- How to update plugin manually through FTP
- How to update UABB?
- How to register your license?
- About Beta Versions
- Will I lose all my design work when I download and re-install the plugin?
- Getting Started with the Ultimate Addons for Beaver Builder
- How can I install the Ultimate Addons for Beaver Builder?
- Automatic Beta Updates
- How to check expiration date of license?
- How to enable / disable Beaver Builder's UI?
- UABB Global Settings
- How to White Label UABB?
- How to enable / disable Live Preview feature?
- How to Hide Templates from your Clients?
- How can I use other modules in Modal Popup / Advanced Accordion / Advanced Tab?
- How to enable / disable modules in UABB to reduce server requests?
- Section and Page Templates don’t look the same when I am using them. Why?
- How can I Begin Building a Page using UABB?
- Introducing Table Module
- How To Add Rows And Columns to the Table?
- How to add Table Header?
- How to add Table Content?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- How to Override Global Settings for Image / Icon?
- Create Table by Uploading CSV
- Video Gallery Module
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Open a Specific Filterable Tab from URL
- Equal height option of Advanced Post module isn't working properly?
- How to Exclude your Current Post from Advanced Post module?
- How to Enable Taxonomy Filters in Advanced Posts?
- How to filter Query Parameters in Advanced Posts?
- How to enable Pagination for Advanced Posts module
- UABB Advanced Posts Custom Posts Layout shortcodes and usage?
- Advanced Posts Pagination not visible?
- Regenerate Thumbnails
- Open a Specific Filterable Tab from URL for Advanced Post
- Building Site-wide Modal Popups in Beaver Builder & UABB
- How can I use the Modal Popup module effectively?
- Is it Possible to Close a Modal Popup on a Button Click or Text?
- How to open a modal popup from another module?
- How to trigger a Modal Popup on the click of a Menu Element?
- How to trigger a Modal Popup on the click of an Interactive Banner 2 and from a text of any module’s text editor?
- Woo – Products Module
- How to set Grid and Carousel layout for WooCommerce products?
- How to display exact WooCommerce product with Query Builder?
- How to Set Featured Products in WooCommerce?
- How to Enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Module?
- Filters/Actions for WooCommerce Products
- Business Reviews module
- How to get Yelp API key?
- How to find Yelp Business ID?
- How to find Google Place ID?
- How does the Refresh Reviews option function in the Business Reviews module?
- Unable to display more than 5 Google reviews/3 Yelp Reviews?
- How many numbers of reviews can be shown for Google and Yelp?
- How to get Google Places API key?
- Introducing User Registration Form Module!
- How to Create a User Registration Form using Beaver Builder?
- How to Create a User Registration Form with Only Email Field in Beaver Builder?
- Frequently Asked Questions about User Registration Forms
- Honeypot field in User Registration Form for Beaver Builder
- Google reCAPTCHA v2 and v3 in Contact Form and User Registration Form for Beaver Builder
- Troubleshooting Tips for Ultimate Addon’s Font Icons
- White Screen / Blank Screen / 500 Error After Installation
- Fatal error: Call to undefined function array_replace_recursive()
- How to Increase the Memory Limit of your site?
- Fatal error: Class 'FLBuilderAdminSettings' not found
- Failed to download template from Template Cloud
- Haven't received update notification yet?
- cURL error 51: SSL: No alternative certificate subject name matches target host name
- DIY Troubleshooting
Info Box Module
With the Info Box module, you can create fully-functional feature boxes on your Beaver Builder websites. You can add a customized title, sub-title, and description. Further, you can add attractive images or icons, and a call to action button for easy navigation.
Adding Info Box module
Let’s see how to use Info Box module in Beaver Builder –
Note: Before starting make sure you have Beaver Builder and Ultimate Addons for Beaver Builder plugins installed and activated.
Step 1 – Edit page/post with Beaver Builder and opt to add new module. Search and drag-and-drop the Info Box from the UABB’s Content Modules list.

