This post was contributed by Abhijit Rawool. He is a WordPress enthusiast who writes about making WordPress sites on his blog AbhijitRawool.com. He is on a mission to build the largest free WordPress training resource on his blog.
The ability to create a Template is one of the most useful features in paid versions of Beaver Builder.
Typically, many people will save a row, module or an entire page layout as a Template and then insert it on a page while building it with Beaver Builder.
But what if you want to insert a Template on a page without actually building that page using Beaver Builder? How can you do that?
This is exactly what you will learn in this tutorial.
This tutorial will teach you how to display Beaver Builder Templates in various locations of your website.
You must be wondering, “Why would I want to do that?”
There can be many reasons why you might want to do this.
You may have a Template with a lead capture form that you want to display above the footer of your website. Or, you may have a banner that you want to display below the header of your site. Or an email signup form that you want to display on top of the sidebar. Or there can be some other reason.
So, in case you want to display a Beaver Builder Template in various locations of your website, then this tutorial will teach you how to do this.
Good enough?
Okay, let’s get started.
Understanding The Logic
When you say that you want to display a particular Beaver Builder Template on a certain location of a web page, technically you are hooking that template on that location.
And to hook a Template on a specific location, your installed theme needs to support “Hooks”.
In other words, your installed theme needs to provide “Hooks” in these locations so that you can hang your Templates on those hooks.
And in this tutorial, you will learn how to hang Beaver Builder Templates on the various hooks of your theme.
Beaver Builder is widely used with the below three themes:
So this tutorial is going to focus only on the hooks of these three themes. If you are using a different theme, then all you have to do is find out the various hooks that your theme supports and use them in the code that you are about to see.
But before we write any code, let us first understand hooks in some more detail.
What Are Hooks In A WordPress Theme?
Basically, Hooks are certain designated places in your theme where you can hang anything that you want. You cannot hang your clothes though, just to be clear!
In this tutorial, we are going to hang Beaver Builder Templates on the various hooks of your theme. If you want, you can hang an image, a piece of PHP code, CSS, etc.
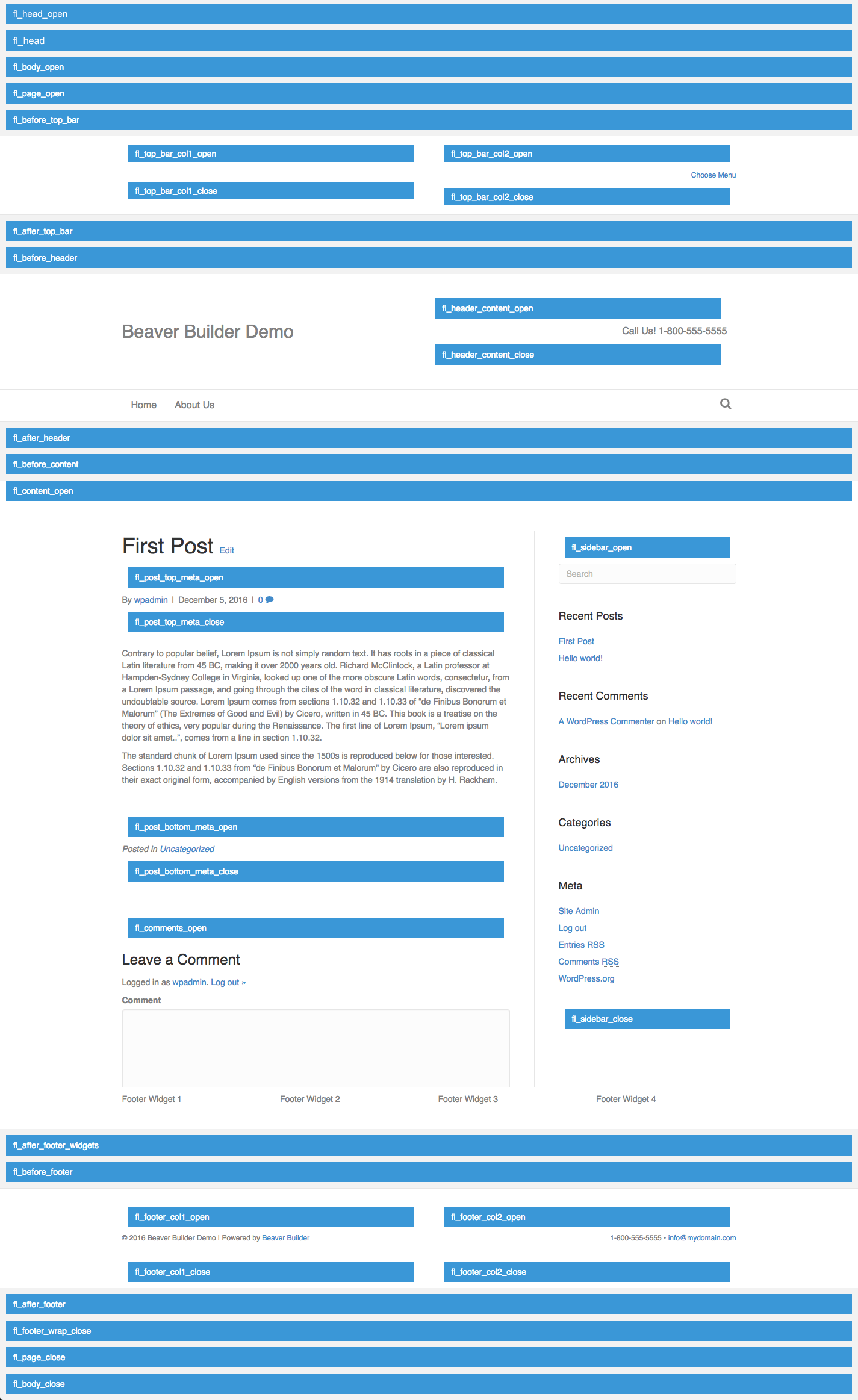
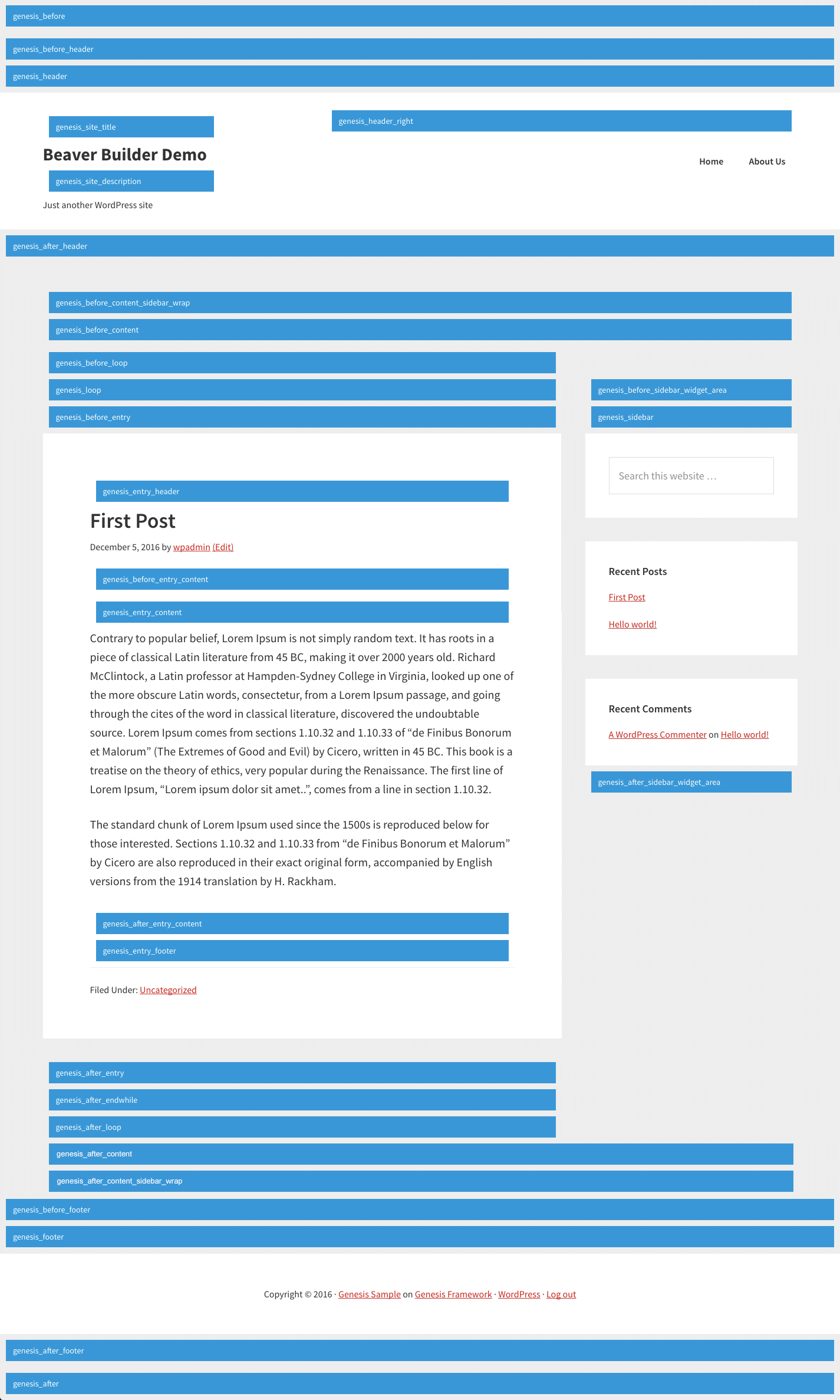
To give you an example, take a look at the below image. It shows all the hooks that Beaver Builder Theme provides.

