- How to update plugin manually through FTP
- How to update UABB?
- How to register your license?
- About Beta Versions
- Will I lose all my design work when I download and re-install the plugin?
- Getting Started with the Ultimate Addons for Beaver Builder
- How can I install the Ultimate Addons for Beaver Builder?
- Automatic Beta Updates
- How to check expiration date of license?
- How to enable / disable Beaver Builder's UI?
- UABB Global Settings
- How to White Label UABB?
- How to enable / disable Live Preview feature?
- How to Hide Templates from your Clients?
- How can I use other modules in Modal Popup / Advanced Accordion / Advanced Tab?
- How to enable / disable modules in UABB to reduce server requests?
- Section and Page Templates don’t look the same when I am using them. Why?
- How can I Begin Building a Page using UABB?
- Introducing Table Module
- How To Add Rows And Columns to the Table?
- How to add Table Header?
- How to add Table Content?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- How to Override Global Settings for Image / Icon?
- Create Table by Uploading CSV
- Video Gallery Module
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Open a Specific Filterable Tab from URL
- Equal height option of Advanced Post module isn't working properly?
- How to Exclude your Current Post from Advanced Post module?
- How to Enable Taxonomy Filters in Advanced Posts?
- How to filter Query Parameters in Advanced Posts?
- How to enable Pagination for Advanced Posts module
- UABB Advanced Posts Custom Posts Layout shortcodes and usage?
- Advanced Posts Pagination not visible?
- Regenerate Thumbnails
- Open a Specific Filterable Tab from URL for Advanced Post
- Building Site-wide Modal Popups in Beaver Builder & UABB
- How can I use the Modal Popup module effectively?
- Is it Possible to Close a Modal Popup on a Button Click or Text?
- How to open a modal popup from another module?
- How to trigger a Modal Popup on the click of a Menu Element?
- How to trigger a Modal Popup on the click of an Interactive Banner 2 and from a text of any module’s text editor?
- Woo – Products Module
- How to set Grid and Carousel layout for WooCommerce products?
- How to display exact WooCommerce product with Query Builder?
- How to Set Featured Products in WooCommerce?
- How to Enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Module?
- Filters/Actions for WooCommerce Products
- Business Reviews module
- How to get Yelp API key?
- How to find Yelp Business ID?
- How to find Google Place ID?
- How does the Refresh Reviews option function in the Business Reviews module?
- Unable to display more than 5 Google reviews/3 Yelp Reviews?
- How many numbers of reviews can be shown for Google and Yelp?
- How to get Google Places API key?
- Introducing User Registration Form Module!
- How to Create a User Registration Form using Beaver Builder?
- How to Create a User Registration Form with Only Email Field in Beaver Builder?
- Frequently Asked Questions about User Registration Forms
- Honeypot field in User Registration Form for Beaver Builder
- Google reCAPTCHA v2 and v3 in Contact Form and User Registration Form for Beaver Builder
- Troubleshooting Tips for Ultimate Addon’s Font Icons
- White Screen / Blank Screen / 500 Error After Installation
- Fatal error: Call to undefined function array_replace_recursive()
- How to Increase the Memory Limit of your site?
- Fatal error: Class 'FLBuilderAdminSettings' not found
- Failed to download template from Template Cloud
- Haven't received update notification yet?