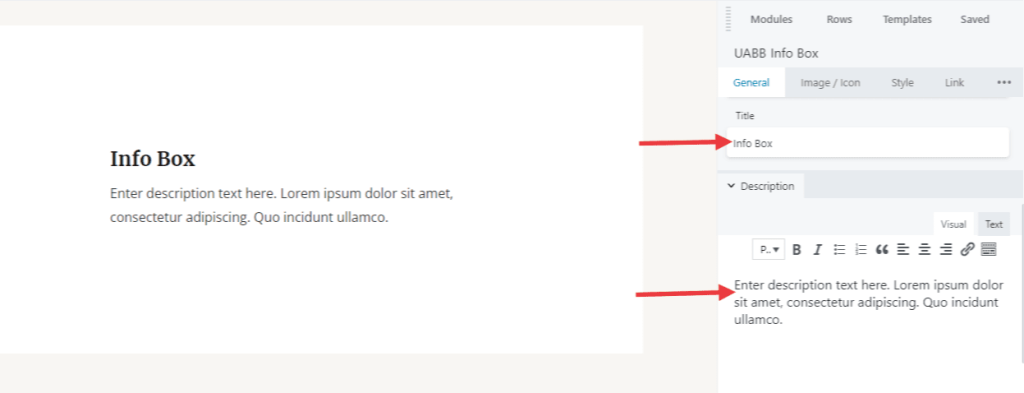
Step 2 – Add a relevant title, description.

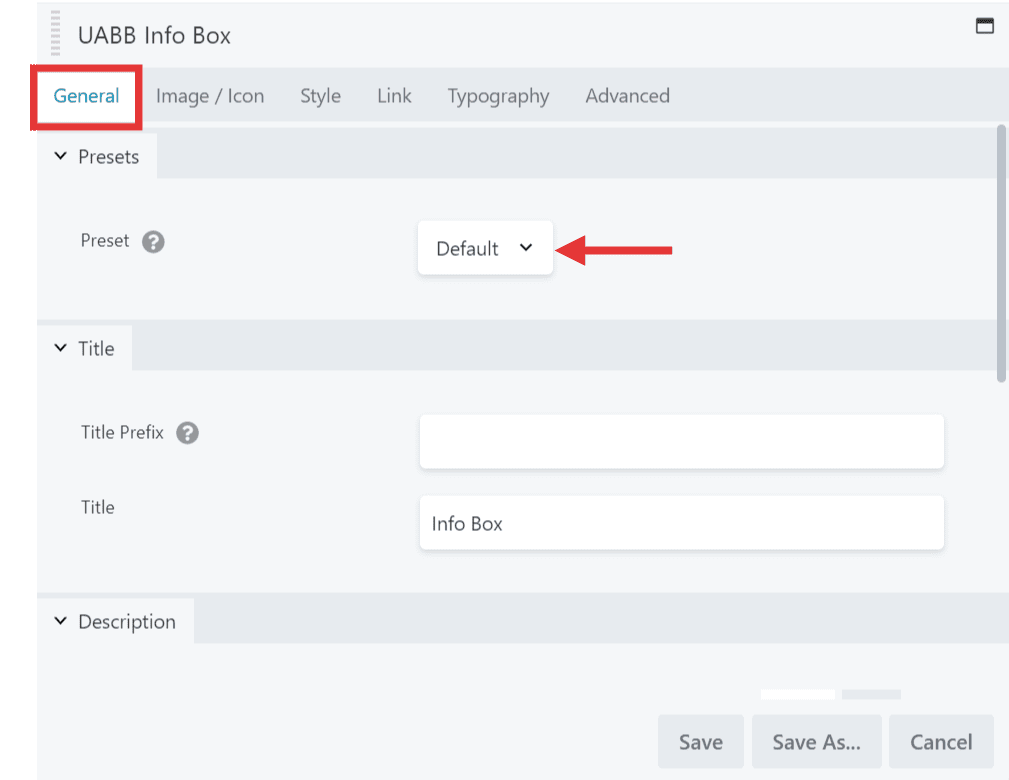
Step 3 – Once you are done adding all the content, you can select the preset of your choice by navigating to General > Presets.
While working with UABB modules, you can simply choose any style from a list of professionally designed, sleek, and classic presets. Presets will help you quickly create great designs. You can select the preset of your choice here. But before changing presets, save the content, you added to the module. Otherwise, your content will be overwritten with the default one.

