- How to update plugin manually through FTP
- How to update UABB?
- How to register your license?
- About Beta Versions
- Will I lose all my design work when I download and re-install the plugin?
- Getting Started with the Ultimate Addons for Beaver Builder
- How can I install the Ultimate Addons for Beaver Builder?
- Automatic Beta Updates
- How to check expiration date of license?
- How to enable / disable Beaver Builder's UI?
- UABB Global Settings
- How to White Label UABB?
- How to enable / disable Live Preview feature?
- How to Hide Templates from your Clients?
- How can I use other modules in Modal Popup / Advanced Accordion / Advanced Tab?
- How to enable / disable modules in UABB to reduce server requests?
- Section and Page Templates don’t look the same when I am using them. Why?
- How can I Begin Building a Page using UABB?
- Introducing Table Module
- How To Add Rows And Columns to the Table?
- How to add Table Header?
- How to add Table Content?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- How to Override Global Settings for Image / Icon?
- Create Table by Uploading CSV
- Video Gallery Module
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Open a Specific Filterable Tab from URL
- Equal height option of Advanced Post module isn't working properly?
- How to Exclude your Current Post from Advanced Post module?
- How to Enable Taxonomy Filters in Advanced Posts?
- How to filter Query Parameters in Advanced Posts?
- How to enable Pagination for Advanced Posts module
- UABB Advanced Posts Custom Posts Layout shortcodes and usage?
- Advanced Posts Pagination not visible?
- Regenerate Thumbnails
- Open a Specific Filterable Tab from URL for Advanced Post
- Building Site-wide Modal Popups in Beaver Builder & UABB
- How can I use the Modal Popup module effectively?
- Is it Possible to Close a Modal Popup on a Button Click or Text?
- How to open a modal popup from another module?
- How to trigger a Modal Popup on the click of a Menu Element?
- How to trigger a Modal Popup on the click of an Interactive Banner 2 and from a text of any module’s text editor?
- Woo – Products Module
- How to set Grid and Carousel layout for WooCommerce products?
- How to display exact WooCommerce product with Query Builder?
- How to Set Featured Products in WooCommerce?
- How to Enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Module?
- Filters/Actions for WooCommerce Products
- Business Reviews module
- How to get Yelp API key?
- How to find Yelp Business ID?
- How to find Google Place ID?
- How does the Refresh Reviews option function in the Business Reviews module?
- Unable to display more than 5 Google reviews/3 Yelp Reviews?
- How many numbers of reviews can be shown for Google and Yelp?
- How to get Google Places API key?
- Introducing User Registration Form Module!
- How to Create a User Registration Form using Beaver Builder?
- How to Create a User Registration Form with Only Email Field in Beaver Builder?
- Frequently Asked Questions about User Registration Forms
- Honeypot field in User Registration Form for Beaver Builder
- Google reCAPTCHA v2 and v3 in Contact Form and User Registration Form for Beaver Builder
- Troubleshooting Tips for Ultimate Addon’s Font Icons
- White Screen / Blank Screen / 500 Error After Installation
- Fatal error: Call to undefined function array_replace_recursive()
- How to Increase the Memory Limit of your site?
- Fatal error: Class 'FLBuilderAdminSettings' not found
- Failed to download template from Template Cloud
- Haven't received update notification yet?
- cURL error 51: SSL: No alternative certificate subject name matches target host name
- DIY Troubleshooting
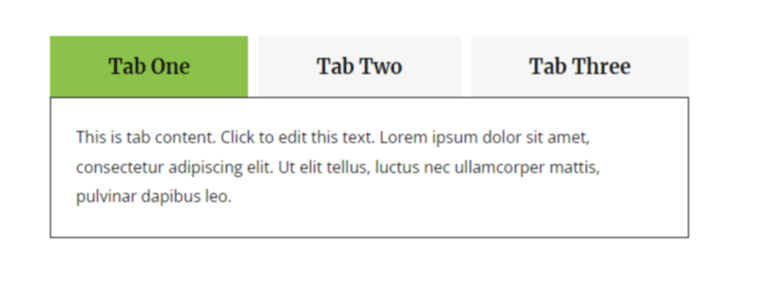
Advanced Tabs Module
Ultimate Addons for Beaver Builder has one of the most used modules which helps enhance the look of your pages with interactive Advanced Tabs module.

