- How to update plugin manually through FTP
- How to update UABB?
- How to register your license?
- About Beta Versions
- Will I lose all my design work when I download and re-install the plugin?
- Getting Started with the Ultimate Addons for Beaver Builder
- How can I install the Ultimate Addons for Beaver Builder?
- Automatic Beta Updates
- How to check expiration date of license?
- How to enable / disable Beaver Builder's UI?
- UABB Global Settings
- How to White Label UABB?
- How to enable / disable Live Preview feature?
- How to Hide Templates from your Clients?
- How can I use other modules in Modal Popup / Advanced Accordion / Advanced Tab?
- How to enable / disable modules in UABB to reduce server requests?
- Section and Page Templates don’t look the same when I am using them. Why?
- How can I Begin Building a Page using UABB?
- Introducing Table Module
- How To Add Rows And Columns to the Table?
- How to add Table Header?
- How to add Table Content?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- How to Override Global Settings for Image / Icon?
- Create Table by Uploading CSV
- Video Gallery Module
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Open a Specific Filterable Tab from URL
- Equal height option of Advanced Post module isn't working properly?
- How to Exclude your Current Post from Advanced Post module?
- How to Enable Taxonomy Filters in Advanced Posts?
- How to filter Query Parameters in Advanced Posts?
- How to enable Pagination for Advanced Posts module
- UABB Advanced Posts Custom Posts Layout shortcodes and usage?
- Advanced Posts Pagination not visible?
- Regenerate Thumbnails
- Open a Specific Filterable Tab from URL for Advanced Post
- Building Site-wide Modal Popups in Beaver Builder & UABB
- How can I use the Modal Popup module effectively?
- Is it Possible to Close a Modal Popup on a Button Click or Text?
- How to open a modal popup from another module?
- How to trigger a Modal Popup on the click of a Menu Element?
- How to trigger a Modal Popup on the click of an Interactive Banner 2 and from a text of any module’s text editor?
- Woo – Products Module
- How to set Grid and Carousel layout for WooCommerce products?
- How to display exact WooCommerce product with Query Builder?
- How to Set Featured Products in WooCommerce?
- How to Enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Module?
- Filters/Actions for WooCommerce Products
- Business Reviews module
- How to get Yelp API key?
- How to find Yelp Business ID?
- How to find Google Place ID?
- How does the Refresh Reviews option function in the Business Reviews module?
- Unable to display more than 5 Google reviews/3 Yelp Reviews?
- How many numbers of reviews can be shown for Google and Yelp?
- How to get Google Places API key?
- Introducing User Registration Form Module!
- How to Create a User Registration Form using Beaver Builder?
- How to Create a User Registration Form with Only Email Field in Beaver Builder?
- Frequently Asked Questions about User Registration Forms
- Honeypot field in User Registration Form for Beaver Builder
- Google reCAPTCHA v2 and v3 in Contact Form and User Registration Form for Beaver Builder
- Troubleshooting Tips for Ultimate Addon’s Font Icons
- White Screen / Blank Screen / 500 Error After Installation
- Fatal error: Call to undefined function array_replace_recursive()
- How to Increase the Memory Limit of your site?
- Fatal error: Class 'FLBuilderAdminSettings' not found
- Failed to download template from Template Cloud
- Haven't received update notification yet?
- cURL error 51: SSL: No alternative certificate subject name matches target host name
- DIY Troubleshooting
WP Fluent Forms Styler
The Ultimate Addons for Beaver Builder v1.28.0 introduces the WP Fluent Forms Styler module for the Beaver Builder family with lots of styling options and will help you display your Fluent Forms matching the design of your website.
Key Features –
- Input field styling
- Custom WP Fluent Forms’ Title and Description
- Gradient color / solid color background
- Easy & 100% customization for Radio & checkbox
- Different styles for error messages and success message
- Styling for the Submit button and secondary buttons
With this Styler module for WP Fluent Forms you will be to make changes or enhance your forms with the above key features.