- cURL error 51: SSL: No alternative certificate subject name matches target host name
- DIY Troubleshooting
Advanced Timeline Module
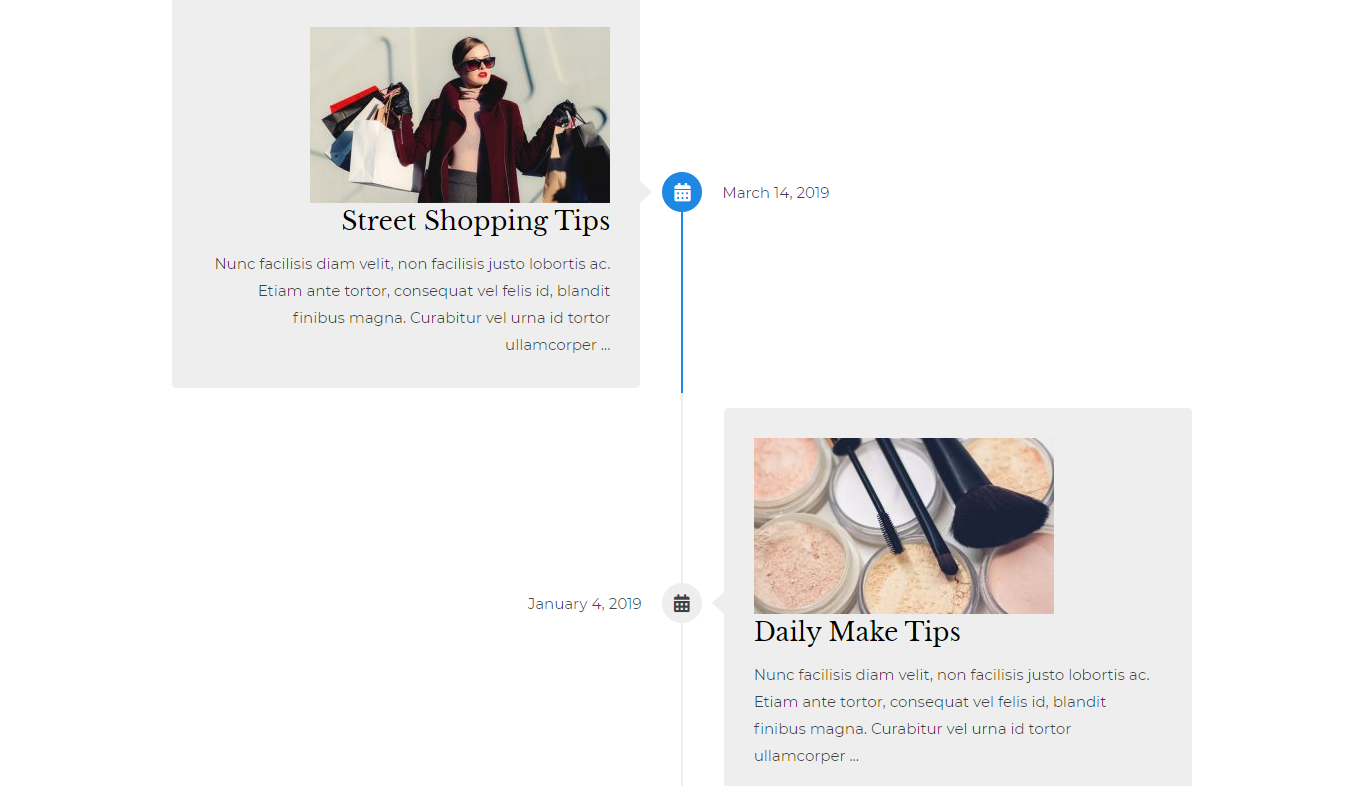
Advanced Timeline module is your perfect solution to display historical events or processes. This module comes with both horizontal and vertical layouts and a bunch of design and customization options. Also, you can display text, media, and links as your Advanced Timeline items or add posts or pages instead.
This article will show how to create and design your Advanced Timelines with UABB’s Advanced Timeline module.
Key Features
You can do great things with the Advanced Timeline module. For instance, you can show the evolution of your project or your company milestones. Likewise, you can use the module to explain the membership sign-up process on your website or explain other processes. Most importantly, the Advanced Timeline is very flexible and comes with a large number of features:
- Content Type: the Timeline item content can be added as Custom (text and media), or as Posts, Pages, CPTs;

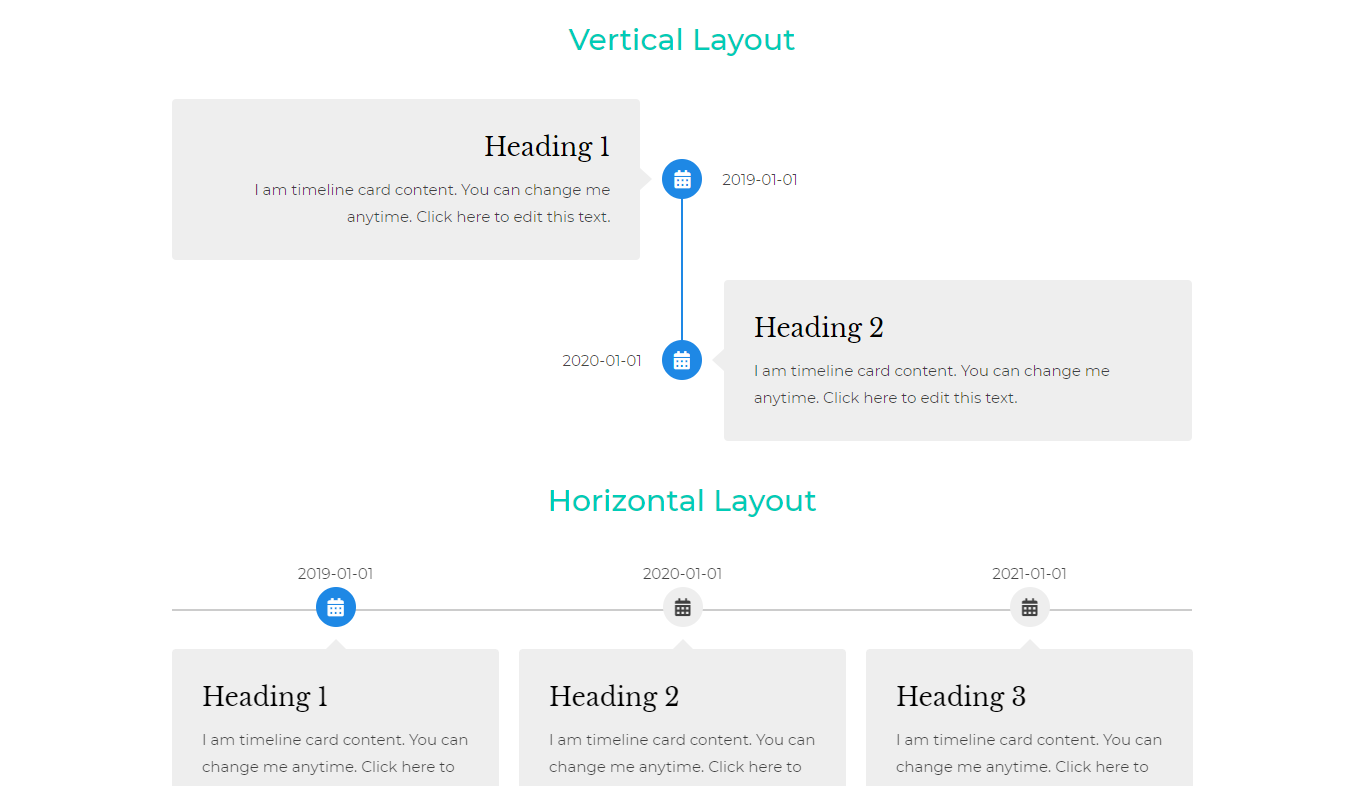
- Horizontal and Vertical layout: you can choose your Advanced Timeline to use a vertical (each item is added beneath the previous one) or the horizontal layout (each item is added on the side);

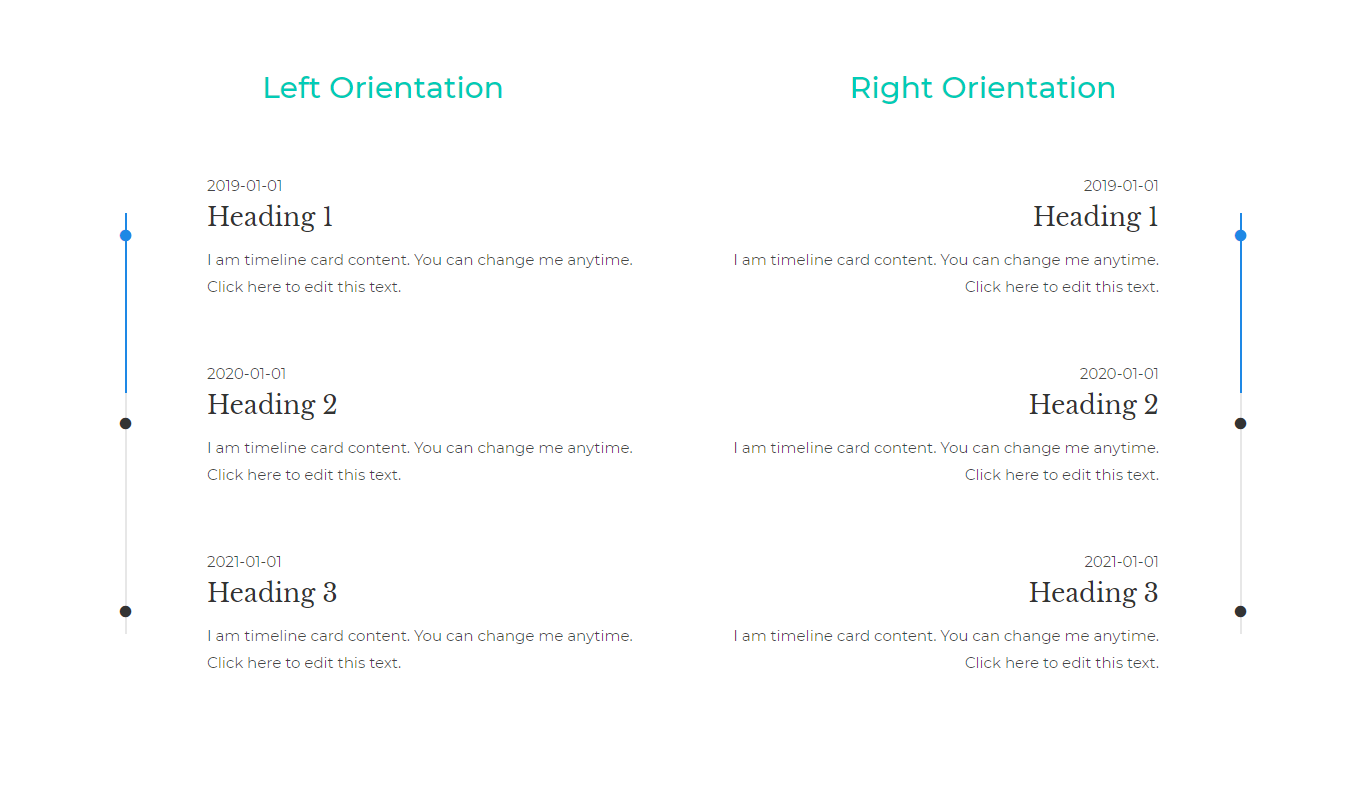
- Orientation Options in the Vertical Layout: You can align your Advanced Timelines with vertical layout on the Left, Right, or Center

- Powerful Query Filters: you can filter your posts and chose which ones you wish to include or exclude based on categories, tags, etc.;
- Infinite Load for Pagination: if you enable this option, your Advanced Timeline will automatically load further posts when scrolled down;
- Design & Customization: You can add spacing, choose connector designs, and set fonts, colors, and icons. In short, you can create your Timeline just the way you want. Furthermore, you can design and customize each Advanced Timeline item or apply changes for the whole Advanced Timeline.
- Presets: This is a collection of different ready-made designs for Advanced Timeline.
Let’s show you how to add and design an Advanced Timeline on your website.
Create Your Advanced Timeline
You can add an Advanced Timeline to your page or a post by following these steps:
Step 1 – Start editing your post or page with Beaver Builder. In the upper right corner, click on the “+” icon, and click on the “Modules” tab, to open your module list;
Step 2 – In the “Group” dropdown, select the “UABB Modules”. You will find the “Advanced Timeline” module under the “Content Modules”, or you can use the search option;
Step 3 – Next, drag and drop the module to the desired position to add it to your page or post.
Note:
If you don’t see the “Advanced Timeline” in your UABB module list, please make sure that this module is enabled at Dashboard > Settings > UABB > Modules.
