- How to update plugin manually through FTP
- How to update UABB?
- How to register your license?
- About Beta Versions
- Will I lose all my design work when I download and re-install the plugin?
- Getting Started with the Ultimate Addons for Beaver Builder
- How can I install the Ultimate Addons for Beaver Builder?
- Automatic Beta Updates
- How to check expiration date of license?
- How to enable / disable Beaver Builder's UI?
- UABB Global Settings
- How to White Label UABB?
- How to enable / disable Live Preview feature?
- How to Hide Templates from your Clients?
- How can I use other modules in Modal Popup / Advanced Accordion / Advanced Tab?
- How to enable / disable modules in UABB to reduce server requests?
- Section and Page Templates don’t look the same when I am using them. Why?
- How can I Begin Building a Page using UABB?
- Video Gallery Module
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Open a Specific Filterable Tab from URL
- Introducing Table Module
- How To Add Rows And Columns to the Table?
- How to add Table Header?
- How to add Table Content?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- How to Override Global Settings for Image / Icon?
- Create Table by Uploading CSV
- Equal height option of Advanced Post module isn't working properly?
- How to Exclude your Current Post from Advanced Post module?
- How to Enable Taxonomy Filters in Advanced Posts?
- How to filter Query Parameters in Advanced Posts?
- How to enable Pagination for Advanced Posts module
- UABB Advanced Posts Custom Posts Layout shortcodes and usage?
- Advanced Posts Pagination not visible?
- Regenerate Thumbnails
- Open a Specific Filterable Tab from URL for Advanced Post
- Building Site-wide Modal Popups in Beaver Builder & UABB
- How can I use the Modal Popup module effectively?
- Is it Possible to Close a Modal Popup on a Button Click or Text?
- How to open a modal popup from another module?
- How to trigger a Modal Popup on the click of a Menu Element?
- How to trigger a Modal Popup on the click of an Interactive Banner 2 and from a text of any module’s text editor?
- Woo – Products Module
- How to set Grid and Carousel layout for WooCommerce products?
- How to display exact WooCommerce product with Query Builder?
- How to Set Featured Products in WooCommerce?
- How to Enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Module?
- Filters/Actions for WooCommerce Products
- Business Reviews module
- How to get Yelp API key?
- How to find Yelp Business ID?
- How to find Google Place ID?
- How does the Refresh Reviews option function in the Business Reviews module?
- Unable to display more than 5 Google reviews/3 Yelp Reviews?
- How many numbers of reviews can be shown for Google and Yelp?
- How to get Google Places API key?
- Introducing User Registration Form Module!
- How to Create a User Registration Form using Beaver Builder?
- How to Create a User Registration Form with Only Email Field in Beaver Builder?
- Frequently Asked Questions about User Registration Forms
- Honeypot field in User Registration Form for Beaver Builder
- Google reCAPTCHA v2 and v3 in Contact Form and User Registration Form for Beaver Builder
- Troubleshooting Tips for Ultimate Addon’s Font Icons
- White Screen / Blank Screen / 500 Error After Installation
- Fatal error: Call to undefined function array_replace_recursive()
- How to Increase the Memory Limit of your site?
- Fatal error: Class 'FLBuilderAdminSettings' not found
- Failed to download template from Template Cloud
- Haven't received update notification yet?
- cURL error 51: SSL: No alternative certificate subject name matches target host name
- DIY Troubleshooting
Caldera Forms Styler Module
Update: Ultimate Addons for Beaver Builder v1.30.4 and above deprecates the Caldera Forms Styler module. As per the official statement from Caldera Forms, the plugin will be retired on 31 Dec 2021. So Caldera Form Styler module won’t be available for new users after UABB v1.30.4
Though the module will continue working for existing users as the Caldera Form plugin is still working. So if you have used the Caldera Form plugin and Caldera Form Styler module, it will continue working without any interruption. Future updates for the UABB Caldera Form Styler module will be dependent on further notice from the Caldera Form plugin. As per the authors of the Caldera Form plugin, Caldera Forms will be eventually converted to Ninja Forms. Read more in their detailed post here.
Ultimate Addons for Beaver Builder brings to you the Caldera Forms Styler module. Helping you style and customize Caldera Forms to match your website design and color scheme.
