- How to update plugin manually through FTP
- How to update UABB?
- How to register your license?
- About Beta Versions
- Will I lose all my design work when I download and re-install the plugin?
- Getting Started with the Ultimate Addons for Beaver Builder
- How can I install the Ultimate Addons for Beaver Builder?
- Automatic Beta Updates
- How to check expiration date of license?
- How to enable / disable Beaver Builder's UI?
- UABB Global Settings
- How to White Label UABB?
- How to enable / disable Live Preview feature?
- How to Hide Templates from your Clients?
- How can I use other modules in Modal Popup / Advanced Accordion / Advanced Tab?
- How to enable / disable modules in UABB to reduce server requests?
- Section and Page Templates don’t look the same when I am using them. Why?
- How can I Begin Building a Page using UABB?
- Introducing Table Module
- How To Add Rows And Columns to the Table?
- How to add Table Header?
- How to add Table Content?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- How to Override Global Settings for Image / Icon?
- Create Table by Uploading CSV
- Video Gallery Module
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Open a Specific Filterable Tab from URL
- Equal height option of Advanced Post module isn't working properly?
- How to Exclude your Current Post from Advanced Post module?
- How to Enable Taxonomy Filters in Advanced Posts?
- How to filter Query Parameters in Advanced Posts?
- How to enable Pagination for Advanced Posts module
- UABB Advanced Posts Custom Posts Layout shortcodes and usage?
- Advanced Posts Pagination not visible?
- Regenerate Thumbnails
- Open a Specific Filterable Tab from URL for Advanced Post
- Building Site-wide Modal Popups in Beaver Builder & UABB
- How can I use the Modal Popup module effectively?
- Is it Possible to Close a Modal Popup on a Button Click or Text?
- How to open a modal popup from another module?
- How to trigger a Modal Popup on the click of a Menu Element?
- How to trigger a Modal Popup on the click of an Interactive Banner 2 and from a text of any module’s text editor?
- Woo – Products Module
- How to set Grid and Carousel layout for WooCommerce products?
- How to display exact WooCommerce product with Query Builder?
- How to Set Featured Products in WooCommerce?
- How to Enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Module?
- Filters/Actions for WooCommerce Products
- Business Reviews module
- How to get Yelp API key?
- How to find Yelp Business ID?
- How to find Google Place ID?
- How does the Refresh Reviews option function in the Business Reviews module?
- Unable to display more than 5 Google reviews/3 Yelp Reviews?
- How many numbers of reviews can be shown for Google and Yelp?
- How to get Google Places API key?
- Introducing User Registration Form Module!
- How to Create a User Registration Form using Beaver Builder?
- How to Create a User Registration Form with Only Email Field in Beaver Builder?
- Frequently Asked Questions about User Registration Forms
- Honeypot field in User Registration Form for Beaver Builder
- Google reCAPTCHA v2 and v3 in Contact Form and User Registration Form for Beaver Builder
- Troubleshooting Tips for Ultimate Addon’s Font Icons
- White Screen / Blank Screen / 500 Error After Installation
- Fatal error: Call to undefined function array_replace_recursive()
- How to Increase the Memory Limit of your site?
- Fatal error: Class 'FLBuilderAdminSettings' not found
- Failed to download template from Template Cloud
- Haven't received update notification yet?
- cURL error 51: SSL: No alternative certificate subject name matches target host name
- DIY Troubleshooting
Introducing the How-to Schema Module for Beaver Builder!
UABB brings a new module which now allows creating How-to pages or articles. And on top of it, you will have Schema Markup added to the page, without a single line of code.

Let’s see how you create How-to Pages using the module.