Content & Design
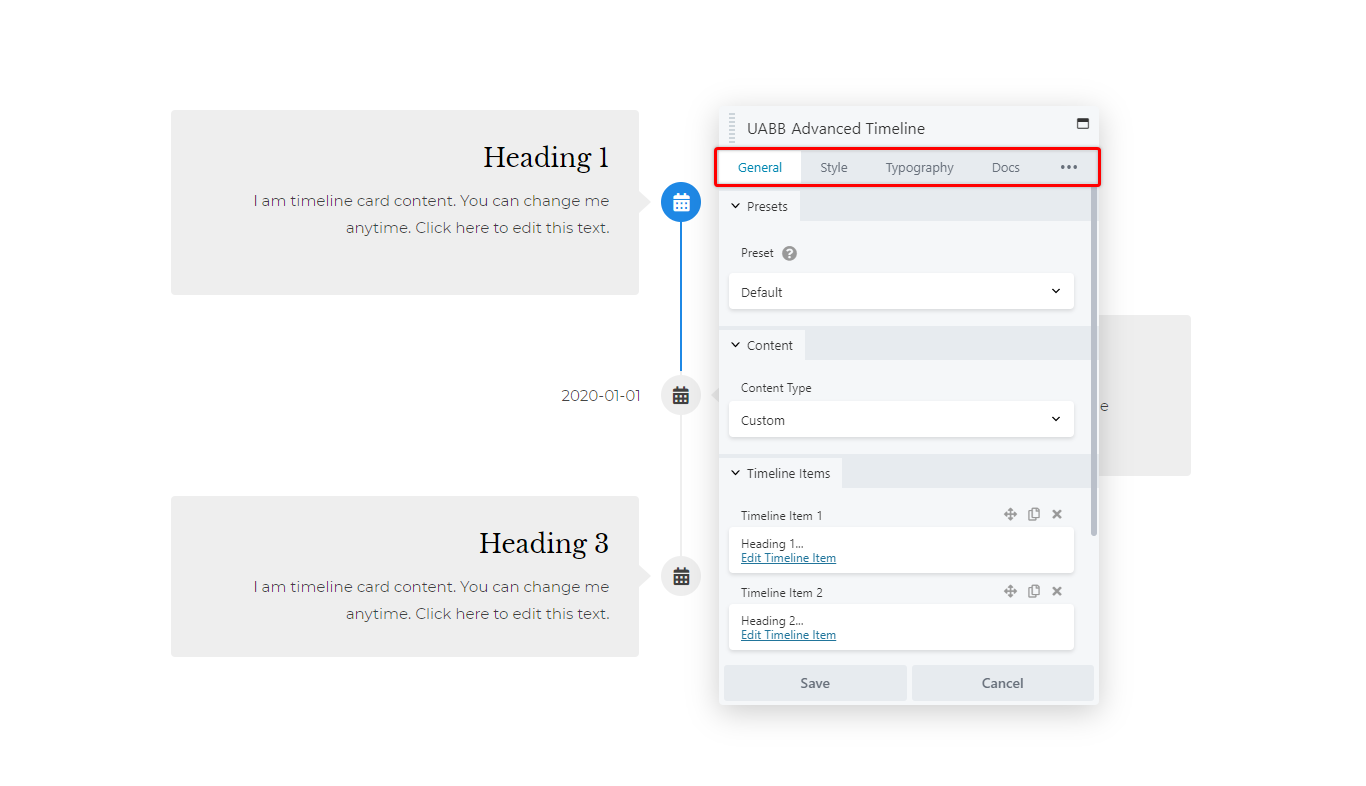
Once you add the Advanced Timeline module, you’ll see several tabs with options:
General Tab
- Presets: you can choose one of the premade designs that come with this module – choose the one you like, and all the design settings will be applied to your Advanced Timeline items;
- Content: choose “Custom” to add item content yourself, or “Posts” to use your existing website content (posts, pages, or CPTs);
Depending on the content option you choose, you will see additional options.

How to create an Advanced Timeline with posts/pages?
Step 1 – Start editing your Advanced Timeline module. In the Timeline Settings, navigate to General Tab;
Step 2 – Scroll down to the “Content” section and choose the “Custom” option. Beneath the “Content” section, you will now see the “Timeline Items” section;
Step 3 – Click on the “Add Timeline Item” button to add a new item;
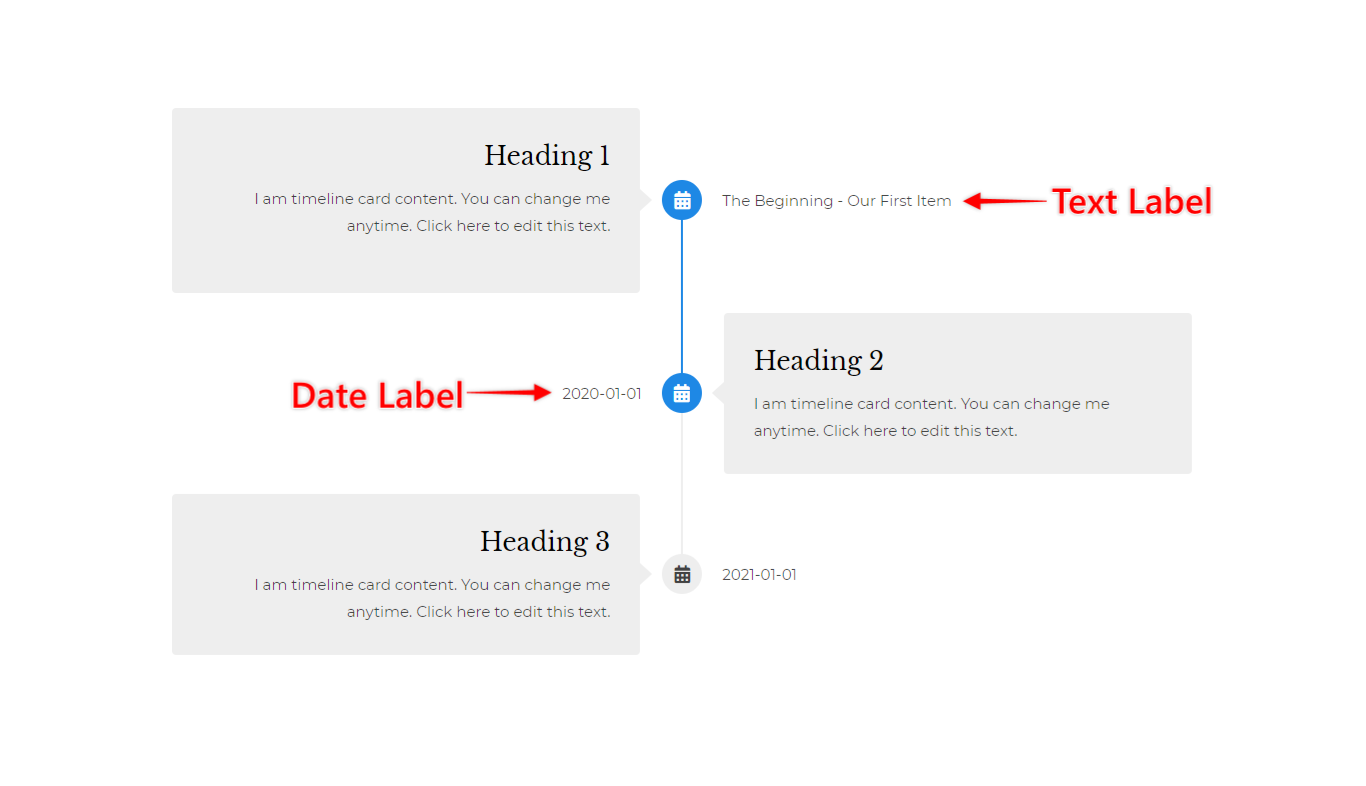
Step 4 – Click on “Edit Timeline Item” to edit your new item. Under the “Content” tab, choose the “Label Type”:
- You can chose your item label to be a “Date”, and select the date in using the date picker below – this date will be shown on your timeline.
- On the other side, if you select your label to be a “Text”, you will be able to type in the custom label text in the next field. This text will be shown istead of the date.

Step 5 – Further add “Heading”, “Description” and link (optional) for your timeline item;
Step 6 – Click on the “Style” tab. If you wish to style this item specifically, under “Override Global Settings”, select “Yes” and add your settings;
Step 7 – Click “Save” to save this item.
Step 8 – Repeat steps 3 to 7 for all items you wish to add to your timeline.
