- How to update plugin manually through FTP
- How to update UABB?
- How to register your license?
- About Beta Versions
- Will I lose all my design work when I download and re-install the plugin?
- Getting Started with the Ultimate Addons for Beaver Builder
- How can I install the Ultimate Addons for Beaver Builder?
- Automatic Beta Updates
- How to check expiration date of license?
- How to enable / disable Beaver Builder's UI?
- UABB Global Settings
- How to White Label UABB?
- How to enable / disable Live Preview feature?
- How to Hide Templates from your Clients?
- How can I use other modules in Modal Popup / Advanced Accordion / Advanced Tab?
- How to enable / disable modules in UABB to reduce server requests?
- Section and Page Templates don’t look the same when I am using them. Why?
- How can I Begin Building a Page using UABB?
- Introducing Table Module
- How To Add Rows And Columns to the Table?
- How to add Table Header?
- How to add Table Content?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- How to Override Global Settings for Image / Icon?
- Create Table by Uploading CSV
- Video Gallery Module
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Open a Specific Filterable Tab from URL
- Equal height option of Advanced Post module isn't working properly?
- How to Exclude your Current Post from Advanced Post module?
- How to Enable Taxonomy Filters in Advanced Posts?
- How to filter Query Parameters in Advanced Posts?
- How to enable Pagination for Advanced Posts module
- UABB Advanced Posts Custom Posts Layout shortcodes and usage?
- Advanced Posts Pagination not visible?
- Regenerate Thumbnails
- Open a Specific Filterable Tab from URL for Advanced Post
- Building Site-wide Modal Popups in Beaver Builder & UABB
- How can I use the Modal Popup module effectively?
- Is it Possible to Close a Modal Popup on a Button Click or Text?
- How to open a modal popup from another module?
- How to trigger a Modal Popup on the click of a Menu Element?
- How to trigger a Modal Popup on the click of an Interactive Banner 2 and from a text of any module’s text editor?
- Woo – Products Module
- How to set Grid and Carousel layout for WooCommerce products?
- How to display exact WooCommerce product with Query Builder?
- How to Set Featured Products in WooCommerce?
- How to Enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Module?
- Filters/Actions for WooCommerce Products
- Business Reviews module
- How to get Yelp API key?
- How to find Yelp Business ID?
- How to find Google Place ID?
- How does the Refresh Reviews option function in the Business Reviews module?
- Unable to display more than 5 Google reviews/3 Yelp Reviews?
- How many numbers of reviews can be shown for Google and Yelp?
- How to get Google Places API key?
- Introducing User Registration Form Module!
- How to Create a User Registration Form using Beaver Builder?
- How to Create a User Registration Form with Only Email Field in Beaver Builder?
- Frequently Asked Questions about User Registration Forms
- Honeypot field in User Registration Form for Beaver Builder
- Google reCAPTCHA v2 and v3 in Contact Form and User Registration Form for Beaver Builder
- Troubleshooting Tips for Ultimate Addon’s Font Icons
- White Screen / Blank Screen / 500 Error After Installation
- Fatal error: Call to undefined function array_replace_recursive()
- How to Increase the Memory Limit of your site?
- Fatal error: Class 'FLBuilderAdminSettings' not found
- Failed to download template from Template Cloud
- Haven't received update notification yet?
- cURL error 51: SSL: No alternative certificate subject name matches target host name
- DIY Troubleshooting
Google reCAPTCHA v2 and v3 in Contact Form and User Registration Form for Beaver Builder
reCAPTCHA is widely used and one of the most popular ways to prevent your website from spamming and abuse by preventing bots from being able to create users or while logging in.
Here for the User Registration and Contact Form module, if you choose to use reCAPTCHA to protect your website.
You will need to add reCAPTCHA keys, you first need to get the reCAPTCHA keys from the Google website. We have provided integration with the latest reCAPTCHA i.e. reCAPTCHA v3 and also for reCAPTCHA v2.
We would recommend using the reCAPTCHA v3 to make the registration form on your website spam and abuse-free. As it allows verifying a user or a bot without any user interaction.
