- How to update plugin manually through FTP
- How to update UABB?
- How to register your license?
- About Beta Versions
- Will I lose all my design work when I download and re-install the plugin?
- Getting Started with the Ultimate Addons for Beaver Builder
- How can I install the Ultimate Addons for Beaver Builder?
- Automatic Beta Updates
- How to check expiration date of license?
- How to enable / disable Beaver Builder's UI?
- UABB Global Settings
- How to White Label UABB?
- How to enable / disable Live Preview feature?
- How to Hide Templates from your Clients?
- How can I use other modules in Modal Popup / Advanced Accordion / Advanced Tab?
- How to enable / disable modules in UABB to reduce server requests?
- Section and Page Templates don’t look the same when I am using them. Why?
- How can I Begin Building a Page using UABB?
- Introducing Table Module
- How To Add Rows And Columns to the Table?
- How to add Table Header?
- How to add Table Content?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- How to Override Global Settings for Image / Icon?
- Create Table by Uploading CSV
- Video Gallery Module
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Open a Specific Filterable Tab from URL
- Equal height option of Advanced Post module isn't working properly?
- How to Exclude your Current Post from Advanced Post module?
- How to Enable Taxonomy Filters in Advanced Posts?
- How to filter Query Parameters in Advanced Posts?
- How to enable Pagination for Advanced Posts module
- UABB Advanced Posts Custom Posts Layout shortcodes and usage?
- Advanced Posts Pagination not visible?
- Regenerate Thumbnails
- Open a Specific Filterable Tab from URL for Advanced Post
- Building Site-wide Modal Popups in Beaver Builder & UABB
- How can I use the Modal Popup module effectively?
- Is it Possible to Close a Modal Popup on a Button Click or Text?
- How to open a modal popup from another module?
- How to trigger a Modal Popup on the click of a Menu Element?
- How to trigger a Modal Popup on the click of an Interactive Banner 2 and from a text of any module’s text editor?
- Woo – Products Module
- How to set Grid and Carousel layout for WooCommerce products?
- How to display exact WooCommerce product with Query Builder?
- How to Set Featured Products in WooCommerce?
- How to Enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Module?
- Filters/Actions for WooCommerce Products
- Business Reviews module
- How to get Yelp API key?
- How to find Yelp Business ID?
- How to find Google Place ID?
- How does the Refresh Reviews option function in the Business Reviews module?
- Unable to display more than 5 Google reviews/3 Yelp Reviews?
- How many numbers of reviews can be shown for Google and Yelp?
- How to get Google Places API key?
- Introducing User Registration Form Module!
- How to Create a User Registration Form using Beaver Builder?
- How to Create a User Registration Form with Only Email Field in Beaver Builder?
- Frequently Asked Questions about User Registration Forms
- Honeypot field in User Registration Form for Beaver Builder
- Google reCAPTCHA v2 and v3 in Contact Form and User Registration Form for Beaver Builder
- Troubleshooting Tips for Ultimate Addon’s Font Icons
- White Screen / Blank Screen / 500 Error After Installation
- Fatal error: Call to undefined function array_replace_recursive()
- How to Increase the Memory Limit of your site?
- Fatal error: Class 'FLBuilderAdminSettings' not found
- Failed to download template from Template Cloud
- Haven't received update notification yet?