Let’s see them in brief –
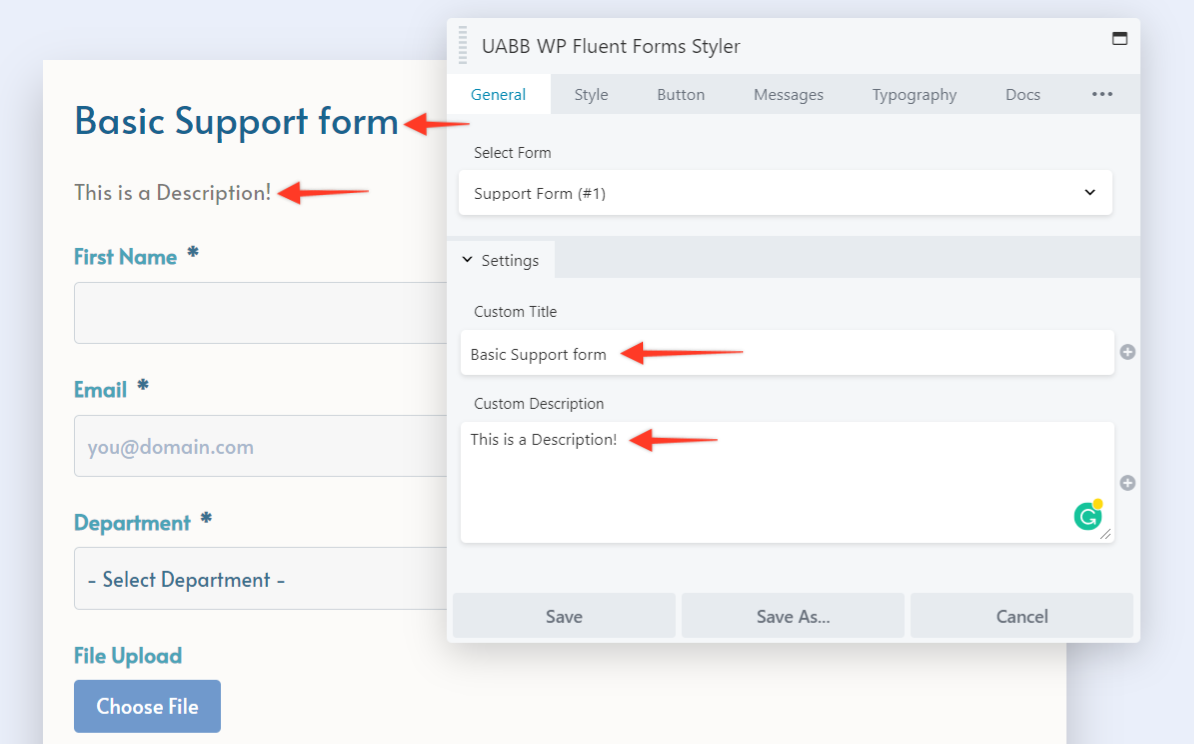
Custom Fluent Forms Title & Description
The styler module provides the option to set Custom WP Flunet Forms Title and Description. Let’s say you want to make some changes in the title of your form, you can do it right from the Styler module.
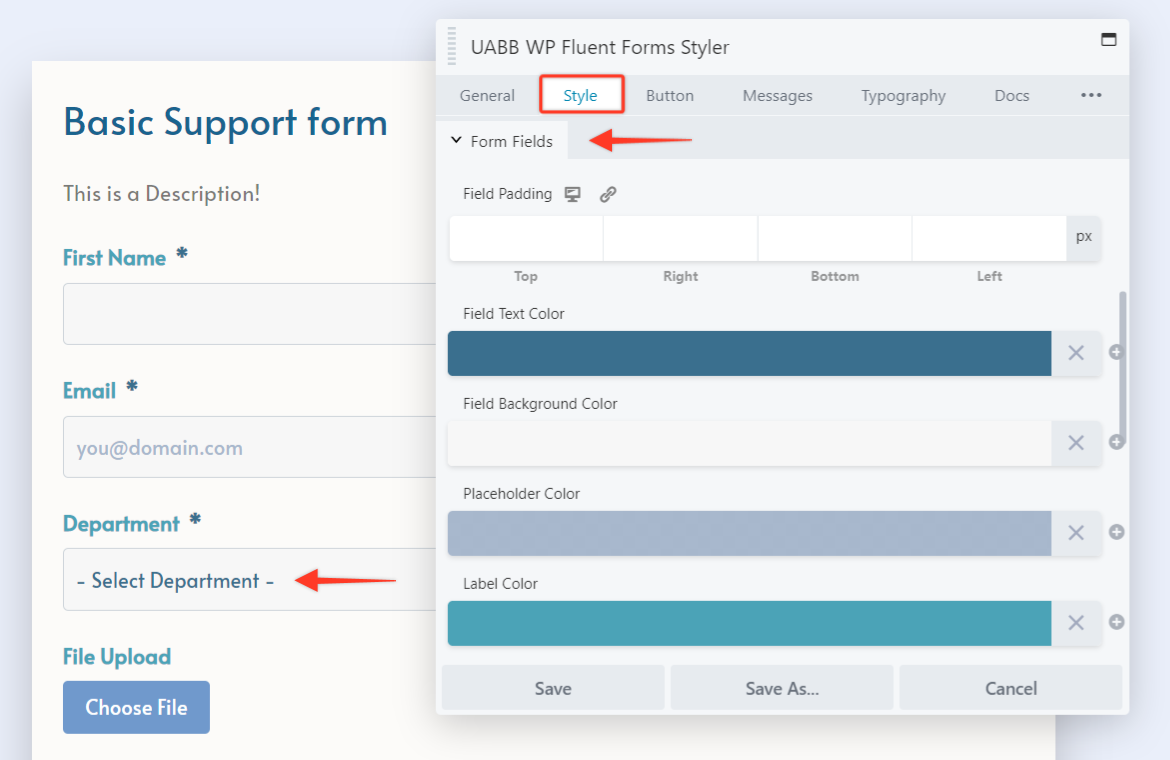
Input Field Styling
One of the required features in any Styler module is the ability to style the