- How to update plugin manually through FTP
- How to update UABB?
- How to register your license?
- About Beta Versions
- Will I lose all my design work when I download and re-install the plugin?
- Getting Started with the Ultimate Addons for Beaver Builder
- How can I install the Ultimate Addons for Beaver Builder?
- Automatic Beta Updates
- How to check expiration date of license?
- How to enable / disable Beaver Builder's UI?
- UABB Global Settings
- How to White Label UABB?
- How to enable / disable Live Preview feature?
- How to Hide Templates from your Clients?
- How can I use other modules in Modal Popup / Advanced Accordion / Advanced Tab?
- How to enable / disable modules in UABB to reduce server requests?
- Section and Page Templates don’t look the same when I am using them. Why?
- How can I Begin Building a Page using UABB?
- Introducing Table Module
- How To Add Rows And Columns to the Table?
- How to add Table Header?
- How to add Table Content?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- How to Override Global Settings for Image / Icon?
- Create Table by Uploading CSV
- Video Gallery Module
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Open a Specific Filterable Tab from URL
- Equal height option of Advanced Post module isn't working properly?
- How to Exclude your Current Post from Advanced Post module?
- How to Enable Taxonomy Filters in Advanced Posts?
- How to filter Query Parameters in Advanced Posts?
- How to enable Pagination for Advanced Posts module
- UABB Advanced Posts Custom Posts Layout shortcodes and usage?
- Advanced Posts Pagination not visible?
- Regenerate Thumbnails
- Open a Specific Filterable Tab from URL for Advanced Post
- Building Site-wide Modal Popups in Beaver Builder & UABB
- How can I use the Modal Popup module effectively?
- Is it Possible to Close a Modal Popup on a Button Click or Text?
- How to open a modal popup from another module?
- How to trigger a Modal Popup on the click of a Menu Element?
- How to trigger a Modal Popup on the click of an Interactive Banner 2 and from a text of any module’s text editor?
- Woo – Products Module
- How to set Grid and Carousel layout for WooCommerce products?
- How to display exact WooCommerce product with Query Builder?
- How to Set Featured Products in WooCommerce?
- How to Enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Module?
- Filters/Actions for WooCommerce Products
- Business Reviews module
- How to get Yelp API key?
- How to find Yelp Business ID?
- How to find Google Place ID?
- How does the Refresh Reviews option function in the Business Reviews module?
- Unable to display more than 5 Google reviews/3 Yelp Reviews?
- How many numbers of reviews can be shown for Google and Yelp?
- How to get Google Places API key?
- Introducing User Registration Form Module!
- How to Create a User Registration Form using Beaver Builder?
- How to Create a User Registration Form with Only Email Field in Beaver Builder?
- Frequently Asked Questions about User Registration Forms
- Honeypot field in User Registration Form for Beaver Builder
- Google reCAPTCHA v2 and v3 in Contact Form and User Registration Form for Beaver Builder
- Troubleshooting Tips for Ultimate Addon’s Font Icons
- White Screen / Blank Screen / 500 Error After Installation
- Fatal error: Call to undefined function array_replace_recursive()
- How to Increase the Memory Limit of your site?
- Fatal error: Class 'FLBuilderAdminSettings' not found
- Failed to download template from Template Cloud
- Haven't received update notification yet?
- cURL error 51: SSL: No alternative certificate subject name matches target host name
- DIY Troubleshooting
Introducing Login Form Module for Beaver Builder
Looking to add a custom login form or just need to add a Login Form with an option of Social Login? Don’t worry, UABB is bringing you the Login Form Module for Beaver Builder with such nice features.
Just drag and drop the Login Form on your Beaver Builder page, style and modify it as per your color scheme and your website is ready to welcome new users with a brand new login form.
Let’s see the Key Features –
- Custom Form – Username / Password
- Social Login support – Facebook / Google
- Option to hide custom form – login only with social buttons
- Custom redirects for Login & Logout
- Show / hide / customize labels
- Easy & 100% customization options
- Log In Button style options
- Field validation style options
Below are the key settings of the Login Form module –
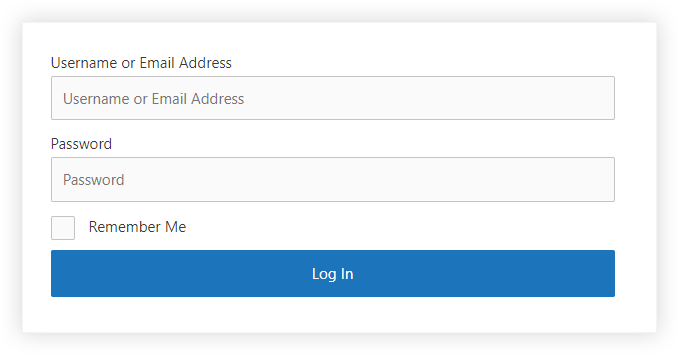
Login Form Fields
On the initial drag and drop you will see the default WordPress Login Fields which are Username or Email Address and Password, Remember Me checkbox, Log In button.
They do have some styling different than the WordPress login form, but being able to style the labels, field style and also the message color takes it a step ahead.