NOTE: To keep yourself updated about the latest Beaver Builder hooks, refer this official documentation from Beaver Builder – Theme Action Reference.
All those blue boxes with cryptic text written in them are hooks provided by the Beaver Builder theme.
And in this tutorial, you are going to learn how to hang Beaver Builder Templates on each one of those hooks.
Sounds good?
Okay. But first…
Let’s Build A Beaver Builder Template
For this tutorial, we are going to create a simple layout Template with just one row in it.
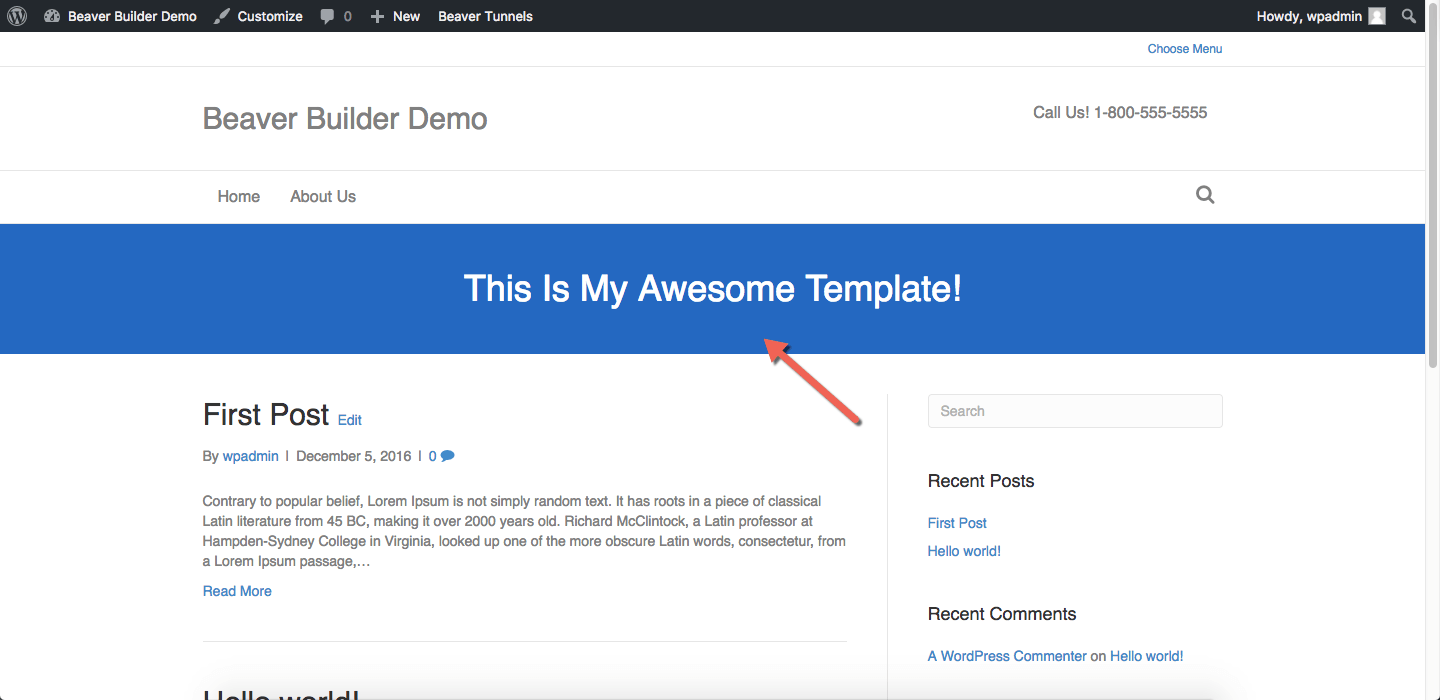
I have created a simple Beaver Builder Template. Here’s how it looks:

I just added a “1 Column” row, made it full width and set the background color of the row to Blue. Then I added a “Heading” module on the row with the text “This Is My Awesome Template!”.
We are going to hook this Template on the various hooks of Beaver Builder, Genesis, and GeneratePress themes.
And we are going to do this by:
- Using the Beaver Builder Template Shortcode. Go and read that article.