Input Fields as per your needs and to match them as per your website’s styling. You would be able to achieve the same with all the styling options provided.
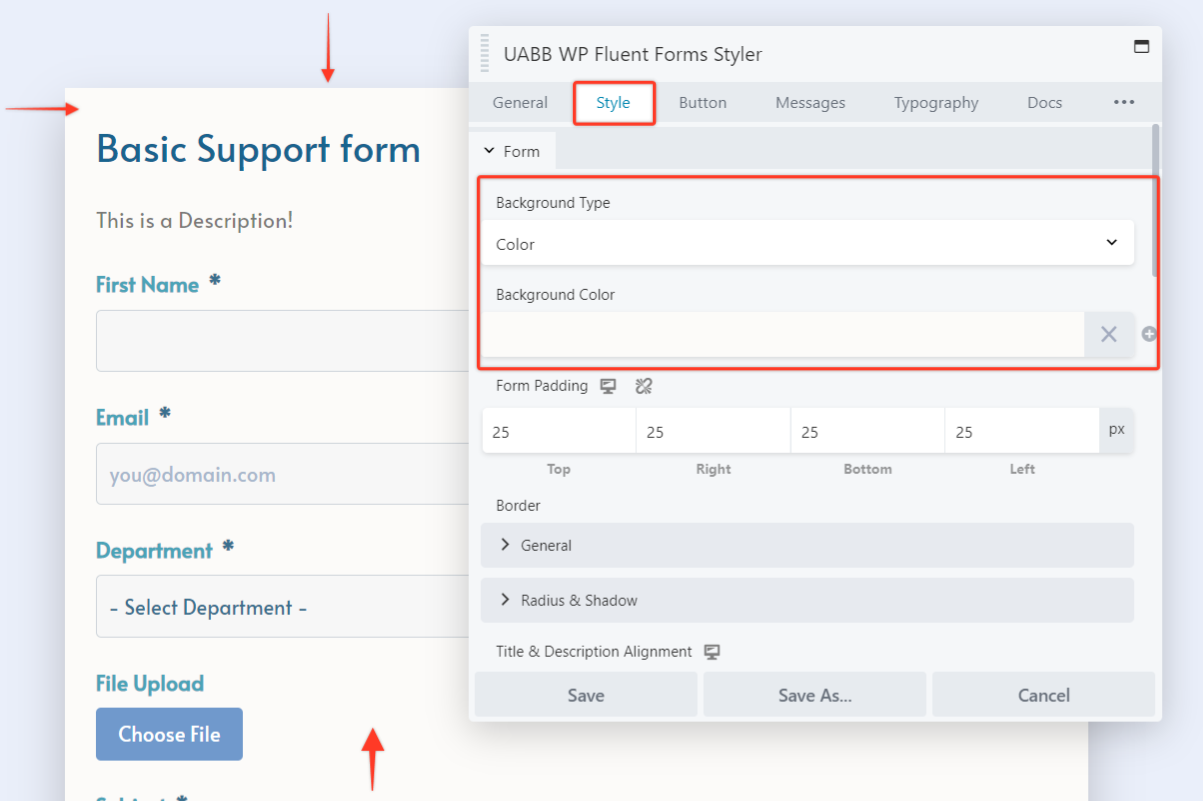
Background Color Customization
To have your Contact Form stand out you might need to add some background color to customize it based on the color of your website. You can choose from the Gradient Colors to Solid Color and manage the colors accordingly.