You can even change the labels and display the Lost your password and Register button. And the Register button has an option to provide custom text and link to it. This will help you to provide your custom Registration Page URL. Read on How to Create a User Registration Form using Beaver Builder?
Also, you will have the option to provide custom redirects after a successful login or logout. Making it easier to create redirects as per your requirement.
And the last feature to take your login experience to the next level is the Social Login feature. You will have the option of Facebook and Google Login. For which you will need to get the respective client IDs from the Google console and Facebook’s developer console.
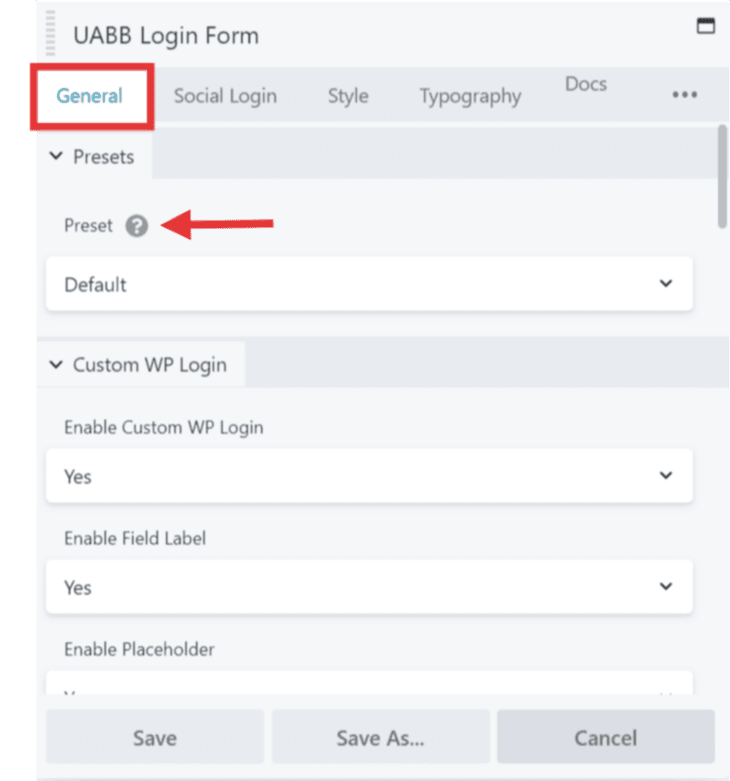
Presets
While working with UABB modules, you can simply choose any style from a list of professionally designed, sleek, and classic presets. Presets will help you quickly create great designs. You can select the preset of your choice here. But before changing presets, save the content, you added to the module. Otherwise, your content will be overwritten with the default one.

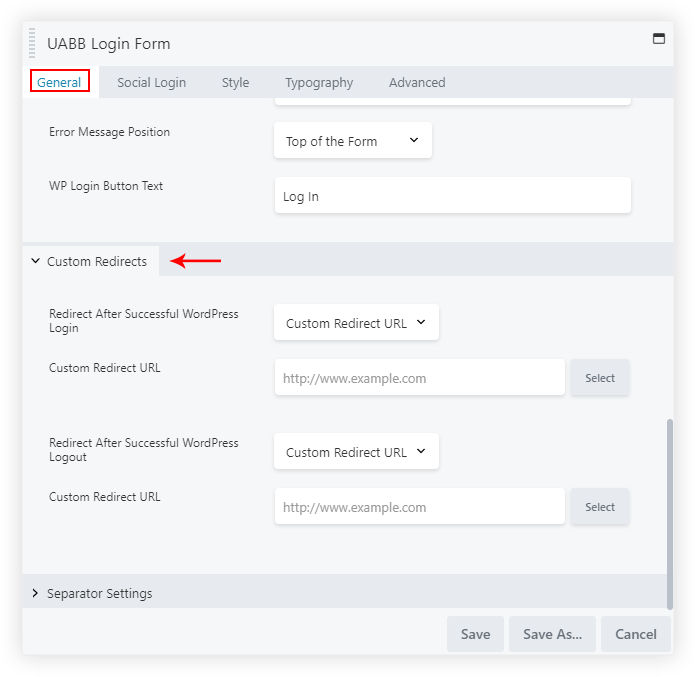
Custom Redirects
Need the user to be redirected to a custom URL, we can achieve this using the Login Form module.

