- How to update plugin manually through FTP
- How to update UABB?
- How to register your license?
- About Beta Versions
- Will I lose all my design work when I download and re-install the plugin?
- Getting Started with the Ultimate Addons for Beaver Builder
- How can I install the Ultimate Addons for Beaver Builder?
- Automatic Beta Updates
- How to check expiration date of license?
- How to enable / disable Beaver Builder's UI?
- UABB Global Settings
- How to White Label UABB?
- How to enable / disable Live Preview feature?
- How to Hide Templates from your Clients?
- How can I use other modules in Modal Popup / Advanced Accordion / Advanced Tab?
- How to enable / disable modules in UABB to reduce server requests?
- Section and Page Templates don’t look the same when I am using them. Why?
- How can I Begin Building a Page using UABB?
- Introducing Table Module
- How To Add Rows And Columns to the Table?
- How to add Table Header?
- How to add Table Content?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- How to Override Global Settings for Image / Icon?
- Create Table by Uploading CSV
- Video Gallery Module
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Open a Specific Filterable Tab from URL
- Equal height option of Advanced Post module isn't working properly?
- How to Exclude your Current Post from Advanced Post module?
- How to Enable Taxonomy Filters in Advanced Posts?
- How to filter Query Parameters in Advanced Posts?
- How to enable Pagination for Advanced Posts module
- UABB Advanced Posts Custom Posts Layout shortcodes and usage?
- Advanced Posts Pagination not visible?
- Regenerate Thumbnails
- Open a Specific Filterable Tab from URL for Advanced Post
- Building Site-wide Modal Popups in Beaver Builder & UABB
- How can I use the Modal Popup module effectively?
- Is it Possible to Close a Modal Popup on a Button Click or Text?
- How to open a modal popup from another module?
- How to trigger a Modal Popup on the click of a Menu Element?
- How to trigger a Modal Popup on the click of an Interactive Banner 2 and from a text of any module’s text editor?
- Woo – Products Module
- How to set Grid and Carousel layout for WooCommerce products?
- How to display exact WooCommerce product with Query Builder?
- How to Set Featured Products in WooCommerce?
- How to Enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Module?
- Filters/Actions for WooCommerce Products
- Business Reviews module
- How to get Yelp API key?
- How to find Yelp Business ID?
- How to find Google Place ID?
- How does the Refresh Reviews option function in the Business Reviews module?
- Unable to display more than 5 Google reviews/3 Yelp Reviews?
- How many numbers of reviews can be shown for Google and Yelp?
- How to get Google Places API key?
- Introducing User Registration Form Module!
- How to Create a User Registration Form using Beaver Builder?
- How to Create a User Registration Form with Only Email Field in Beaver Builder?
- Frequently Asked Questions about User Registration Forms
- Honeypot field in User Registration Form for Beaver Builder
- Google reCAPTCHA v2 and v3 in Contact Form and User Registration Form for Beaver Builder
- Troubleshooting Tips for Ultimate Addon’s Font Icons
- White Screen / Blank Screen / 500 Error After Installation
- Fatal error: Call to undefined function array_replace_recursive()
- How to Increase the Memory Limit of your site?
- Fatal error: Class 'FLBuilderAdminSettings' not found
- Failed to download template from Template Cloud
- Haven't received update notification yet?
- cURL error 51: SSL: No alternative certificate subject name matches target host name
- DIY Troubleshooting
Building Site-wide Modal Popups in Beaver Builder & UABB
Popups and opt-in forms are a trend now! Although Google has announced a lower ranking for websites displaying intrusive popups, you can still make sure your popups perform well without distracting your audience.
With the increase in the demand for popups, there are many well-known popup builders available online.
Standing by our words of making the Ultimate Addons the ONLY addon you’ll need to build a wonderful website using Beaver Builder, we give you an easy to use modal popup module that helps you design and display popups in minutes. All this without having to purchase another popup building plugin for your website.
Whether you want to share updates, promote videos, distribute coupons, or simply attract subscribers and build an email list, you can do all this using a single module.
Like those in Beaver Builder and the UABB modules, the Modal popup module can be dragged and dropped with easy settings to display it in minutes.