Below are some key features of the module –
- Input Fields Styling
- Gradient / Color Background for form
- Easy & 100% Customization for Radio & Checkbox
- Different styles for Success / Error messages
- Gradient Color Options for Submit Button
Let’s see the features in details and how we can design to design the Caldera Form using our module –
Even here just drag-n-drop the module on the Beaver Builder editor and select the Caldera Form from the list and make it as per your website style and design scheme.
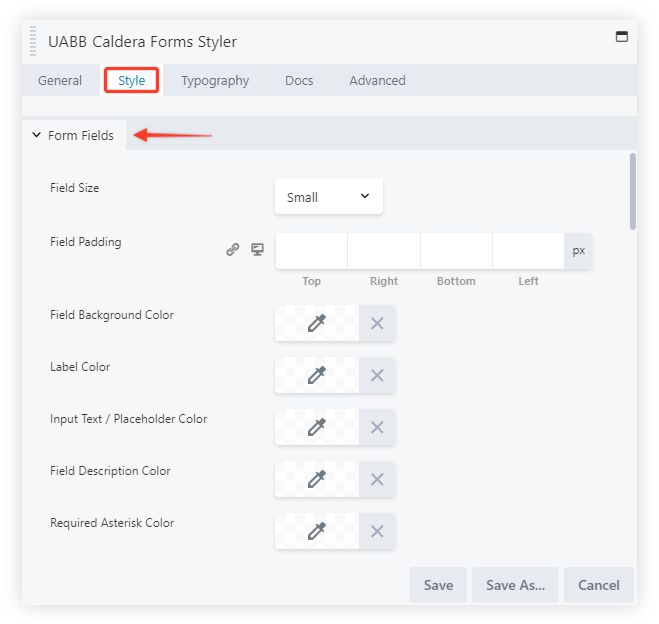
Input Fields Styling
The input fields can be styled as per required by visiting the Style tab of the module and under the Form Fields section. Here you will find the option to manage the Field Size, Padding, Color, Border, and even the Spacing between the fields.
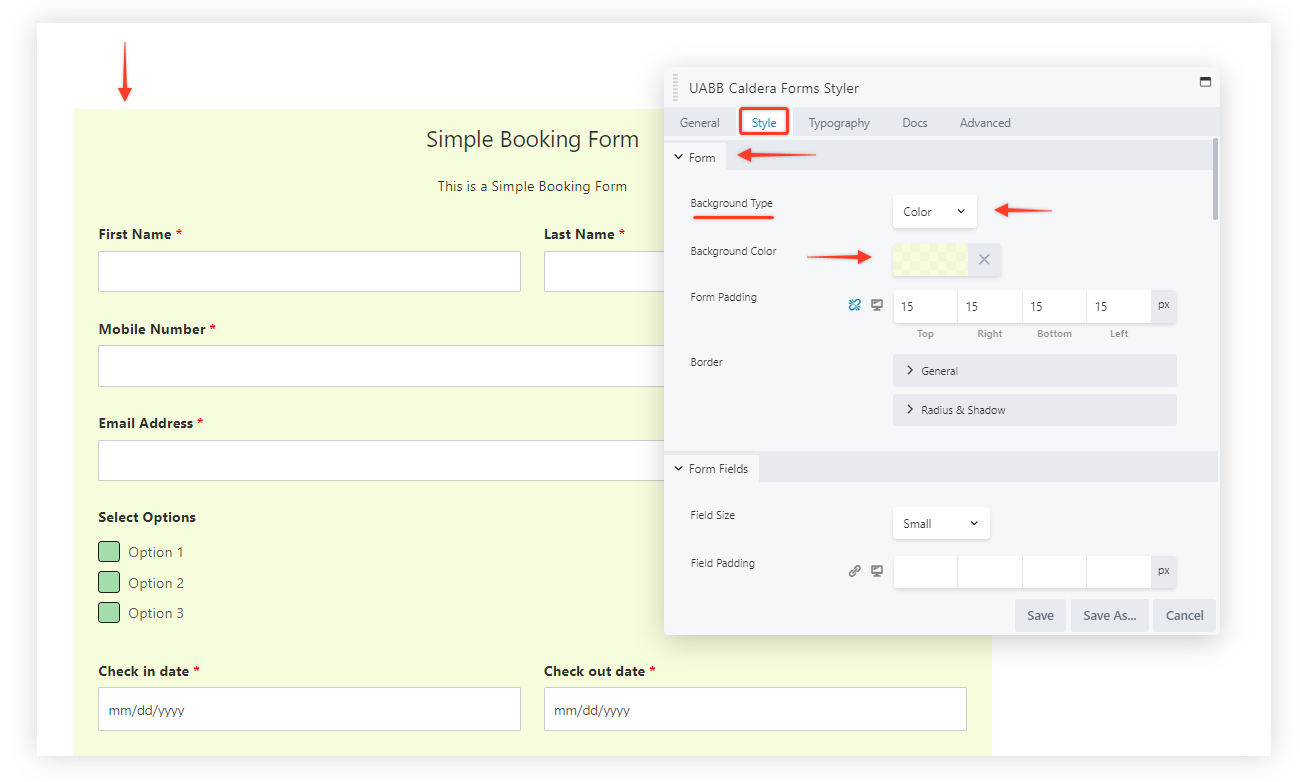
Gradient / Color Background for Form
You can set a Gradient or a Simple Color to your Caldera Forms just by visiting the Forms section under the Style Tab.