Just enable these settings from the last section of the General Tab of the module. Add your URLs to where you would like the user to be redirected and you are done.
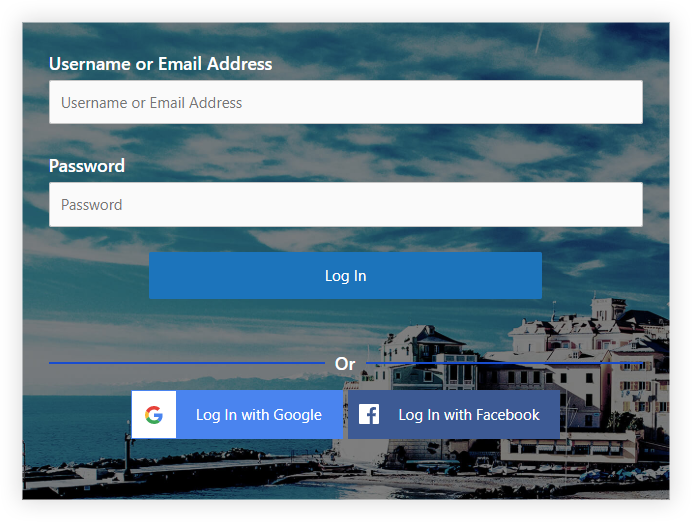
Social Login and Register
This feature of the Login Form will help your users log in to your website making it as simple as ever. On clicking on the respective Social Login, the user will just need to authorize the website and he will be logged in using his Social Profile.
In this age of social media, getting the users registered and logged in to your website in the simplest ways will only increase your registrations. Isn’t that, cool?

Visit the links, if you want to figure out the Steps to Create a Google Client ID and also for the Facebook App ID?
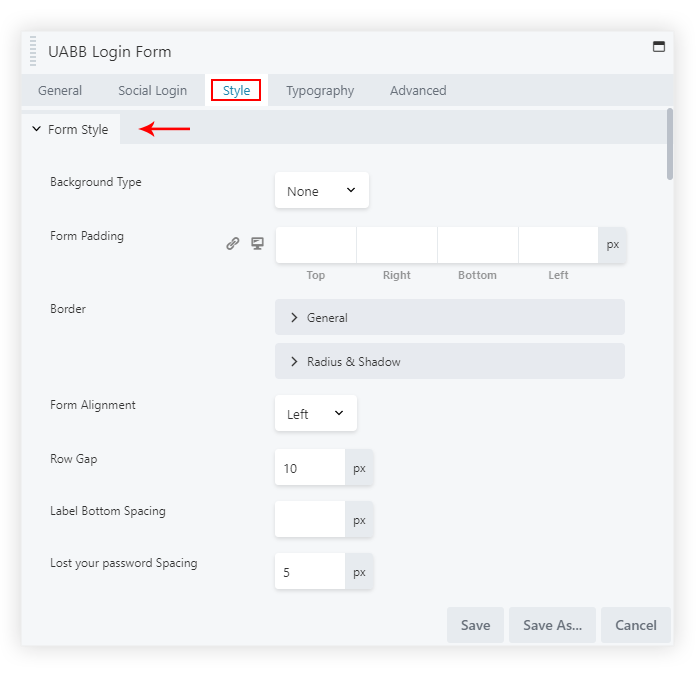
Style the Login Form
Under the Style tab, you will find styling options for the Login Form –

Form Style section: Set the background style, Form Padding, Border, Row Gap, spacing, etc.
Input Style section: Style the input fields from this section.
Checkbox Style section: The Remember Me checkbox can be styled from this section.
Error Message Style section: The error messages can be given some padding, change their colors, etc.
Login Button Style section: The Login button of the form can be styled from this section.
Social Button Style section: From here the Social Button can be made Inline or Stack and also manage the spacing between Facebook and Google Social Login buttons.
We don't respond to the article feedback, we use it to improve our support content.