- Pasting a piece of code in the functions.php file of your child theme.
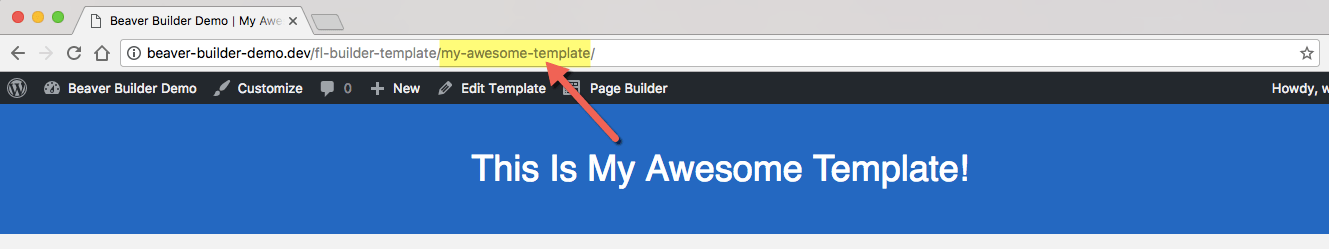
Based on the Knowledge Base article, the shortcode for the above template is where “my-awesome-template” is the slug of the template URL.
Here’s how I found the slug from the URL while viewing the Template…

Throughout this article, you will see snippets of code that you will need to paste into the functions.php file of your child theme.
If you have never edited the functions.php file of your child theme or you don’t know where it is located, then I will advise you to stop reading this article right now.
It is not that I doubt your abilities, but editing the functions.php file can have some serious effects on your website if you do it wrongly.
Do a few Google searches to learn about functions.php file and how to edit it using FTP. Then come back and start reading this tutorial.
Alright, it’s time to hook the Beaver Builder Template.
How to Hook Beaver Builder Templates in Beaver Builder Theme
Now that you know the various hooks that Beaver Builder theme provides let us just go straight into hooking our template above the footer.
To do this, you will have to place the below code in the functions.php file of your Beaver Builder child theme.
Let us take a minute to understand this code.
The add_action function is stating that the function “hook_my_template” needs to be hooked on the Beaver Builder theme hook “fl_before_footer”.
Then the function “hook_my_template” on the line below is stating what should happen when this function executes. In this case, it is echoing out (or displaying) our Beaver Builder Template.
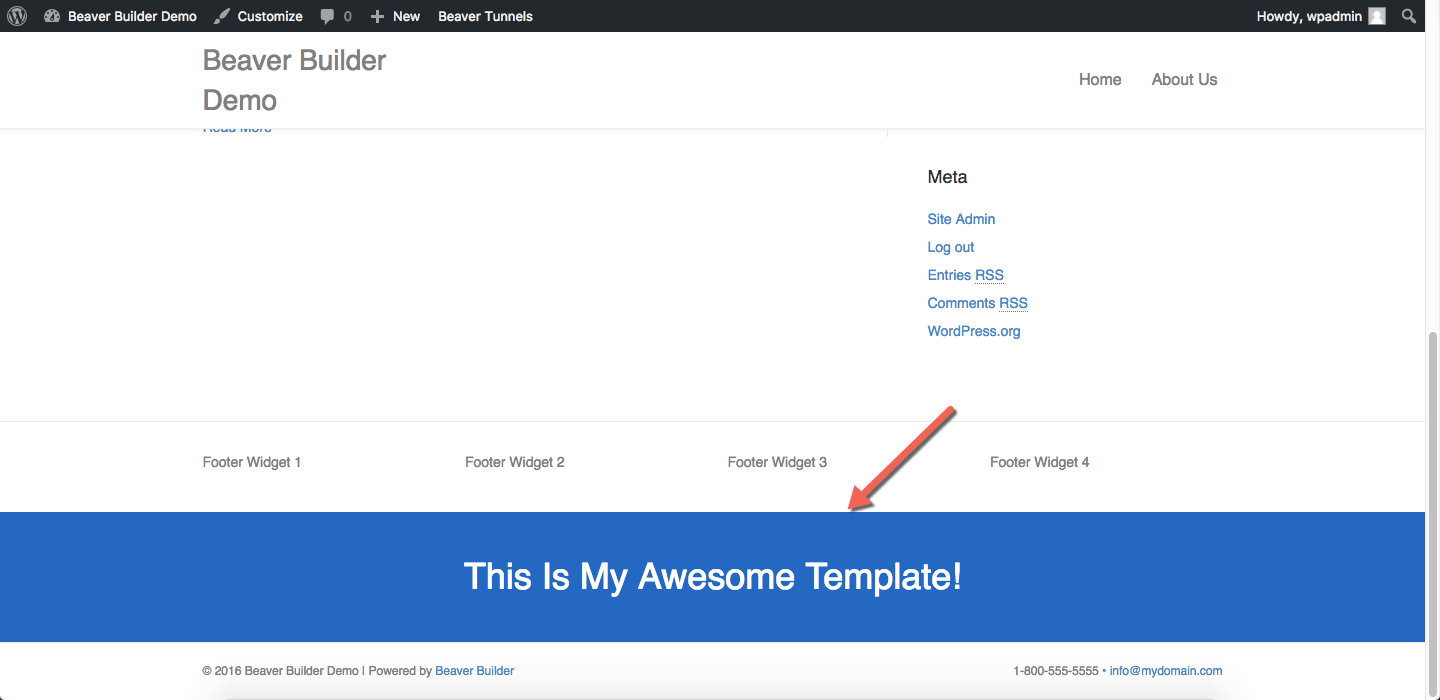
Now, let’s look at our site and see if the code worked.