Even the latest version is known to be easy on humans, and hard on the bots. Thereby, reducing user friction during the onboarding process.
reCAPTCHA v2
Firstly, let’s add a New Page and Edit With Beaver Builder
Drag and drop the User Registration Form module in the Beaver Builder editor.
Enable the reCAPTCHA option in the User Registration Form module from the Anti-Spam Protection tab > reCAPTCHA section > reCAPTCHA.
To see the reCAPTCHA on your website, you will need to get the site key and secret key. (There’s another field to change the Score Threshold if desired. If you notice bots manage to get around the reCAPTCHA, increase the score ).
Note: Make sure you choose the correct version of reCAPTCHA and enter the correct keys in the fields.
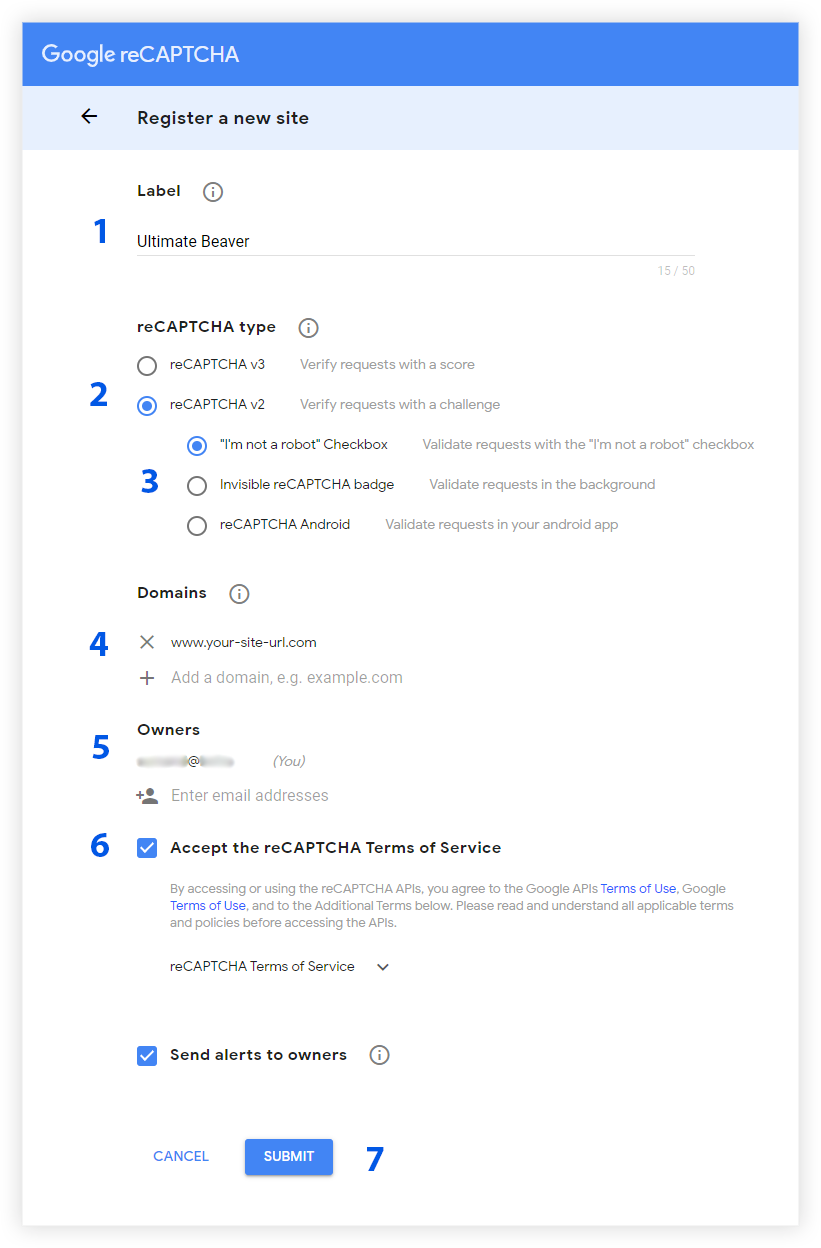
Step 1: To get the keys, visit the Google reCAPTCHA site and select reCAPTCHA v2.