- cURL error 51: SSL: No alternative certificate subject name matches target host name
- DIY Troubleshooting
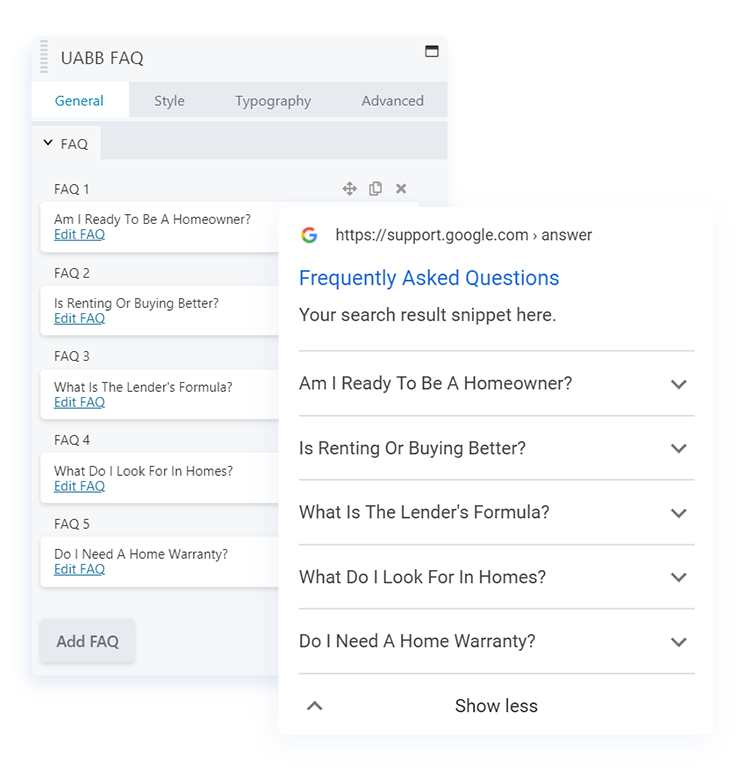
Introducing – FAQ Module for Beaver Builder!
Did you ever have a requirement where you need to add FAQs to your website? The FAQ module will now allow you to create FAQ pages or add FAQs with little to no effort and in turn, increase your click-through-rates.

Before getting into detailed information, let’s take a quick look at the key features of the module –
- Quick and Easy Setup
- Layout options from Grid / Accordion (default)
- Display custom Content in the module
- Overall Customization options
- Selective Schema insertion
- Schema Integration as per latest Google Guidelines
Now, let’s see how you add a FAQ module and create FAQ pages with ease and also see all the key features of the module in the process –
- Start with dragging-n-dropping into the Beaver Builder editor
- Edit or remove the default Strings as per your requirement to the Title and Content
- Style the FAQ as per your website style layout
- Enable Schema
- Review and verify the page on Google Structured Data Testing Tool
- And that’s it.
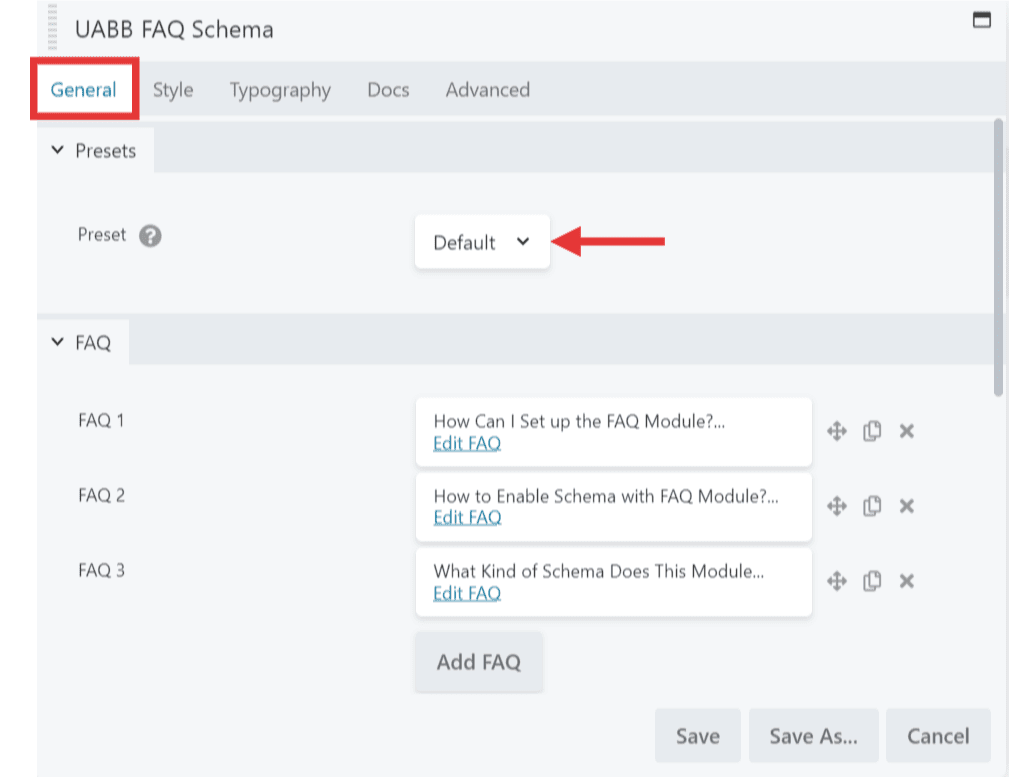
How to Select the Preset Options?