There it is! Our template is now hooked just above the footer.
Now, if you want to hook this template below the header, then you just have to replace hook fl_before_footer with hook fl_after_header.
How did I know that it has to be the fl_after_header hook?
Well, take a closer look at the Beaver Builder Hook Map above. It shows you all the hooks where you can hang your Templates. And the hook just below the header is fl_after_header.
Here’s the code to hang our Template below the header…
Notice that this code is exactly similar to the one we wrote above for hooking the template above the footer. The only difference is that the hook fl_before_footer is replaced by hook fl_after_header.
Once you save this code in the functions.php file of your child theme, you will see that your template has now got hooked below the header. Just like this…

Similarly, you can hook this template above the sidebar by replacing the hook fl_before_footer with fl_sidebar_open.
By referring the Beaver Builder Hook Map above, you can keep changing the hook fl_before_footer to any hook from the hook map and the template will start to display in that location.
Isn’t this powerful?
Okay, enough about Beaver Builder theme. Let’s now get to Genesis theme.
How to Hook Beaver Builder Templates in Genesis Theme
Similar to the Beaver Builder Hook Map, here is a hook map of the Genesis theme.

NOTE: To keep yourself updated about the latest Genesis hooks, refer this official documentation from Genesis – Hook Reference.
Again, let us hook our Beaver Builder Template above the footer.
As you can see in the hook map, the hook that is just above the footer is genesis_before_footer.
So the code to hook our template above the footer in Genesis theme will be:
You need to paste this code in the functions.php file of your Genesis child theme.
Can you guess what changes I made to the code?
I just replaced fl_before_footer which was a Beaver Builder theme hook, with genesis_before_footer which is a Genesis theme hook.
Rest all remains the same.
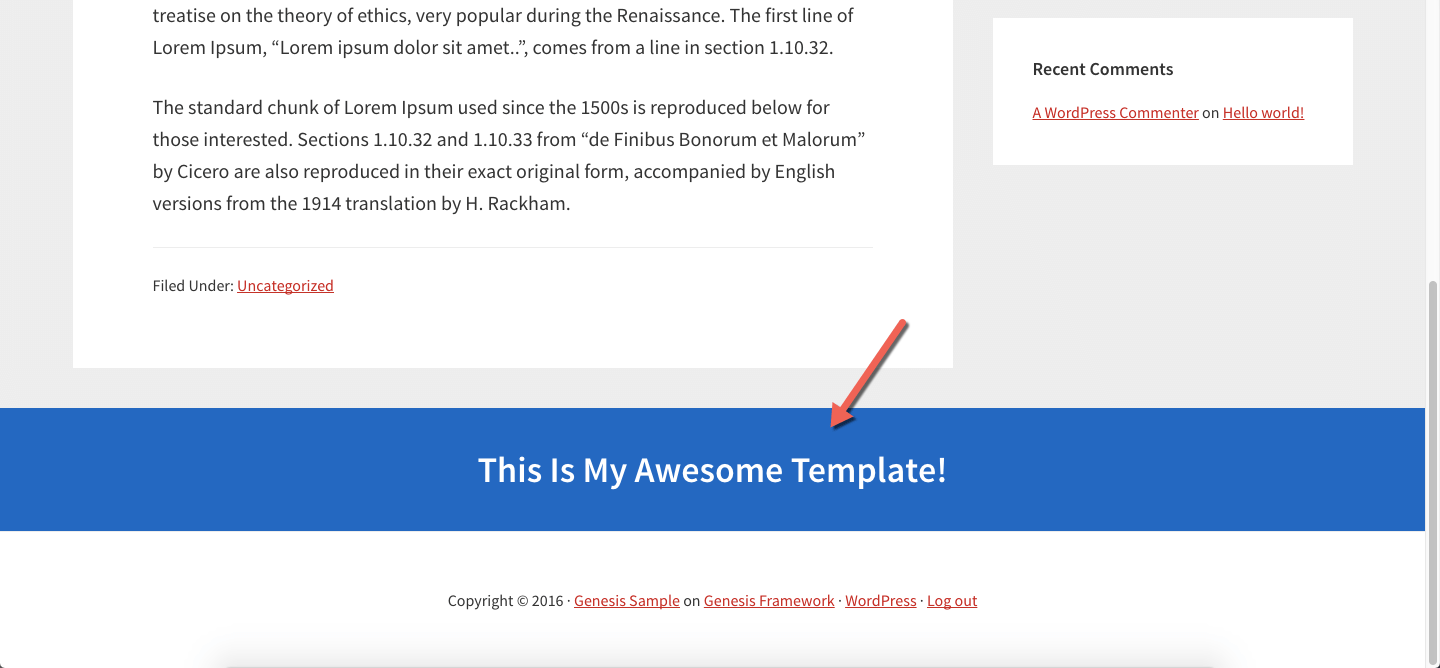
Here is how our template gets displayed…

Now, to hook this template below the header, all you have to do is replace genesis_before_footer with genesis_after_header in the above code and the template will display below the header.