Before diving in, let’s take a quick look at all the features –
- Automatic Schema Integration as per latest Google Guidelines
- Quick and Easy Setup
- Help with Default texts
- Overall Customization options
Let’s see the key features in details –
Quick and Easy Setup
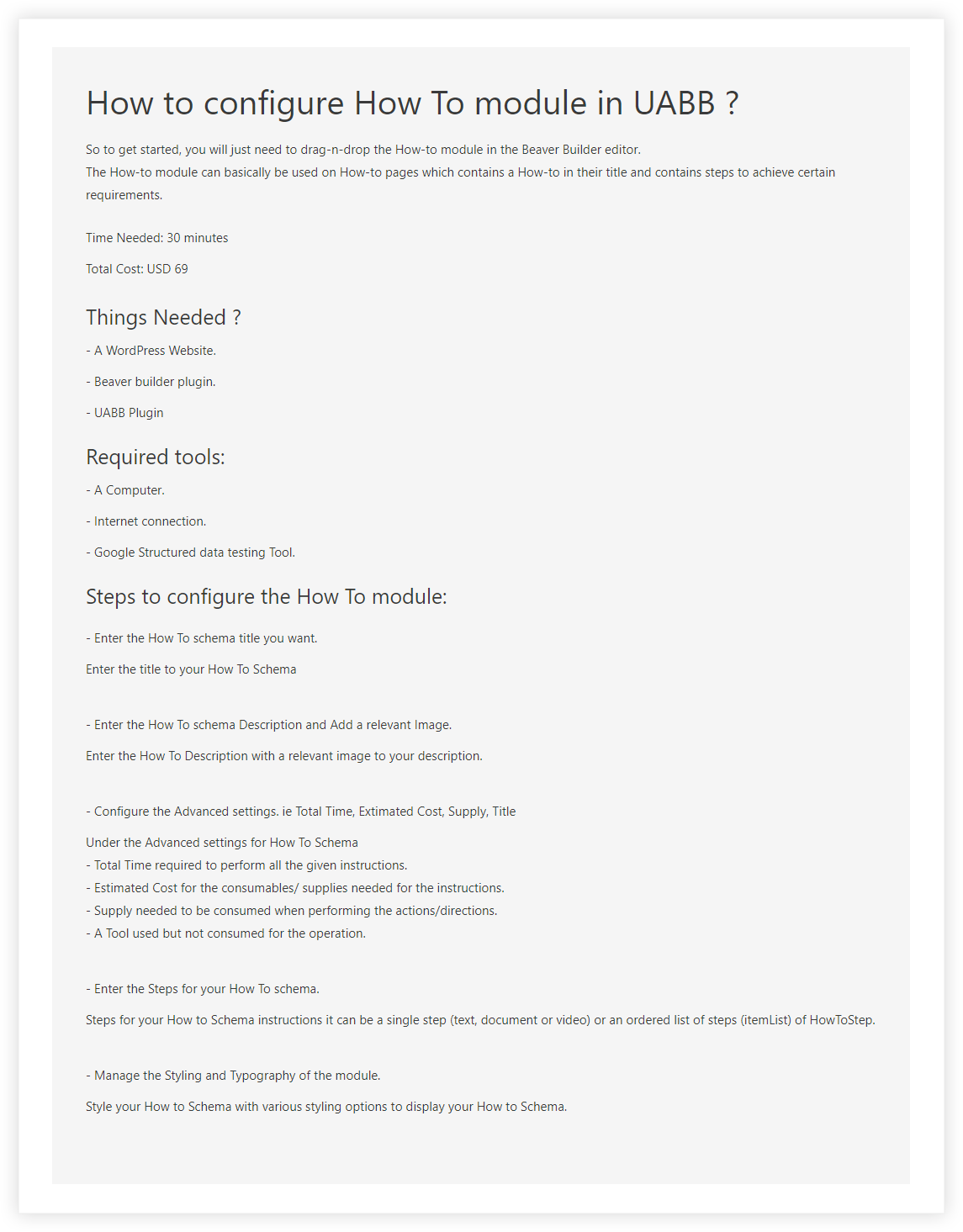
So to get started, you will just need to drag-n-drop the How-to module in the Beaver Builder editor.
The How-to module can basically be used on How-to pages which contains a How-to in their title and contains steps to achieve certain requirements.
It is required to have How-to in the Title of the Page and contain steps. Other than that a How-to page can have Section Step Title, Estimated Cost, Duration to complete the task.
Also, you can add relevant images to each of the steps so that they display those Images in the Google Rich Snippets once ranked accordingly.

Overall Customization Options
Just like every UABB module has every feature which can be customized as per your requirement.
Even in the How-to module, you will be able to customize every part of the content added from the module.
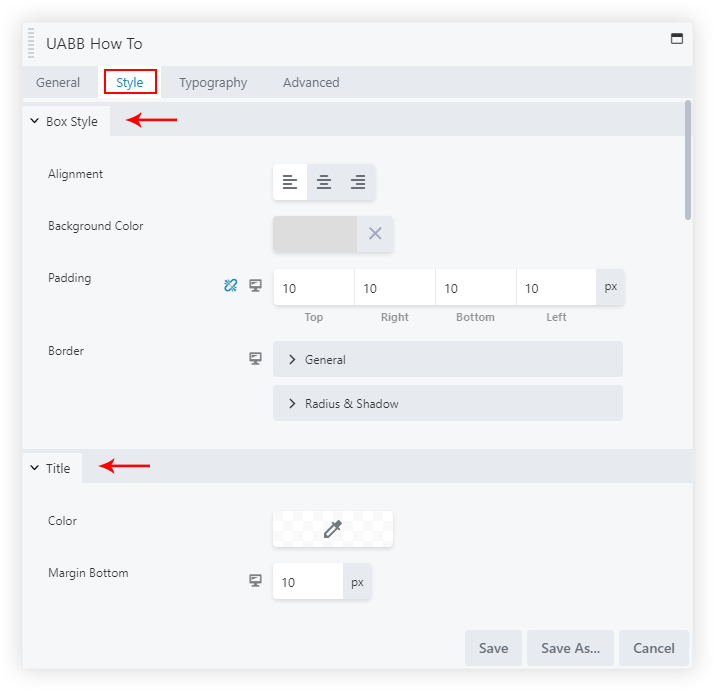
You will find all the styling options under the Style tab of the module –

Box Style section: From here you can manage the Alignment, Background Color, Padding, and Border
Title section: The Title section will allow changing the color and managing the margin-bottom.