Step 2: Add a Label to identify this instance.
Step 3: Add a domain, e.g. www.your-site-url.com
Step 4: Enter an admin email address or add a new one
Step 5: Accept the Terms of Service and Submit.
Step 6: On Submission, you will be redirected to the next page, from their copy both the Site Key and the Secret Key.
Step 7: Choose whether to place the reCAPTCHA badge to the right (bottom of the page), left (bottom of the page), or inline.
Step 8: Click Save
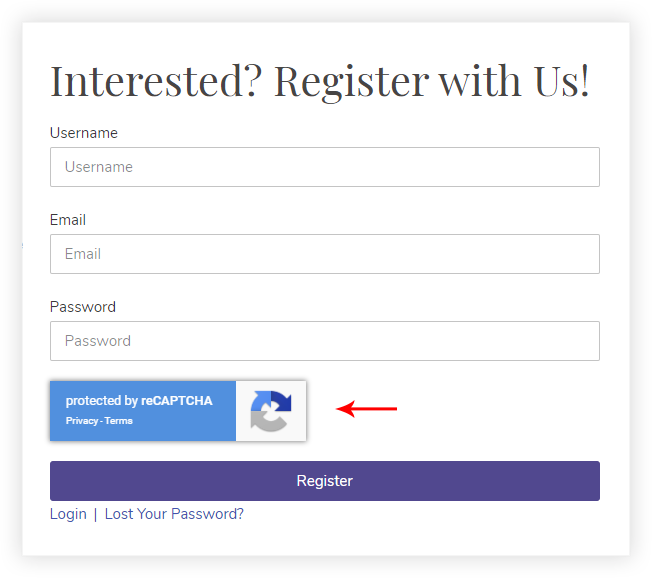
You will now see the reCAPTCHA badge. Refer to the image shown below for the inline reCAPTCHA position.
reCAPTCHA v3
For the reCAPTCHA v3 just make sure you select the correct type for the reCAPTCHA and enter them in the fields.
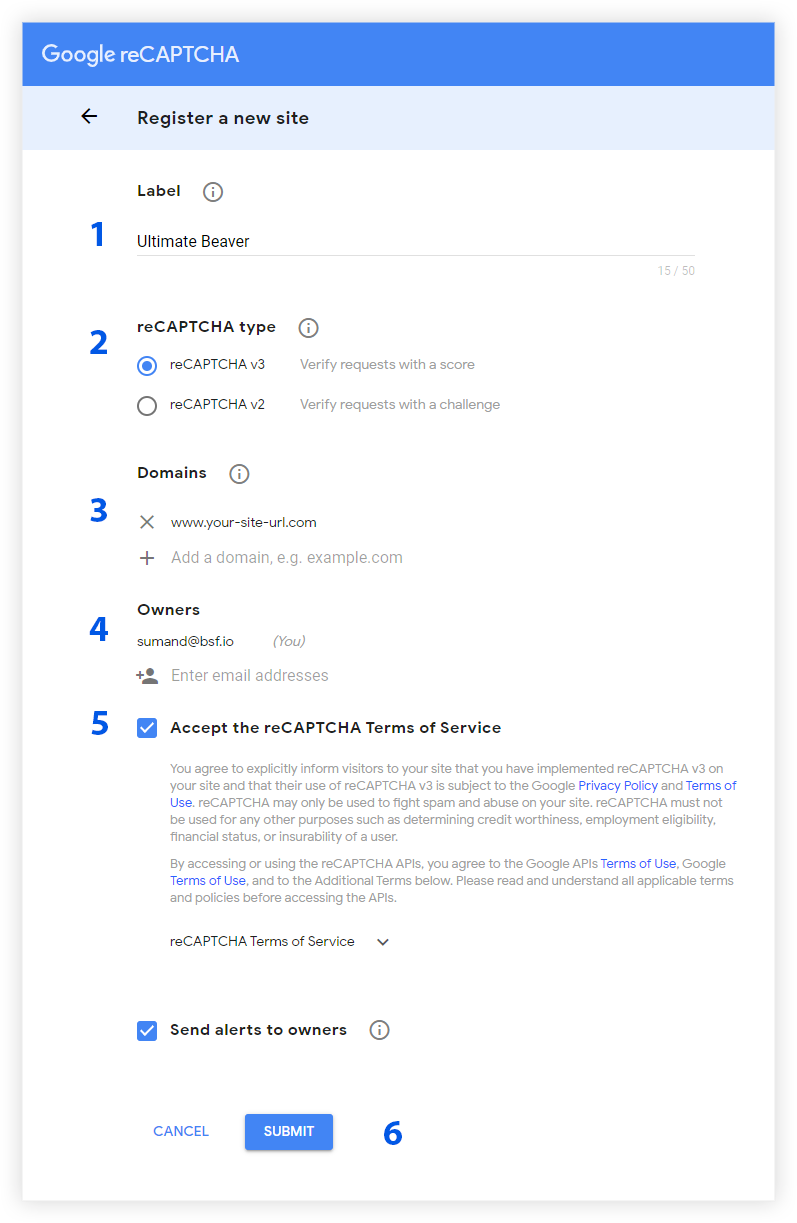
Step 1: To get the keys, visit the Google reCAPTCHA site and select reCAPTCHA v3.
Step 2: Add a Label to identify this instance.
Step 3: Add a domain, e.g. www.your-site-url.com
Step 4: Enter an admin email address or add a new one