Go on, try it…
Similarly, just keep replacing the hook genesis_before_footer with any hook from the above Genesis Hook Map to hang your template on that hook.
Easy, isn’t it?
Well, there is another easy way. That is to use the Genesis Simple Hooks plugin. But to keep this tutorial on point, we will not use this plugin.
Alright, now let us get to GeneratePress theme.
How to Hook Beaver Builder Templates in GeneratePress Theme
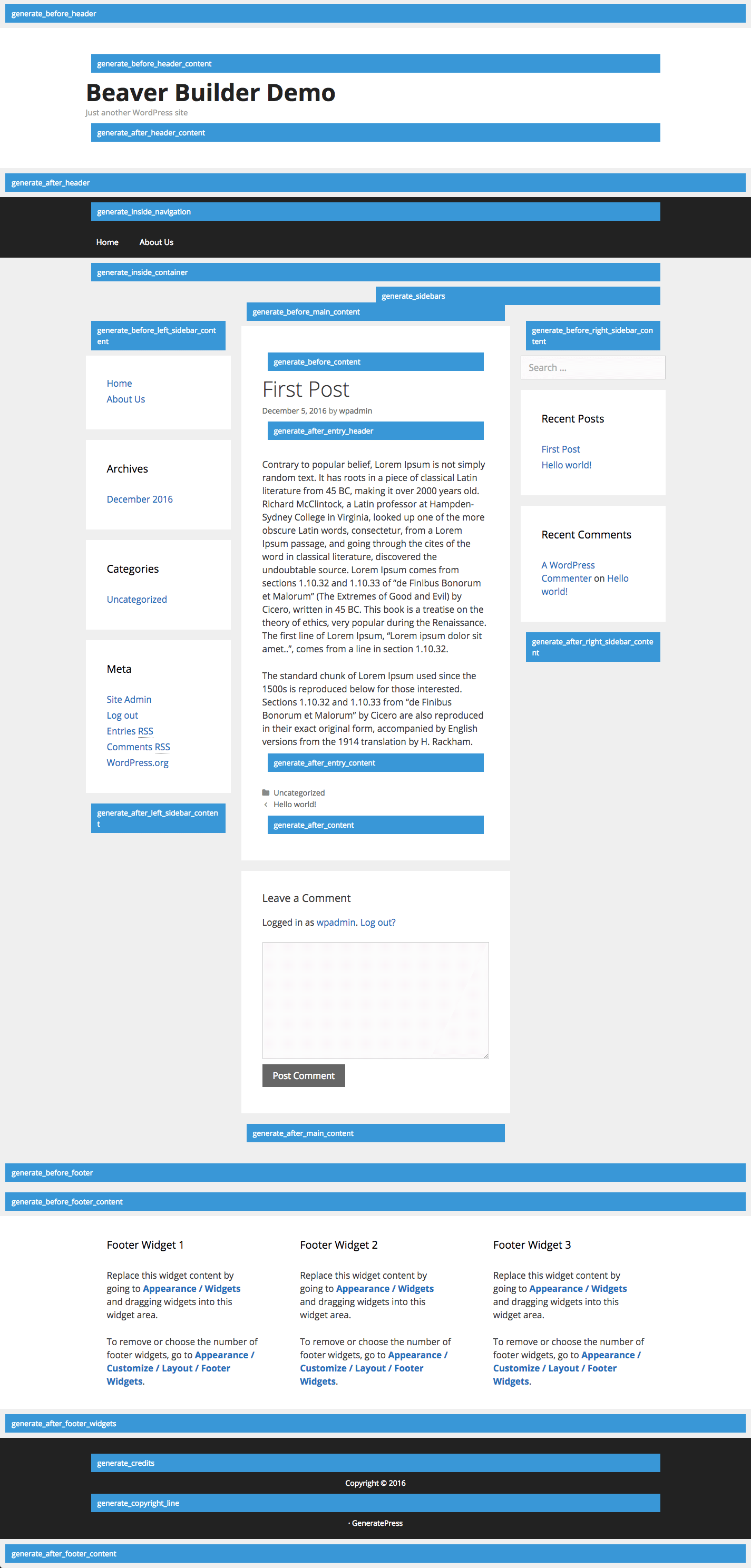
Here is the Hook Map of GeneratePress theme…

NOTE: To keep yourself updated about the latest GeneratePress hooks, refer this official documentation from GeneratePress – Available Hooks.