Description section: This section allows changing the Description’s color and manage the margin-bottom.
Image section: This section can set alignment, width, padding and add Border to the Images of the Image.
Steps section: This section has Section Title Color and Margin option as well as the Image Width for the Images added to the individual Steps.
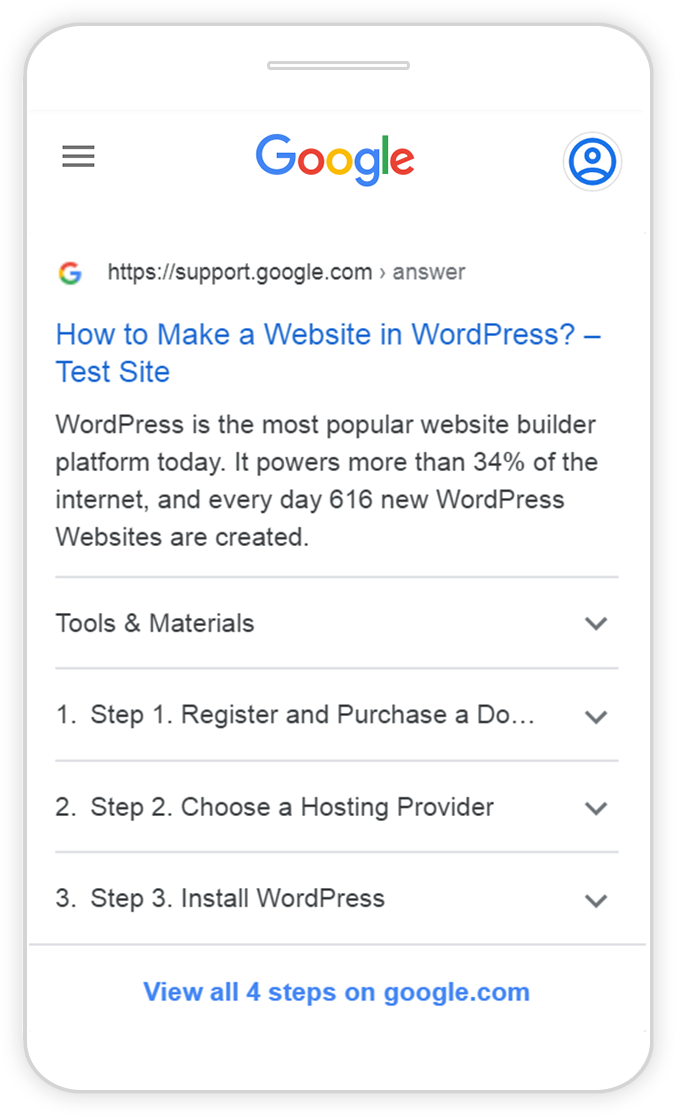
Automatic Schema Integration
The module helps to automatically integrate Schema from the required fields of the module and in turn, increase the Click-Through Rate(CTR) of your page on Google Search Results.
Let’s say if you don’t have your website at the top of Google Search Results, and your competitor’s website result is on the top spot. While if you are at the number three spot, so with schema-enhanced rich snippets will attract more attention and, in turn, might lead to higher CTR.
We have made sure every field is mapped using the Google Preferred JSON-LD schema markup so that you do not have to write a single line of code to integrate schema on your How-to Page.
According to the Schema.org, there are two fields which are required for the How-to Schema type. They are Title and Steps.
Google has laid down some content guidelines on where and where not to use this Schema Type.
One more important thing to note for the How-to Schema is that – the Rich Results on Google will only be displayed on mobile devices and not on the desktop.
Here’s the list of Properties we are providing in our module –
- Name
- Description
- Image
- Estimated Cost
- Estimated Time
- Supply
- Tools
- Steps
You can also take a look at the fields that we have mapped with the properties. Here are the definitions of the How-to fields.
Also, you can test the Schema after addition on your page using the Rich Results Test Tool provided by Google.
We don't respond to the article feedback, we use it to improve our support content.