While working with UABB modules, you can choose any style from a list of professionally designed, sleek, and classic presets. Presets will help you quickly create great designs. You can select the preset of your choice by navigating to General > Presets. But before changing presets, save the content, you added to the module. Otherwise, your content will be overwritten with the default one.

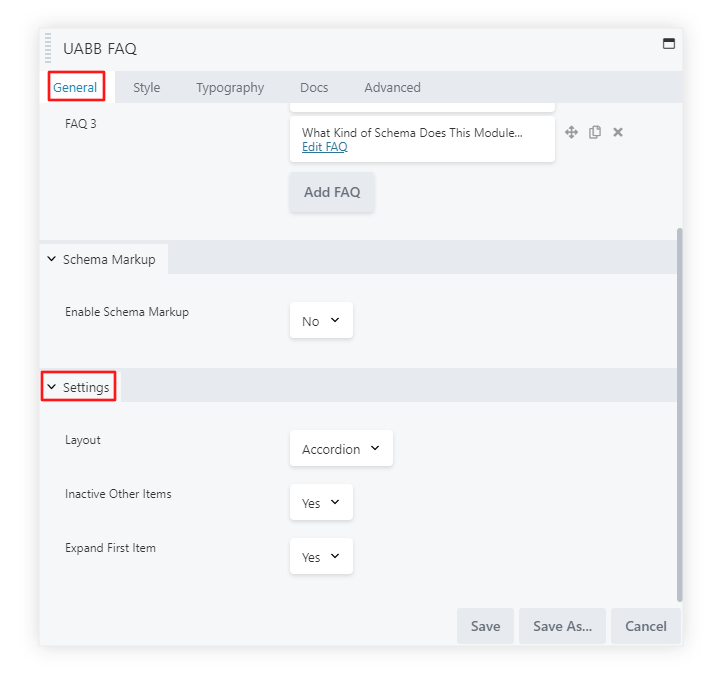
How to Select the Layout Options?
Navigate to the General tab > Settings > Layout to Select the Layout Options.
Here you will be able to choose from the Layout options like – Grid / Accordion ( Default )
You can also choose the Grid layout and select the Columns to be displayed.

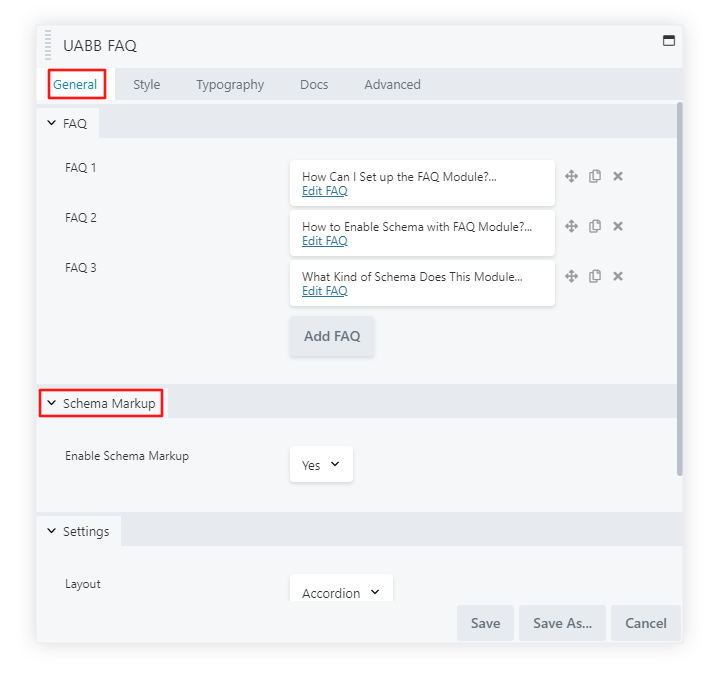
How to Enable Schema for the FAQ Module?