Creating a Modal Popup
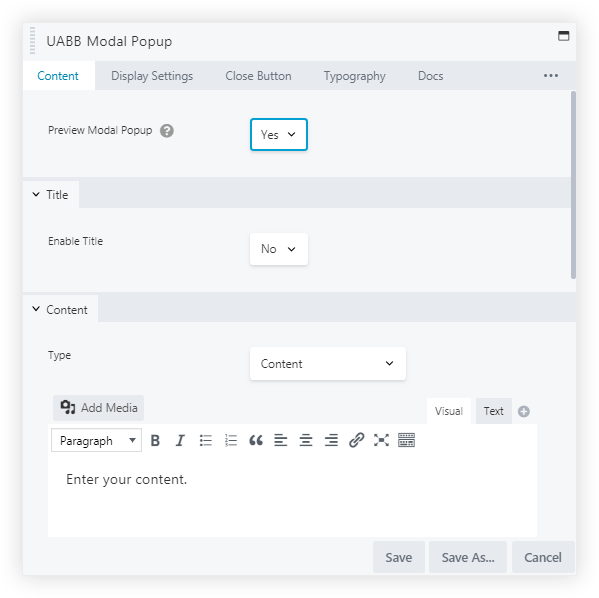
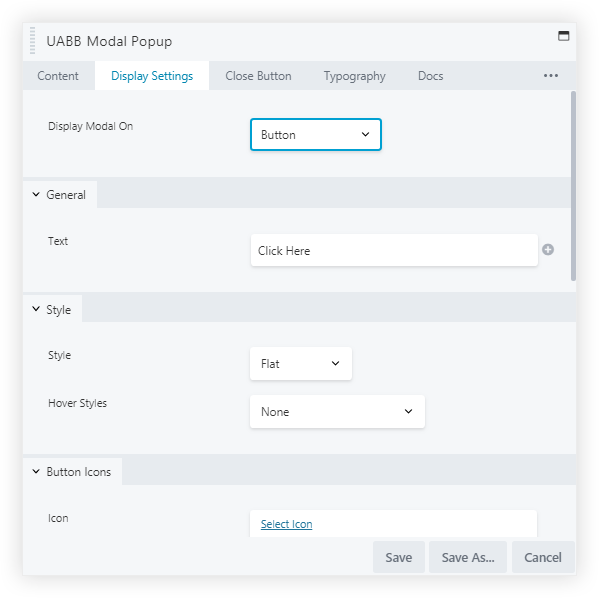
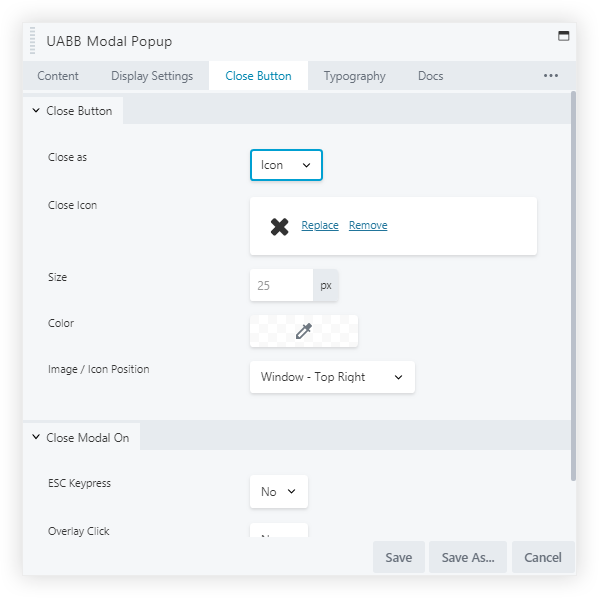
The very first step to create a modal popup, is to simply drag and drop the UABB modal popup module on the page.
You will find the settings window as shown below.
This is where you can design the popup and control its behavior on a page. You can refer to the article here to see the various settings you can work with for the modal popup module.
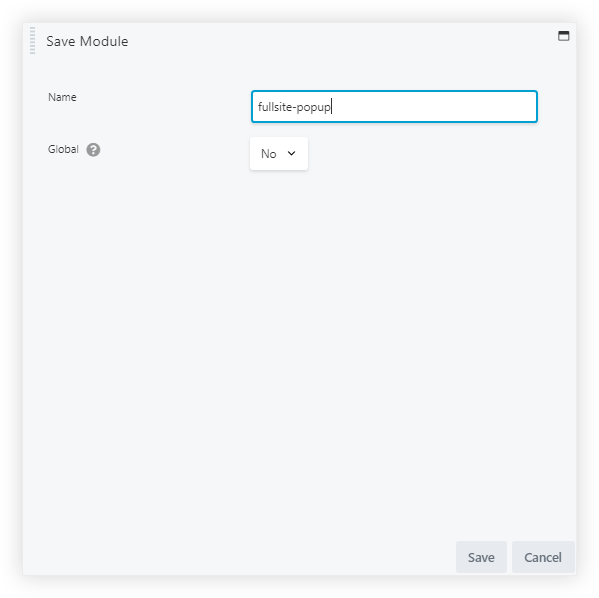
Save the Modal Popup as a Template
Note: Since this includes saving a module as a template, it won’t be possible to use site-wide Modal popups with Beaver Builder lite. You need to have a paid version for this.
Once you are done designing and building this module, you can save it as a template too.
If you are planning to use the above created popup on the entire website, you can delete the popup from the above page, once you have saved it as a template on your site.
You can always re-edit your modal popups through the Saved Modules section in the Page Builder.
Embedding the Modal popup site-wide
In order to be able to embed a popup and make it compatible with all your themes, we will use the ‘wp_footer‘ hook with a PHP function. You can paste the following code in the functions.php file of your
function ultimate_modal_popup() {
echo do_shortcode('
}
add_action('wp_footer', 'ultimate_modal_popup');
And if you’re looking to add a Modal Popup having Exit intent on certain pages you can add the same using the above code with some changes as shown below –
function ultimate_modal_popup() {
if( is_page( 89, 90, 91, 107, 168 ) ) { // 89, and other Page IDs can be replaced by your page IDs where you require the Exit Popup to be displayed.
echo do_shortcode('
}
}
add_action('wp_footer', 'ultimate_modal_popup');
Note:- You can either use Page IDs or Slugs of the pages where you require the Popup to be displayed.
All set!
This assures that the modal popup you just created, will be displayed on all the pages of your website!
We don't respond to the article feedback, we use it to improve our support content.