Easy & 100% Customization for Radio & Checkbox
Ever wanted to customize or make changes to the Radio or Checkboxes of the Caldera Forms. We have you covered, just head over to the Radio & Checkbox section from the Style tab. You will also, find the option of Override Current Style, by default it fetches the default Checkbox and Radio button styling. But by using this option you can override its styles as required.
[ Screenshot of the Checkbox section ] Verify the String of the Override label
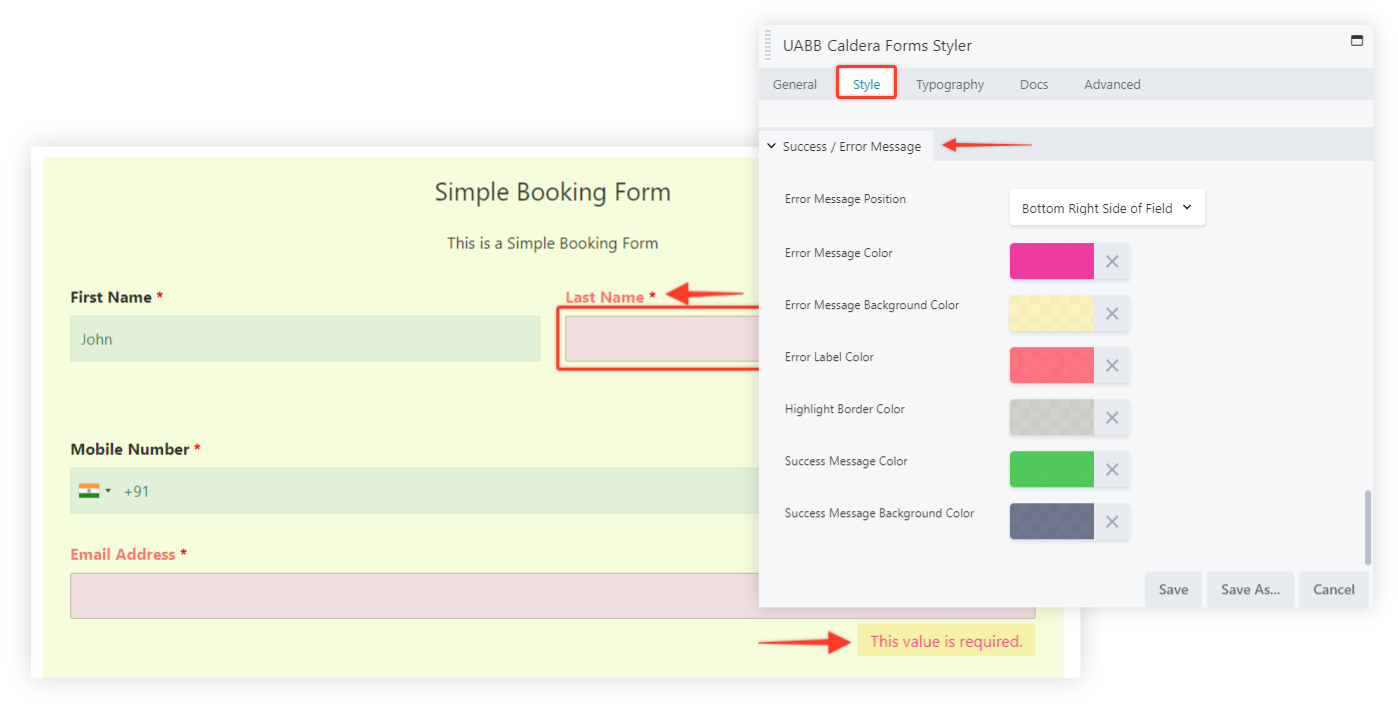
Different Styles for Success / Error Messages
The settings in this section allow us to set a different Position for the Error message and also allows to set various colors for the Error message or Success Message including changing the Background Color of the Input fields.