Below are some key features of the module –
- Options to have Icons on Tab Title with Icon Position option
- Active Tabs styling and Layout options- Horizontal/Vertical
- Choose from Tab Appearance Options – Simple/Bar/Icon Fall, etc.
- Responsive Mode for Tabs with responsive Breakpoint option
- Ability to insert Content/Photo/Video Embed Code to Tabs content
- And also insert Saved Rows/Saved Module/etc to Tabs content while using with Beaver Builder Pro.
- Multiple Styling Options
- Easy & 100% Customization for Tabs Title, Content, & Icons
How to Use the Advanced Tabs module on Beaver Builder Page?
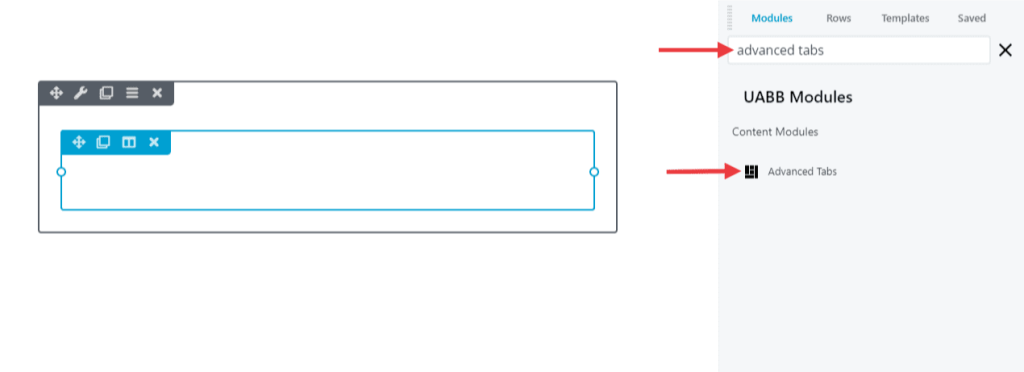
Step 1: First, search the panel for the “Advanced Tabs” Module, in the Beaver Builder Editor, and drag & drop the module onto the page.

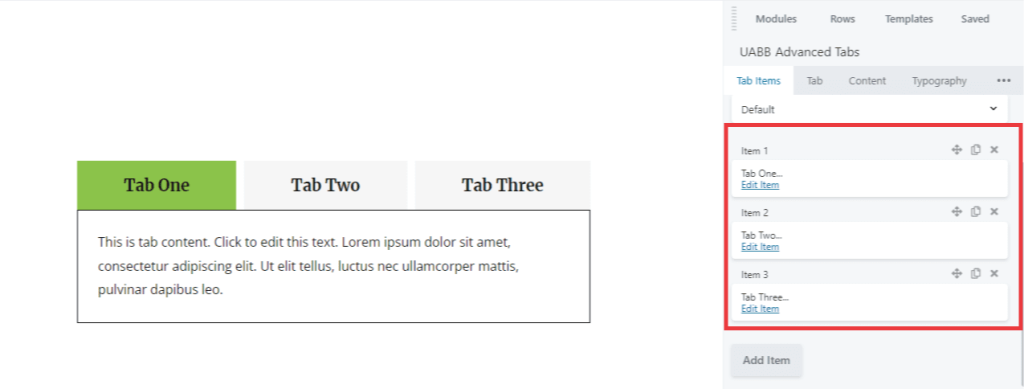
Step 2: In the Tab Items tab, add or duplicate items and start editing individual items with Title, Tab Icon, and Content as per your requirement.

