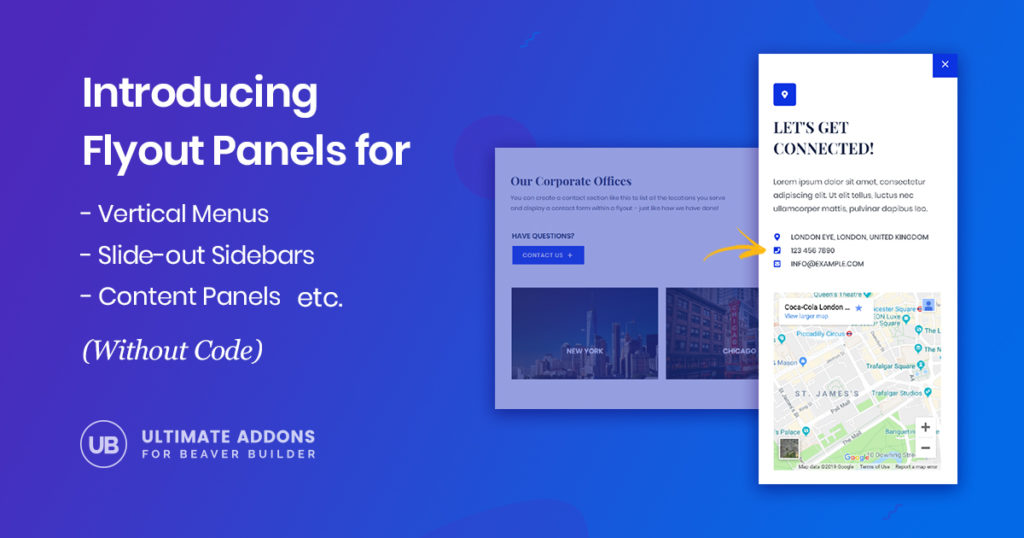
Have you come across a side-panel that appears smoothly when triggered? This is usually set when one has a long article on a page or wishes to display a menu like the one on our website. These side panels are also known as Off-canvas panels or flyouts.
Click on the link below to see an Off-Canvas panel we've created.
Off-Canvas Content is the new trend!
Click Here to See It in Action!

Download and Start Tracking
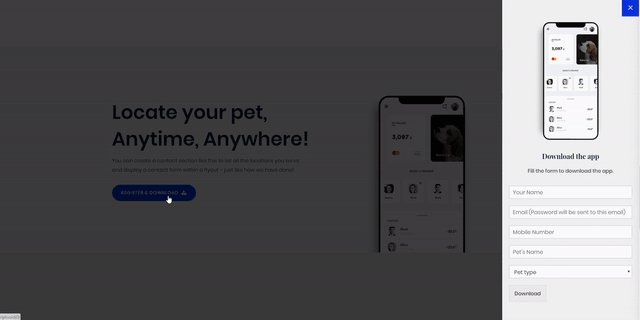
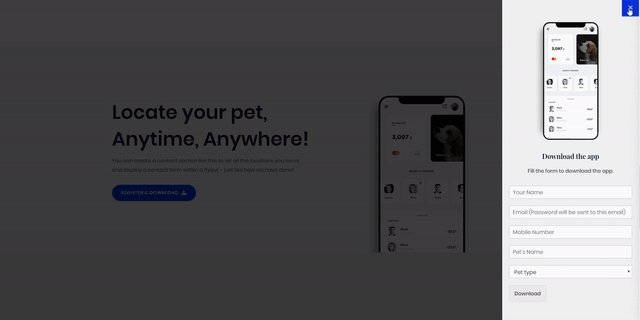
Fill the form to get your unique download link.