Doesn’t it look similar to the Hook Maps of Beaver Builder and Genesis themes?
I think you have already guessed how to load our Beaver Builder Template on the various GeneratePress hooks.
But just in case you haven’t, here is the code that you can paste into the functions.php file of your GeneratePress child theme to hook our template above the footer:
Again, all I have done is that I replaced the hook fl_before_footer which is a Beaver Builder theme hook, with hook generate_after_footer_widgets which is a GeneratePress theme hook.
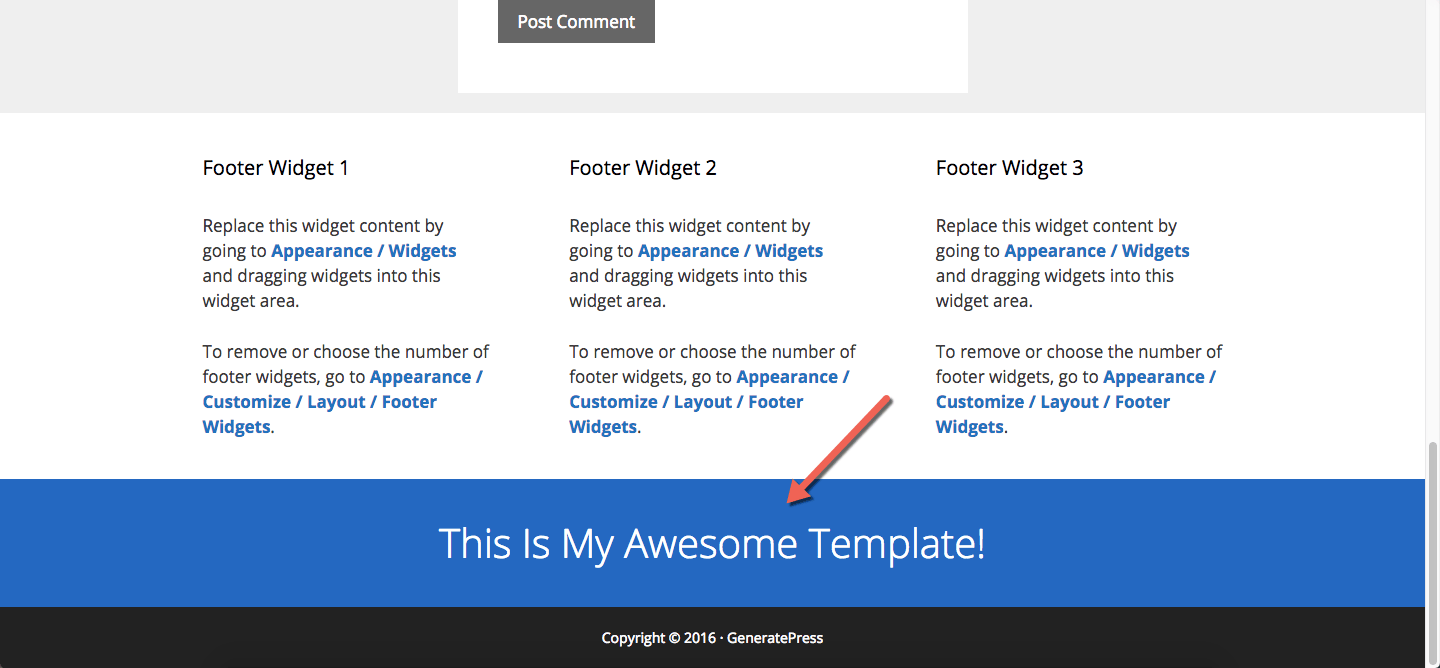
And here is how the Template looks on the front-end of the site once it’s hooked above the footer…

Now, if you replace the hook generate_after_footer_widgets with hook generate_after_header in the above code snippet, then the template will display below the header.