Navigate to the General tab > Schema > Enable Schema Markup and choose Yes.
This will insert Schema Integration to your page.

How to Verify the FAQ Schema Added to Your Page?
Google provides a Structured Data Testing Tool. Visit this link – Tool Link.
There you will find two options to test your Structured Data containing Schema –
You can either copy your page URL and add it in the Page URL section or copy your page’s source by pressing ( CTRL + U ) and Paste it in the Code Snippet section. And press Run Test button below it.
On the next page, you will see detected Schema results – where you will need to find the FAQPage schema. If there are no errors or Warnings, your page is ready for Rich Search results to be displayed for Google.
Click on the FAQPage schema and you will find the Question and Answers you have provided in the respective Name and Text fields of the Schema Markup.
How to Preview the FAQ Schema Added to Your Page?
Google provides another tool called a Rich Results Test tool. Visit this link for the tool.
Even here you will find two options to test your page’s Rich Results for they would display on Google Search.
You can either copy your page URL and paste it in the URL section or copy your page’s source by pressing ( CTRL + U ) and Paste it in the Code section. And press Run Test URL/Test Code button below it.
The following option – “Googlebot smartphone/Googlebot Desktop” is just beside the Test URL/Test Code button, you will have the option to preview in “Smartphone/Desktop”, you do not require to change here anything. But you can preview your Rich Result in Desktop view too.
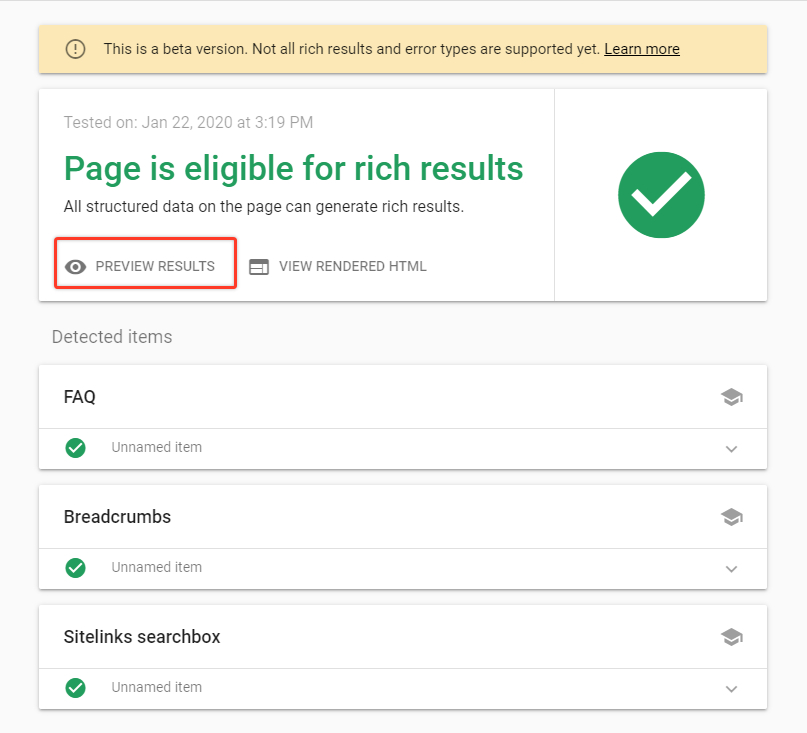
Next, you will see a page that says, Page is eligible for rich results. Click on Preview Results and you will see an example of how your FAQs can be viewed on Google Search Results.

Go ahead and try out the FAQ module on your FAQ page, and make them eligible for Google Search easily,
We don't respond to the article feedback, we use it to improve our support content.