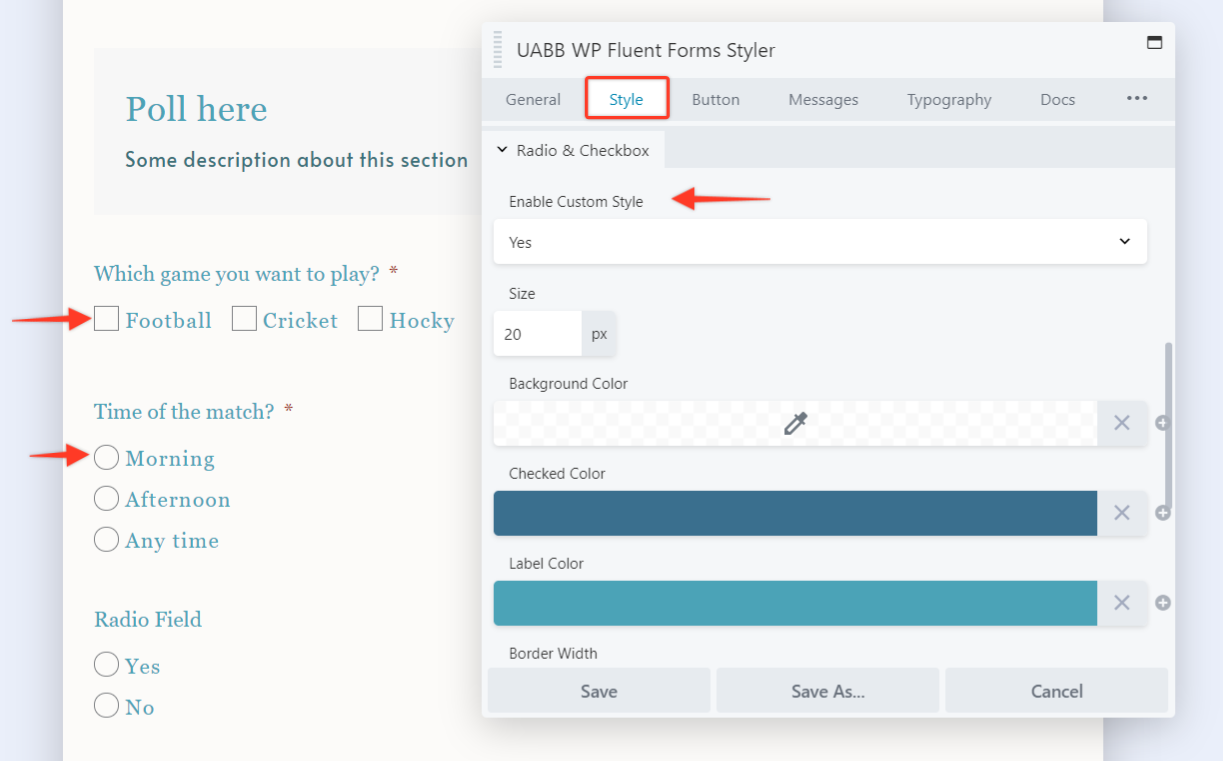
Fully Customizable Radio & Checkbox
You can fully customize the Radio and Checkboxes with the WP Fluent Forms Styler module. There are various color and styling options under Style tab > Radio & Checkbox section.