Similarly, you can keep replacing the hooks by referring the GeneratePress Hook Map given above to display the template in various locations.
Similar to Genesis, you can install the GeneratePress Hooks Add-on to hook your Beaver Builder Template on various GeneratePress Hooks. But for this tutorial, we will not use this plugin.
Now…
What Else Can You Hang on These Hooks?
Well, anything that you want to display.
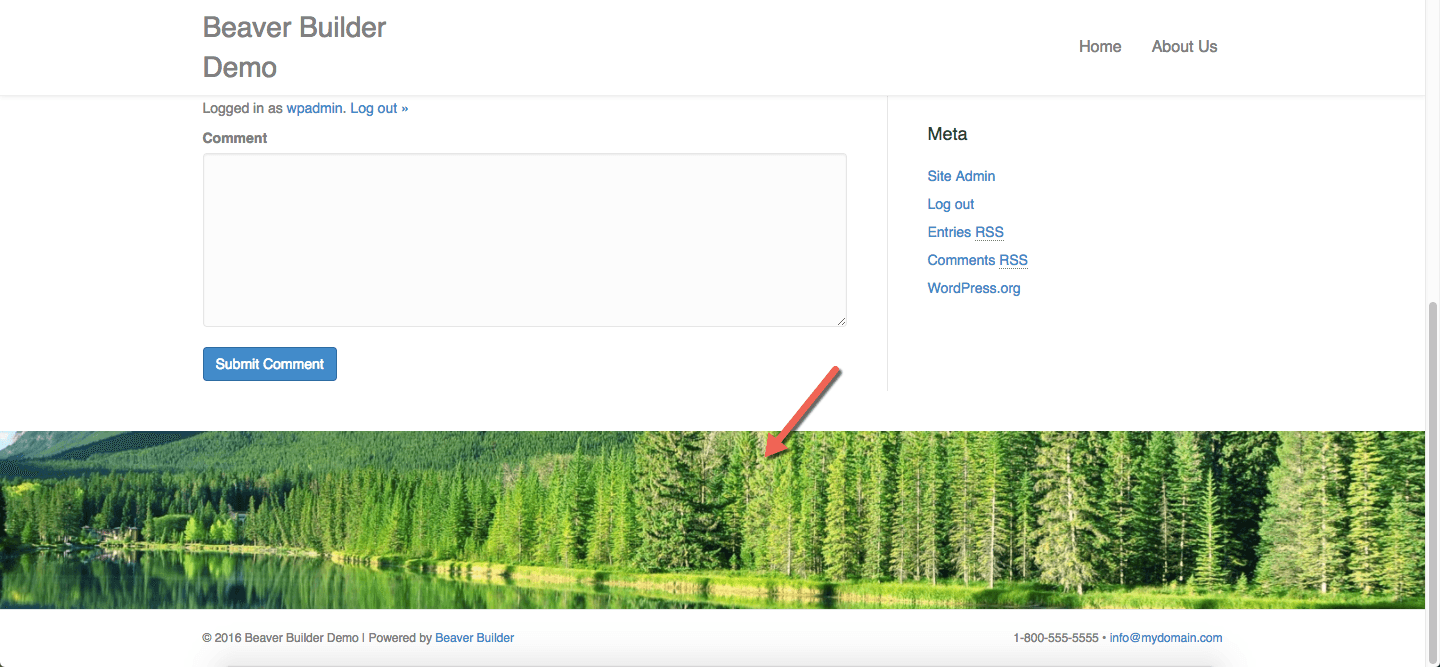
Let me show you an example of how to hang the below image above the footer in Beaver Builder theme.

But first, I will upload this image to my site’s Media library and get the URL of the image which in my case is http://beaver-builder-demo.dev/wp-content/uploads/2016/12/trees.jpg
Now let us hang this image above the footer.
Here is the code for it…
And here is how the image looks on the site…

It is basically the same code with some minor changes.
So what changes did I make to the code?
Since we are no longer hanging a Beaver Builder Template on a hook, I replaced this piece of the code:
with this…
That’s it!
So, What Next?
Spread The Word!
WordPress is free and so should be the knowledge to use it. Don’t you think so?
Then please feel free to share this tutorial with anyone you think will benefit from this tutorial.
And if you want to read more such tutorials then you can always read it on my blog where I write everything about WordPress design and how to make a WordPress website.
Got any questions?
Just ask them in the comments below.