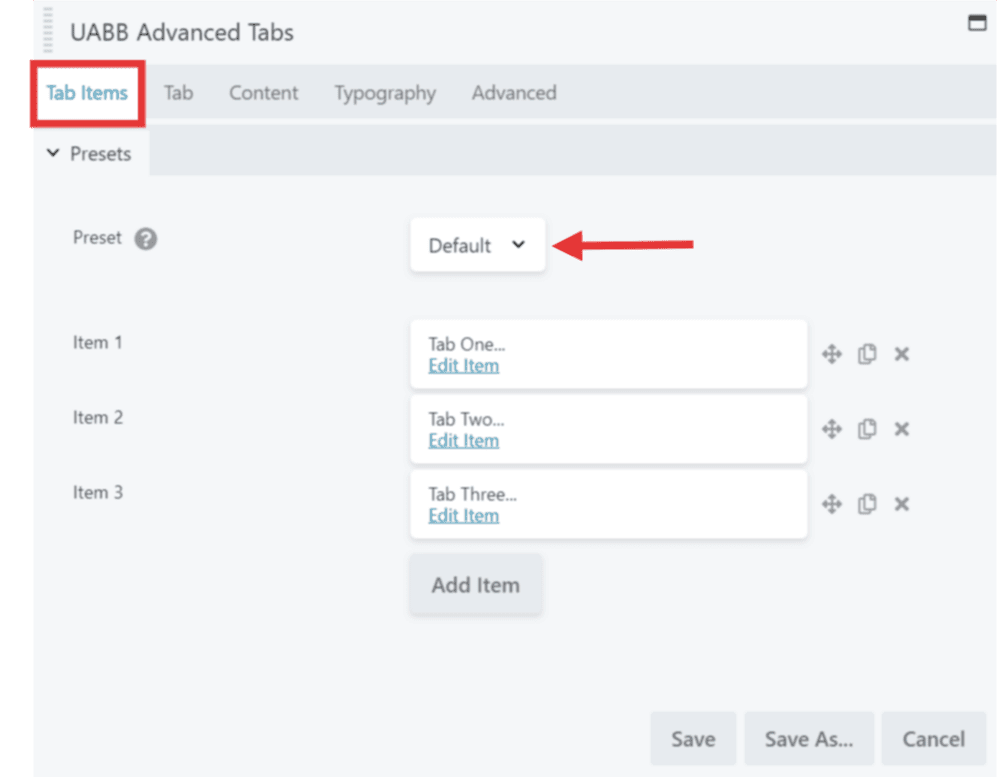
Step 3: While working with UABB modules, you can simply choose any style from a list of professionally designed, sleek, and classic presets. Presets will help you quickly create great designs. You can select the preset of your choice here. But before changing presets, save the content, you added to the module. Otherwise, your content will be overwritten with the default one.

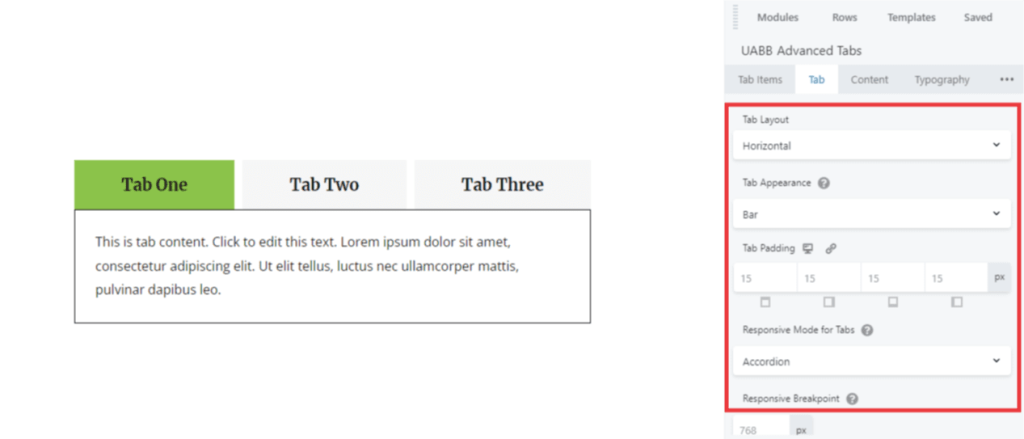
Step 4: Visit the second tab of the module, which is the Tab where you can select the Tab layout – Horizontal/Vertical. Also, you can select the appearance of how the Tab is supposed to look. Additionally, this Tab has padding, responsive options, etc to style the Tab title section further.

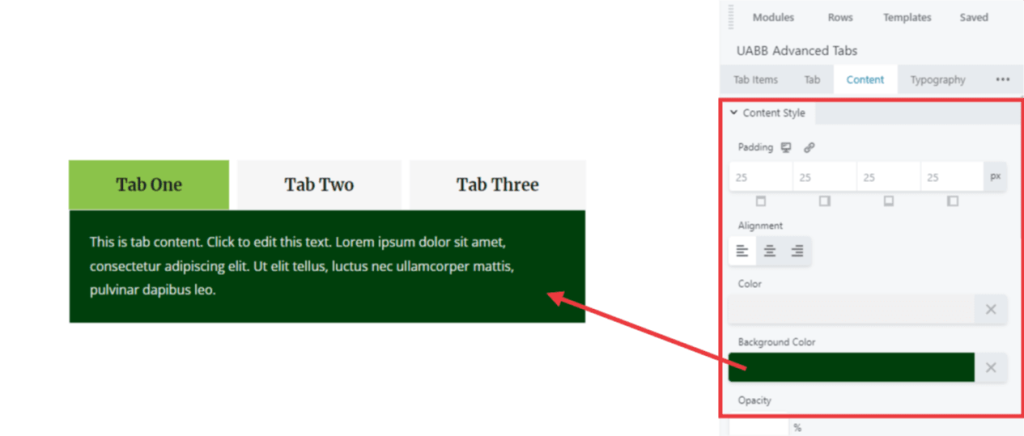
Step 5: The next Content section, will help style the content of your tabs. You can set the Alignment, content color, background color, padding, border, and much more here.