How to create an Advanced Timeline with custom text and media?
Step 1 – Start editing your Advanced Timeline module. In the Timeline Settings, navigate to General Tab;
Step 2 – Scroll down to the “Content” section and choose the “Posts” option. Beneath the “Content” section, you will now see the “Pagination” and “Posts” sections.
Step 3 – Click on the “Pagination” and under “Infinite Load” choose if you wish to set the infinite load for your timeline posts or not;
Step 4 – Click on the “Posts” section to set how you wish your posts to appear in the Timeline.
Query Tab
You will see this tab only if you choose “Posts” for your content. Here you can:
- Choose the post type you wish to add as your items;
- Select the number of posts to be displayed;
- Add the sorting parameter and set order in which post should be displayed;
- Set filters
Style Tab
Here you can style your Advanced Timeline. You will be able to set the following:
- Layout
- Responsive Layout
- Spacing
- Advanced Timeline Items
- Dates
- Connector
The settings you do in this tab will be applied globally for the whole Advanced Timeline.
Typography Tab
You can set the typography for your Advanced Timeline in this tab. The available options are:
- Heading Typography
- Description Typography
- Date Typography
Advanced Tab
The last tab holds the following options:
- Spacing > Margin
- Visibility
- Animation
- HTML Element
- Export/Import the module
Once you added content and designed your Advanced Timeline, click the “Save” button to save the changes. Once you publish/update the page or post, your changes will be applied to the front-end of your website.
FAQs
We don't respond to the article feedback, we use it to improve our support content.