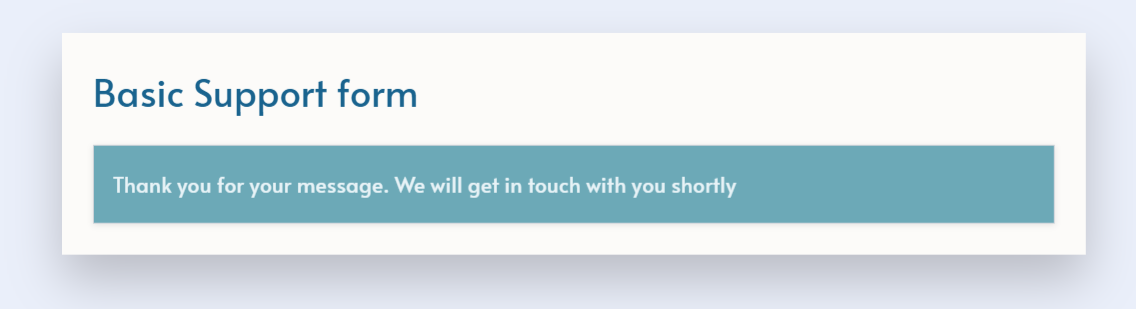
Style the Success & Error Messages
Based on the Success Message you have set in the backend for your Fluent Forms, now from the module’s Message tab settings you can style the messages with Text color, Background Color, Radius and Shadow too.
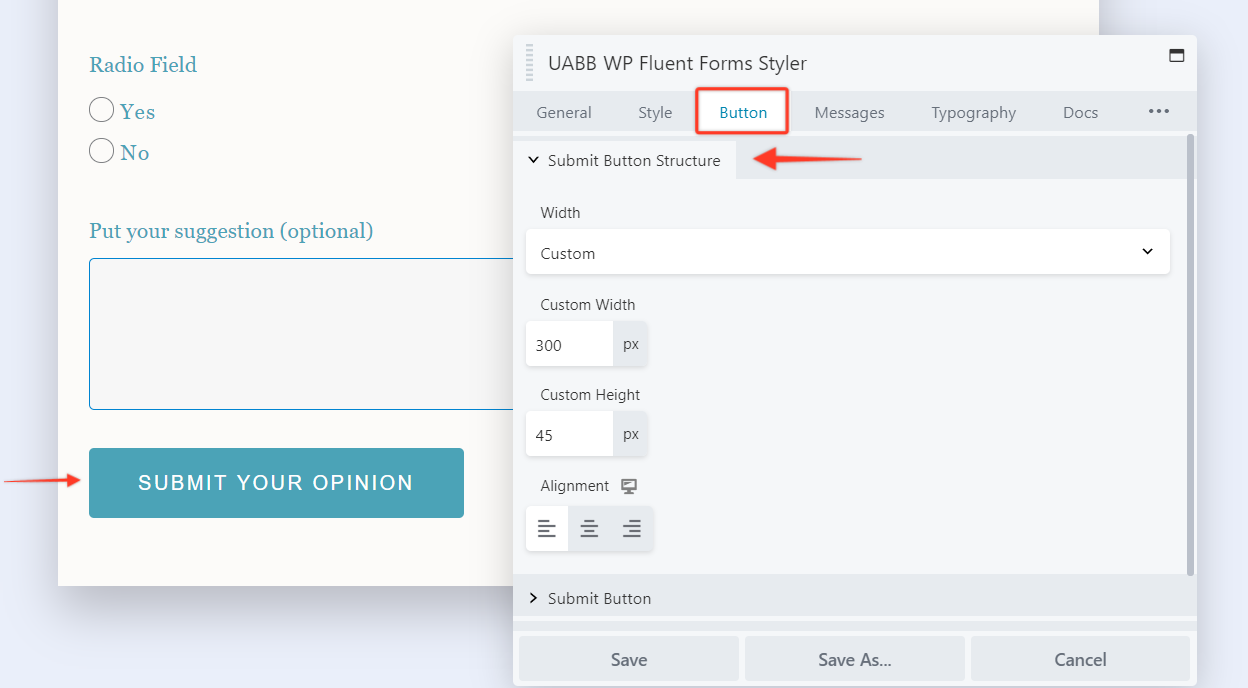
Different Styling for Submit button and Secondary buttons
Yes, you can definitely style the Submit button and Secondary buttons to match your website style code. All the options have been stacked under the Buttons tab of the module. You can set Auto, Custom and Full width for the Submit button, as well as background color/gradient for the submit button. Other colors and options are also provided to add a finishing touch to the Submit and Other buttons too.
Go ahead and give your Fluent Forms a makeover! Update to the version 1.28.0 or the latest version of UABB to find this module.
Note: Make sure you have the WP Fluent Forms plugin installed and activated.
We don't respond to the article feedback, we use it to improve our support content.