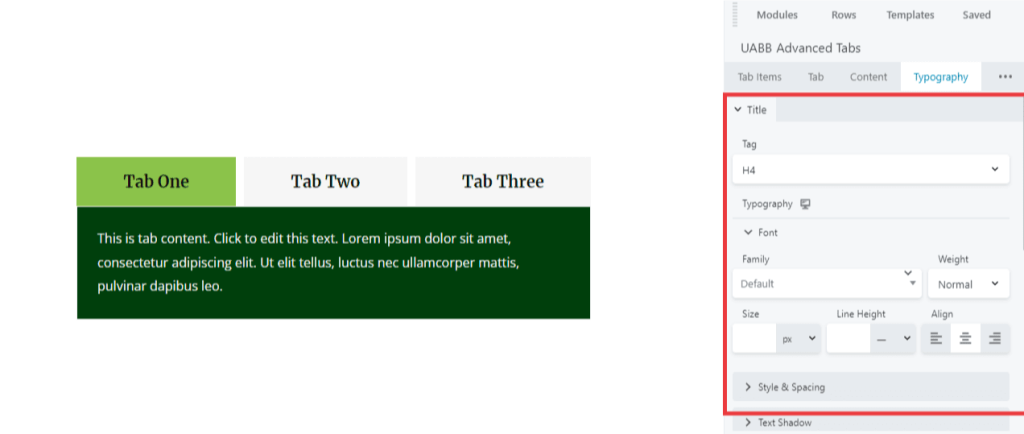
Step 6: If you want to change the typography of the Tabs and Content, you can modify it from the respective Tab/Content and further from the Typography tab.