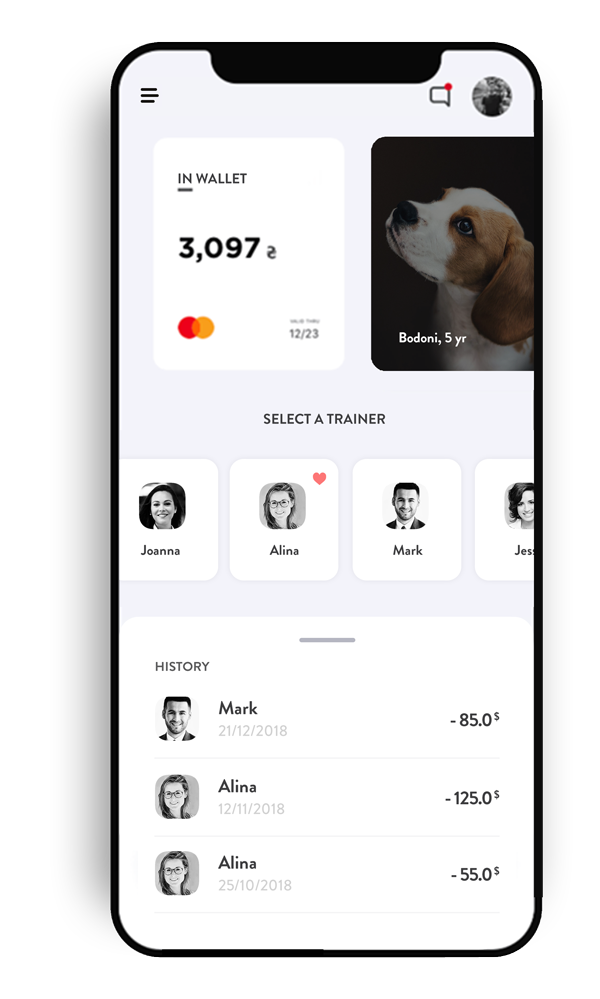
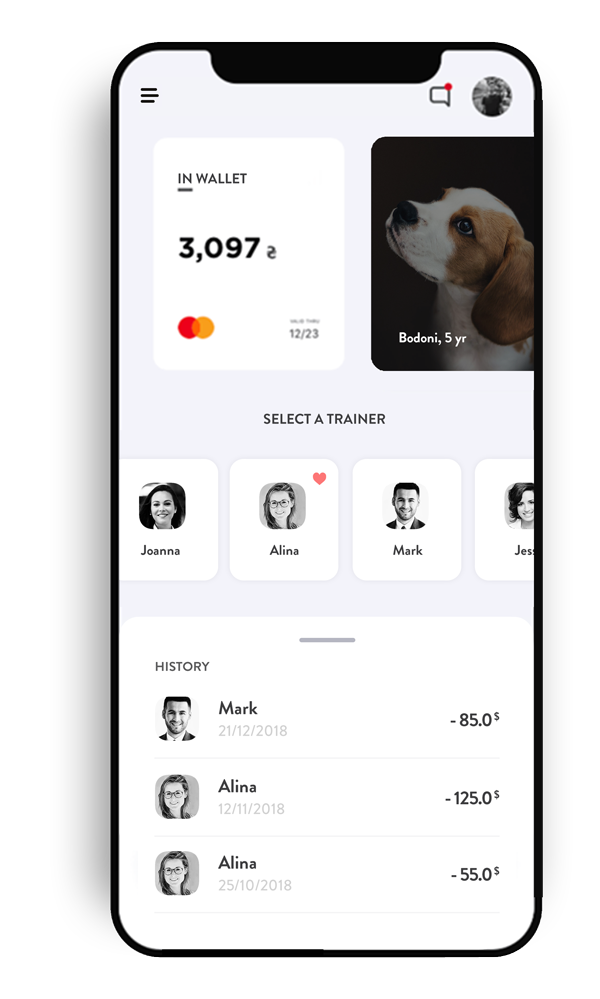
The above example shows a WPForm embedded into an off-canvas panel. You too can add such a thing or any other content into a flyout panel that comes in from the left or right.
Our Website Is a Live Example!
With several modules added almost every month, we’ve seen our sidebar panel growing longer in length. It was tiring to manage this with a third party plugin and then add custom code to make it work as it does.
We’ve worked on a permanent solution for it by introducing the Off-Canvas module for Beaver Builder in UABB version 1.19.0!
The Off-Canvas module is built by eliminating the shortcomings of existing solutions to serve as a multipurpose flyout panel that can contain almost everything and still look good on all devices!
The Benefits of Using an Off-Canvas Panel
There are various ways you can take advantage of this module and improve user experience on your website.
- You can have a trendy vertical menu instead of a regular one.
- You can display extra content creatively without have a lengthy page.
- You can highlight details and point our reference links through a flyout.
- Popup registration or subscription forms through the panel.
- Display attractive offers and ongoing discounts to boost sales.
The Off-canvas module of the Ultimate Addons for Beaver Builder makes it possible to add flyouts through the page builder itself - eliminating the need for an external plugin.
Off-canvas Panels Used Today
Facebook Canvas Ads place their content fixed while users are scrolling through the timeline. This is a reference we can take of how well the off-canvas content is already working.
The future of this trend looks bright too! With mobile and small screen devices being popular nowadays, it is important to bring out a solution to display optimized content for smaller screens.