Configure Info Box With Advanced Features
The various Advanced settings and Features allow you to manage the layout, background of the module, Color, and Size of the Image/Icon, and more styling options for all the elements.
Let us briefly look at each settings section of the Info Box module.
Below are the few key features we have taken care of –
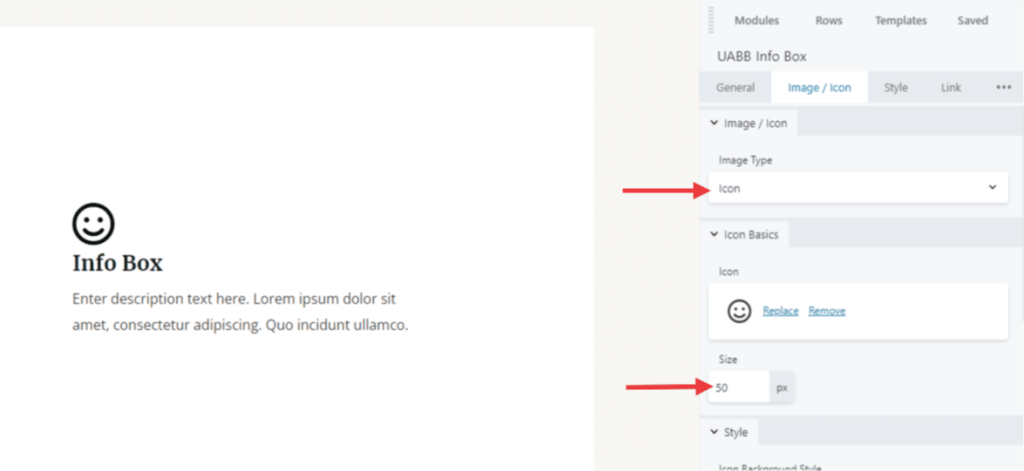
Image / Icon:
There are separate sections for the Info Box where you can insert the content and manage the Icon/Image position.
You can add the image/ icon depending in your requirement. You can also manage the Image style from Simple, Circle, Square, or even “Design your own” style. Also, you will have the options to manage the position of the Image/Icon.

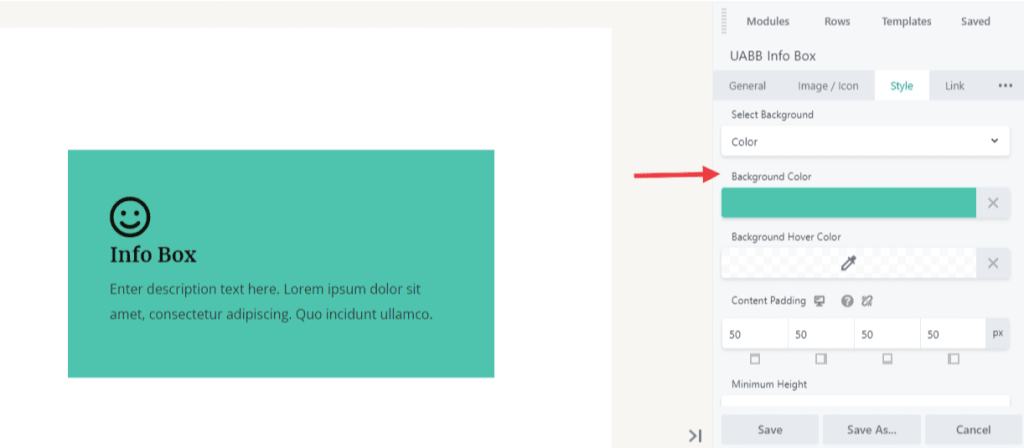
Style:
By navigating to the ‘Style’ tab, you can set the background and background hover color to the info box module. Also, you can set the content padding here.

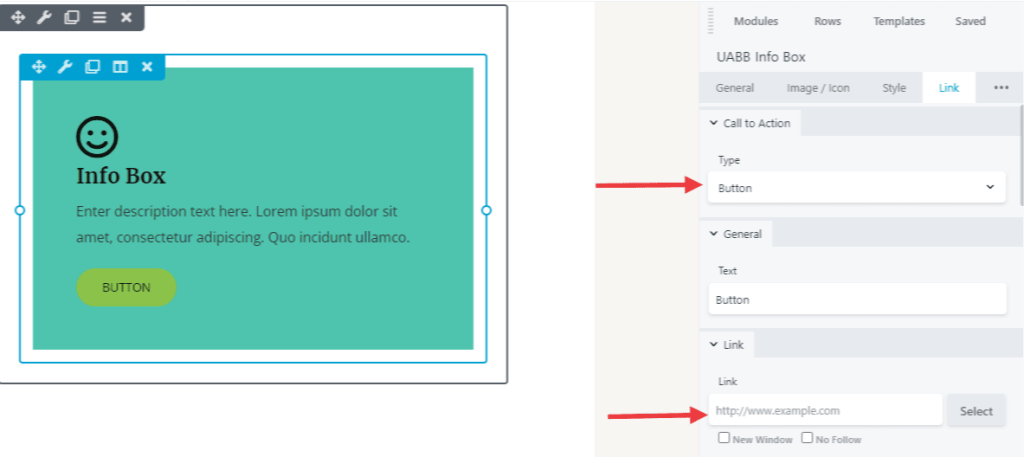
Link:
Under the link tab, you can see ‘Call to action’ module. Here you manage the type from text, button, complete box options.

We don't respond to the article feedback, we use it to improve our support content.