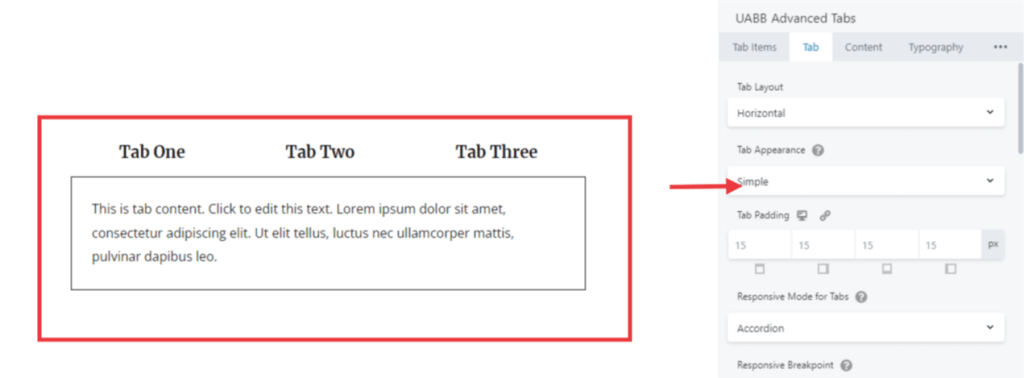
Let’s have a glance at the detailed overview of Tab Appearance Options:
You can choose the appearance from the different tab styles:
- Simple
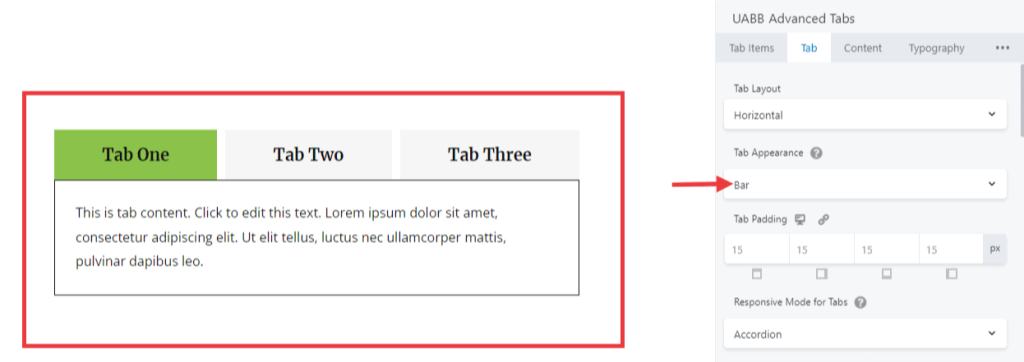
- Bar
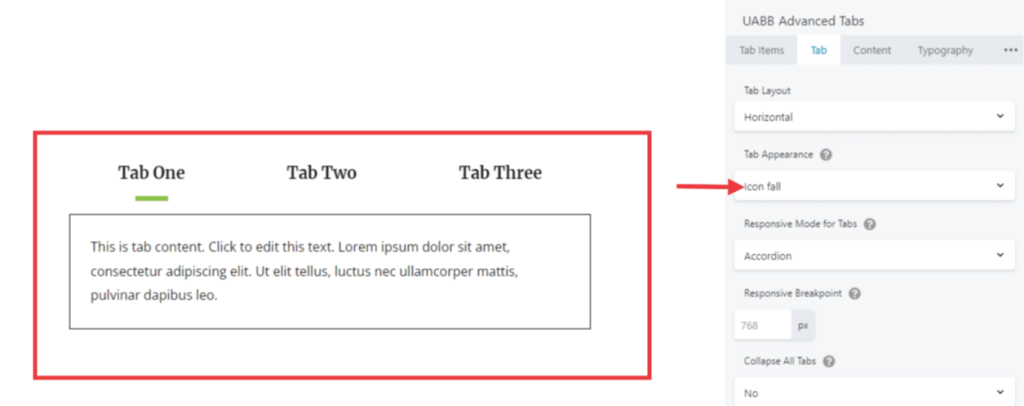
- Icon fall
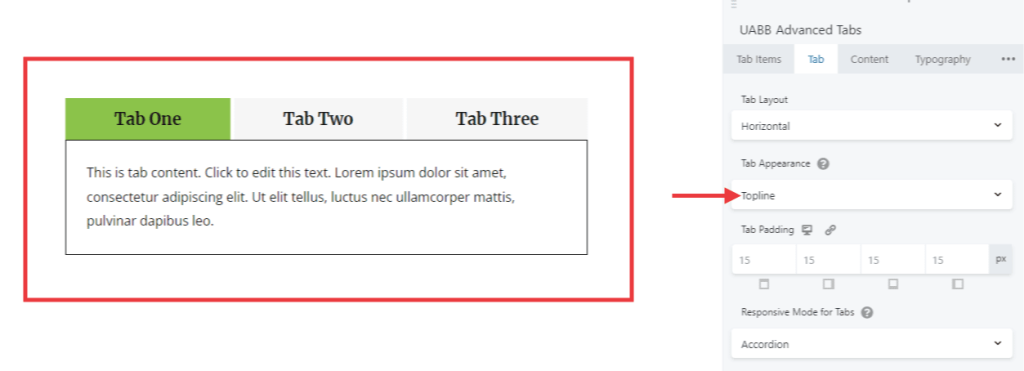
- Topline
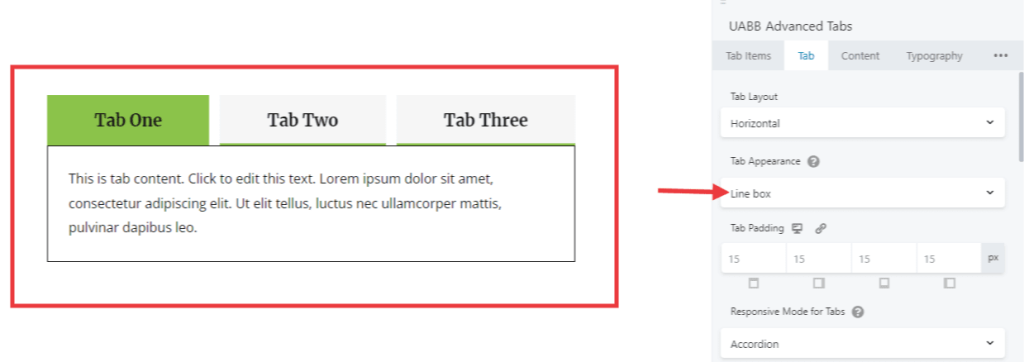
- Line box
Simple: When you set the tab appearance to simple, it will look like this.

Bar: When you set the tab appearance to bar, it will look like this.

Icon fall: When you set the tab appearance to Icon fall, it will look like this.

Topline: When you set the tab appearance to Topline, it will look like this.

Line box: When you set the tab appearance to Line box, it will look like this.

Note:
You can enable/disable the icon for each tab appearance option depending on your requirement. Also, you have full control over tab style like tab width, tab focus color, text active, hover colors, and much more.
We don't respond to the article feedback, we use it to improve our support content.