Step 5: Accept the Terms of Service and Submit.
Step 6: On Submission, you will be redirected to the next page, from their copy both the Site Key and the Secret Key.
Step 7: Choose whether to place the reCAPTCHA badge to the right (bottom of the page), left (bottom of the page), or inline.
Step 8: Click Save
As per the Badge Position set, you will now see the reCAPTCHA badge. Refer to the image shown below for the inline reCAPTCHA position.
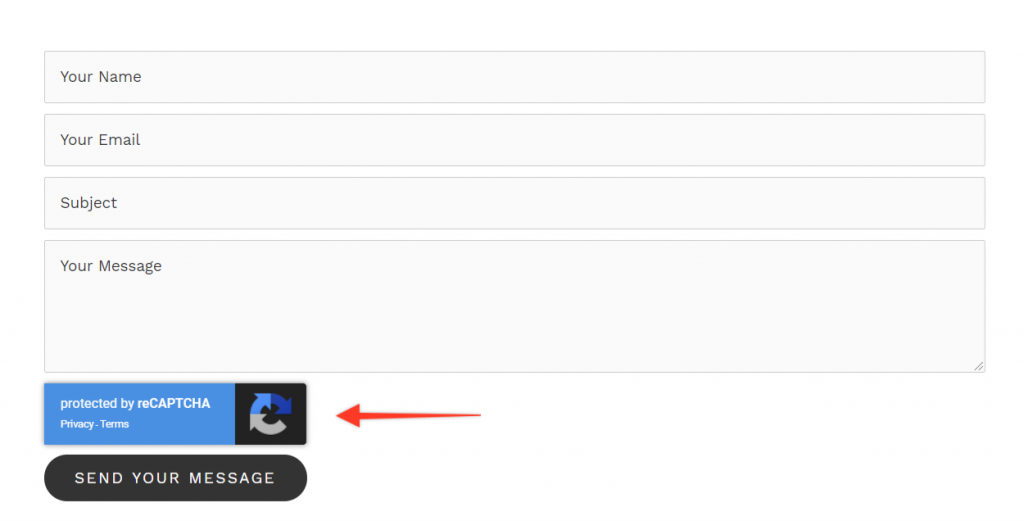
Similarly, you can see a reCAPTCHA badge on the bottom-left and bottom-right corner of the page when the respective Badge Position for reCAPTCHA is set.
And here’s the screenshot of Contact Form with reCAPTCHA –

We also have another Anti-Spam protection tool called Honeypot using this you can fight the spammers. You just need to enable the Honeypot field and your form has doubled the protection to fight the spammers.
We don't respond to the article feedback, we use it to improve our support content.