- How to update plugin manually through FTP
- How to update UABB?
- How to register your license?
- About Beta Versions
- Will I lose all my design work when I download and re-install the plugin?
- Getting Started with the Ultimate Addons for Beaver Builder
- How can I install the Ultimate Addons for Beaver Builder?
- Automatic Beta Updates
- How to check expiration date of license?
- How to enable / disable Beaver Builder's UI?
- UABB Global Settings
- How to White Label UABB?
- How to enable / disable Live Preview feature?
- How to Hide Templates from your Clients?
- How can I use other modules in Modal Popup / Advanced Accordion / Advanced Tab?
- How to enable / disable modules in UABB to reduce server requests?
- Section and Page Templates don’t look the same when I am using them. Why?
- How can I Begin Building a Page using UABB?
- Introducing Table Module
- How To Add Rows And Columns to the Table?
- How to add Table Header?
- How to add Table Content?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- How to Override Global Settings for Image / Icon?
- Create Table by Uploading CSV
- Video Gallery Module
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Open a Specific Filterable Tab from URL
- Equal height option of Advanced Post module isn't working properly?
- How to Exclude your Current Post from Advanced Post module?
- How to Enable Taxonomy Filters in Advanced Posts?
- How to filter Query Parameters in Advanced Posts?
- How to enable Pagination for Advanced Posts module
- UABB Advanced Posts Custom Posts Layout shortcodes and usage?
- Advanced Posts Pagination not visible?
- Regenerate Thumbnails
- Open a Specific Filterable Tab from URL for Advanced Post
- Building Site-wide Modal Popups in Beaver Builder & UABB
- How can I use the Modal Popup module effectively?
- Is it Possible to Close a Modal Popup on a Button Click or Text?
- How to open a modal popup from another module?
- How to trigger a Modal Popup on the click of a Menu Element?
- How to trigger a Modal Popup on the click of an Interactive Banner 2 and from a text of any module’s text editor?
- Woo – Products Module
- How to set Grid and Carousel layout for WooCommerce products?
- How to display exact WooCommerce product with Query Builder?
- How to Set Featured Products in WooCommerce?
- How to Enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Module?
- Filters/Actions for WooCommerce Products
- Business Reviews module
- How to get Yelp API key?
- How to find Yelp Business ID?
- How to find Google Place ID?
- How does the Refresh Reviews option function in the Business Reviews module?
- Unable to display more than 5 Google reviews/3 Yelp Reviews?
- How many numbers of reviews can be shown for Google and Yelp?
- How to get Google Places API key?
- Introducing User Registration Form Module!
- How to Create a User Registration Form using Beaver Builder?
- How to Create a User Registration Form with Only Email Field in Beaver Builder?
- Frequently Asked Questions about User Registration Forms
- Honeypot field in User Registration Form for Beaver Builder
- Google reCAPTCHA v2 and v3 in Contact Form and User Registration Form for Beaver Builder
- Troubleshooting Tips for Ultimate Addon’s Font Icons
- White Screen / Blank Screen / 500 Error After Installation
- Fatal error: Call to undefined function array_replace_recursive()
- How to Increase the Memory Limit of your site?
- Fatal error: Class 'FLBuilderAdminSettings' not found
- Failed to download template from Template Cloud
- Haven't received update notification yet?
- cURL error 51: SSL: No alternative certificate subject name matches target host name
- DIY Troubleshooting
How to Create a Facebook App ID for Login Form Module?
Social Login also has the option of Facebook login allowing your users to login with their Facebook Account easily.
Here are the steps the user will need to follow to generate Facebook’s App ID for the Social Login of the Login Form module –
Visit the Facebook Developers page and log in if you aren’t logged into Facebook. Make sure you are not logged in using your Business Account.
If you have already created a Facebook App before, skip to Step 2: How to Create an App for Facebook App ID.
Note: From version 1.24.2, you will need to copy the App Secret and paste it in the Social Login Settings in the backend. Step 3: How to get the App Secret ID?
It is necessary for the App ID and App Secret for the Facebook Login to be visible on fronent
Step 1: Setup your Facebook Developer Account
- If you are a new user and never registered to the Facebook Developer console, click on the Getting Started Button on the top left corner.
- You will see a Welcome Screen modal-popup to Facebook for Developers. Now clicking on Next will Create a Facebook Account for Developers.