The Off-canvas Panel in UABB
This new module with UABB is flexible and lets you embed several content types such as the ones mentioned below -
- Content
- Menu
- Saved Rows
- Saved Modules
- Saved Page Templates
This module also lets you add custom HTML code and shortcodes into the content. You can take a look at a few examples we’ve added to demonstrate the off-canvas module.
Set an Off-canvas Panel in 4 Easy Steps!
The Off-Canvas module of the Ultimate Addons for Beaver Builder lets you build a flyout menu or a content panel in just a few clicks.
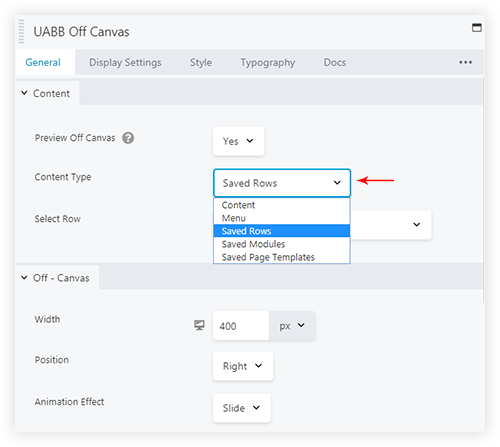
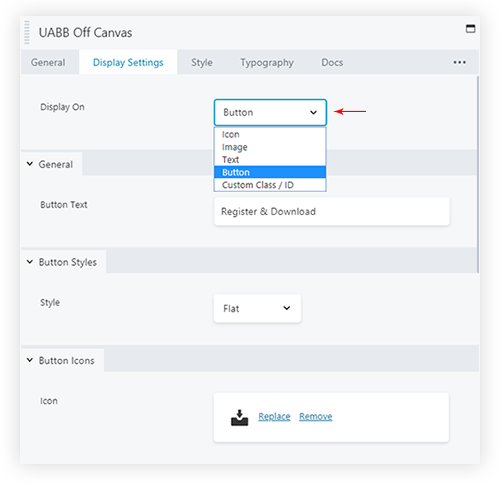
Step 1: Drag and drop the UABB Off-Canvas module on the page or post.
Step 2: Choose the content type you want to display
Step 3: Set a trigger to display the off-canvas panel
Step 4: Manage other styling options if required
And you're DONE!
We have a detailed knowledge base article that will help you quickly implement this a trendy flyout on your website.
Frequently Asked Questions
1. Is the Off-canvas panel responsive?
Ans: Yes! Like all other UABB modules, the off-canvas panel is responsive and looks great on all devices.
2. Can the Off-canvas panel be triggered on the click of another Beaver Builder module?
Ans: Yes! You can use custom CSS class or ID to display a panel on the click of another module.
3. Can I trigger more than one off-canvas panels at a time?
Ans: Yes! You can. Click the button below to see this in action.

Download and Start Tracking
Fill the form to get your unique download link.
Wrapping It Up!
I am sure you are super excited to see where this module fits into your website! Go ahead and make a place for it!
Simply update the UABB to version 1.19.0 and begin building a beautiful off-canvas panel with any form of content you wish to add. For any help with the module refer our knowledgebase. Have a look at our demo page.
Have something to say? Please drop it in the comments below, or you can write to us through our support center.





Wow!!! Great new function 😉
Will there come a functionality to open the Canvas on other Triggers like “close intention” or “scroll” or “time”?
Looking forward to the great stuff you create in the future. Keep it on!
Thank you for your suggestion Holger!
We have these triggers available for the Modal popup module. We do not have this planned for the Off-canvas. However, we will definitely see whether this is possible and can be brought about sometime in the future. 🙂
How can we create a button as you have on this page for your shares, Facebook, Twitter that stays fixed on the page? That would be an excellent trigger for the off-campus feature.
Hello Robert,
Currently, we do not have the feature to create a fixed positioned button as we see on this page.
We will certainly take this further to our developers to see whether it can be implemented in the near future. 🙂
I’ve normally thought of off canvas to be used for navigation, but this module allows many other uses. I think this will be especially useful for forms so I don’t always have to send people to a form page. Great offering!
Would love if there was an offcanvas Woocommerce cart option. So adding a product to cart would open the cart and show cart products. Any ideas how this could work?
Hello Leland,
Thanks for the suggestion!
It has been forwarded to the concerned team, if possible we will surely add the required feature.
Currently, we do not have the required module, but we will look into it in our future updates.
Thank You so much for helping us with that practical example
Hello Mohammad,
Glad to hear that it helped. 🙂