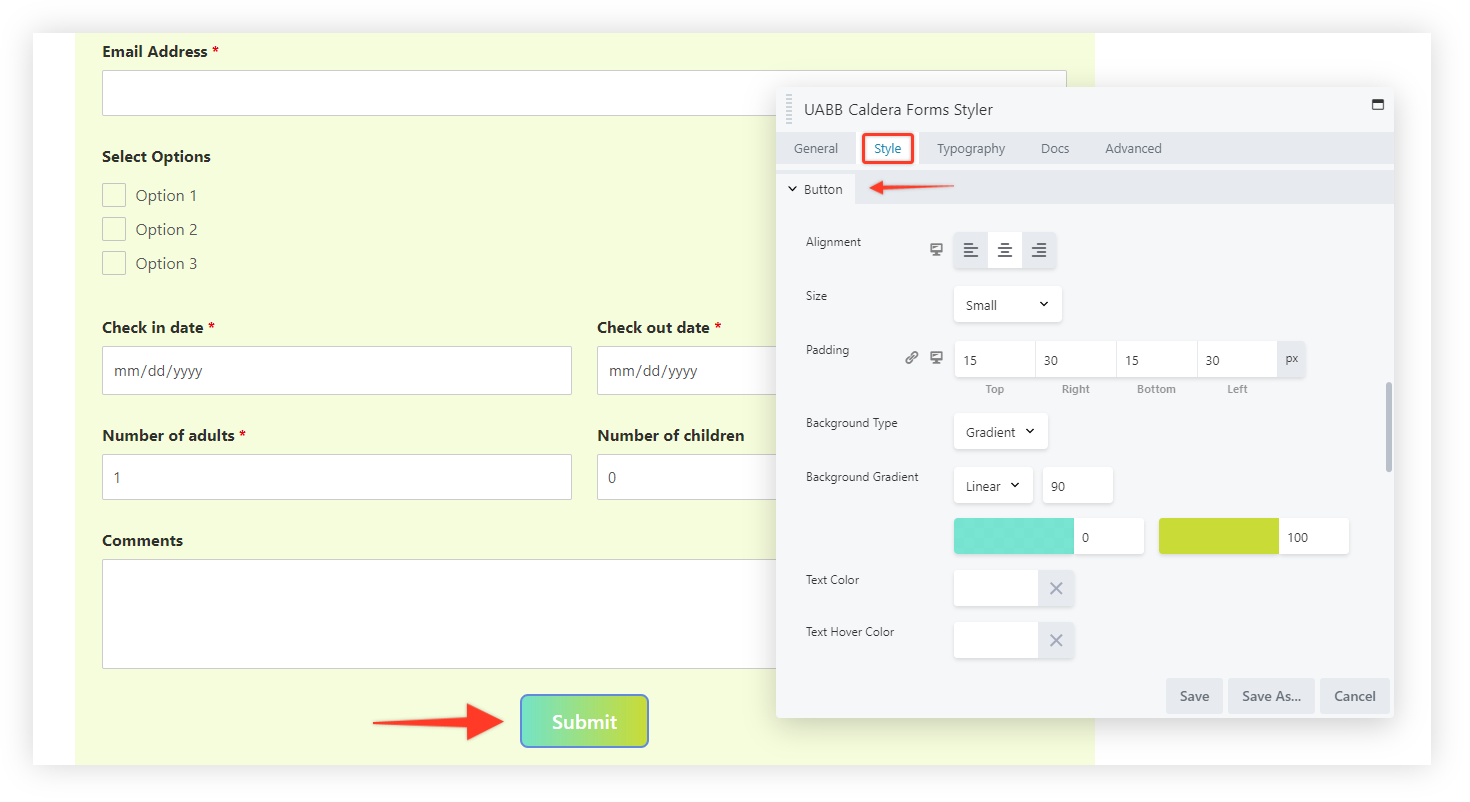
Gradient Styling Options for Submit Button
Having a color styling option could get a bit boring for any Submit button, to keep it refreshing we have provided the Gradient Styling options so that you can customize the Styling using a Linear or Radial Gradients and also with other Border, and Hover Colors
We don't respond to the article feedback, we use it to improve our support content.