- You must select Developer and you are done. Now, click on the Create First App.
Step 2: How to Create an App for Facebook App ID?
- Open the My Apps menu button on the top-right corner, and select the Create App option.
- A Popup will open, enter a Display Name to identify the App ID. Now click on the Create App ID on the modal right corner.
- You will be redirected to Add a Product page, choose the Facebook Login by clicking on Set Up.
- Select WWW as the Platform for this App.
- On the next screen, enter the Site URL where you will be using the App ID and click on Save. Also, make sure your site has an HTTPS protocol for the App ID to work as expected. i.e. the site URL should have an https at the beginning.
- Now go to Settings > Basic below the Dashboard in the left sidebar. Here you will find the App ID which needs to be copied and pasted in the backend of the Social Login.
- And under the Product section in the left sidebar, choose Facebook Login product and click on Settings which will open the Client OAuth Settings.
- Here you will need to enter the Valid OAuth redirect URIs which will be the same you have entered in the backend.
- And you are done.
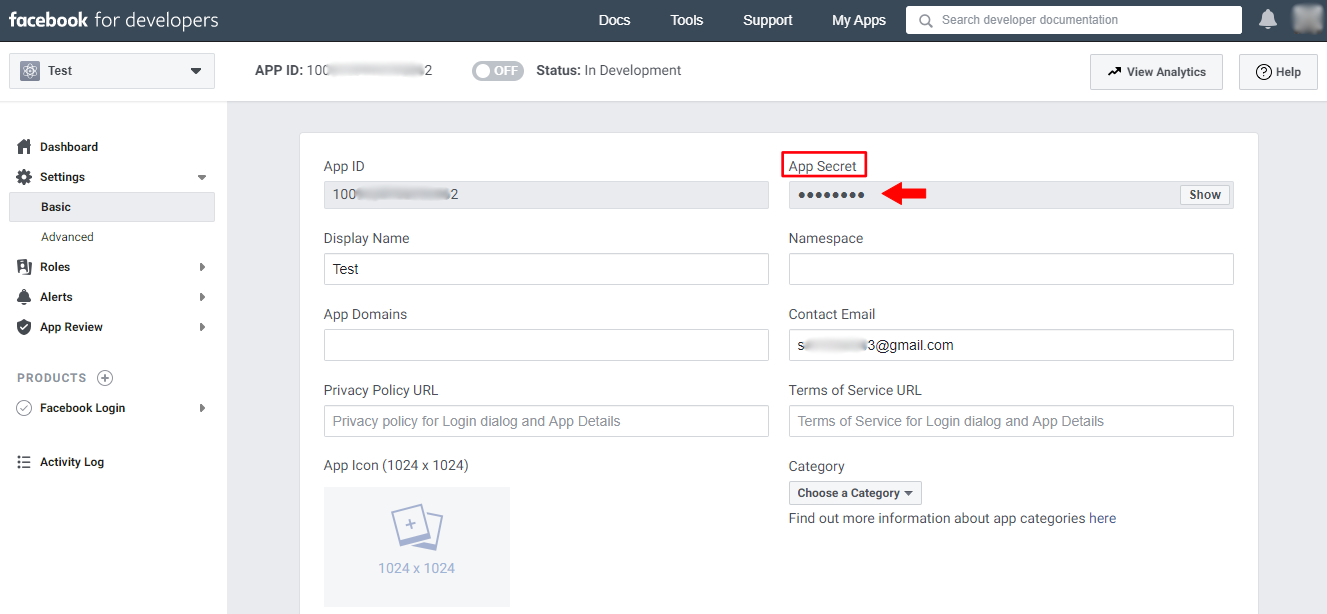
Step 3: How to get the App Secret ID?
You can find this setting – On the App ID screen( Facebook Developers Console page > Settings > Basic ).
The App Secret ID is encrypted and you will see it like this – *********
Click on the Show option on the same field and you will be asked to log in to see the App Secret Key.
You will need to paste the App Secret in the UABB Backend – Social Login Settings tab – Social Login > Facebook > App Secret and Save the Changes.
If you want to add the Google Social Login, visit the following link on How to Create a Google Client ID for Login Form Widget?
We don't respond to the article feedback, we use it to improve our support content.