- How to update plugin manually through FTP
- How to update UABB?
- How to register your license?
- About Beta Versions
- Will I lose all my design work when I download and re-install the plugin?
- Getting Started with the Ultimate Addons for Beaver Builder
- How can I install the Ultimate Addons for Beaver Builder?
- Automatic Beta Updates
- How to check expiration date of license?
- How to enable / disable Beaver Builder's UI?
- UABB Global Settings
- How to White Label UABB?
- How to enable / disable Live Preview feature?
- How to Hide Templates from your Clients?
- How can I use other modules in Modal Popup / Advanced Accordion / Advanced Tab?
- How to enable / disable modules in UABB to reduce server requests?
- Section and Page Templates don’t look the same when I am using them. Why?
- How can I Begin Building a Page using UABB?
- Introducing Table Module
- How To Add Rows And Columns to the Table?
- How to add Table Header?
- How to add Table Content?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- How to Override Global Settings for Image / Icon?
- Create Table by Uploading CSV
- Video Gallery Module
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Open a Specific Filterable Tab from URL
- Equal height option of Advanced Post module isn't working properly?
- How to Exclude your Current Post from Advanced Post module?
- How to Enable Taxonomy Filters in Advanced Posts?
- How to filter Query Parameters in Advanced Posts?
- How to enable Pagination for Advanced Posts module
- UABB Advanced Posts Custom Posts Layout shortcodes and usage?
- Advanced Posts Pagination not visible?
- Regenerate Thumbnails
- Open a Specific Filterable Tab from URL for Advanced Post
- Building Site-wide Modal Popups in Beaver Builder & UABB
- How can I use the Modal Popup module effectively?
- Is it Possible to Close a Modal Popup on a Button Click or Text?
- How to open a modal popup from another module?
- How to trigger a Modal Popup on the click of a Menu Element?
- How to trigger a Modal Popup on the click of an Interactive Banner 2 and from a text of any module’s text editor?
- Woo – Products Module
- How to set Grid and Carousel layout for WooCommerce products?
- How to display exact WooCommerce product with Query Builder?
- How to Set Featured Products in WooCommerce?
- How to Enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Module?
- Filters/Actions for WooCommerce Products
- Business Reviews module
- How to get Yelp API key?
- How to find Yelp Business ID?
- How to find Google Place ID?
- How does the Refresh Reviews option function in the Business Reviews module?
- Unable to display more than 5 Google reviews/3 Yelp Reviews?
- How many numbers of reviews can be shown for Google and Yelp?
- How to get Google Places API key?
- Introducing User Registration Form Module!
- How to Create a User Registration Form using Beaver Builder?
- How to Create a User Registration Form with Only Email Field in Beaver Builder?
- Frequently Asked Questions about User Registration Forms
- Honeypot field in User Registration Form for Beaver Builder
- Google reCAPTCHA v2 and v3 in Contact Form and User Registration Form for Beaver Builder
- Troubleshooting Tips for Ultimate Addon’s Font Icons
- White Screen / Blank Screen / 500 Error After Installation
- Fatal error: Call to undefined function array_replace_recursive()
- How to Increase the Memory Limit of your site?
- Fatal error: Class 'FLBuilderAdminSettings' not found
- Failed to download template from Template Cloud
- Haven't received update notification yet?
- cURL error 51: SSL: No alternative certificate subject name matches target host name
- DIY Troubleshooting
How to Configure Progress Bar Module
Are you excited to make your pages more interesting? The Progress Bar module can help you show progress, skills, or any important information in a cool way.

Imagine easily adding these moving bars to your pages to:
- Show How Much of a Project is Done: Keep everyone updated and excited about what’s coming next.
- Display How Good You Are at Something: Make it easy for people to see your skills.
- Celebrate Finishing a Goal: Feel proud of what you’ve achieved and keep going.
You can do so much more with it!
This guide will help you understand how to use the Progress Bar module to make your pages look great. Let’s get started and learn how to turn content into interesting visual stories.
How to Configure the Progress Bar Module
Before you start using this module, it’s important to have the UABB and Beaver Builder plugins installed and activated on your website. Once that’s set up, follow these steps to add the Progress Bar module to your desired page or post:
- Go to the page or post where you want to include this module.
- Click on “Launch Beaver Builder” to access the frontend editor.
- Beaver Builder allows you to add modules directly from the frontend. Look for the Progress Bar module in the available options.
- Drag and drop the Progress Bar module to your desired location on the page.
- Once you’ve added the module, you’ll notice different tabs like General, Style, Typography, and Advanced.
Let’s break down what each of these tabs does:
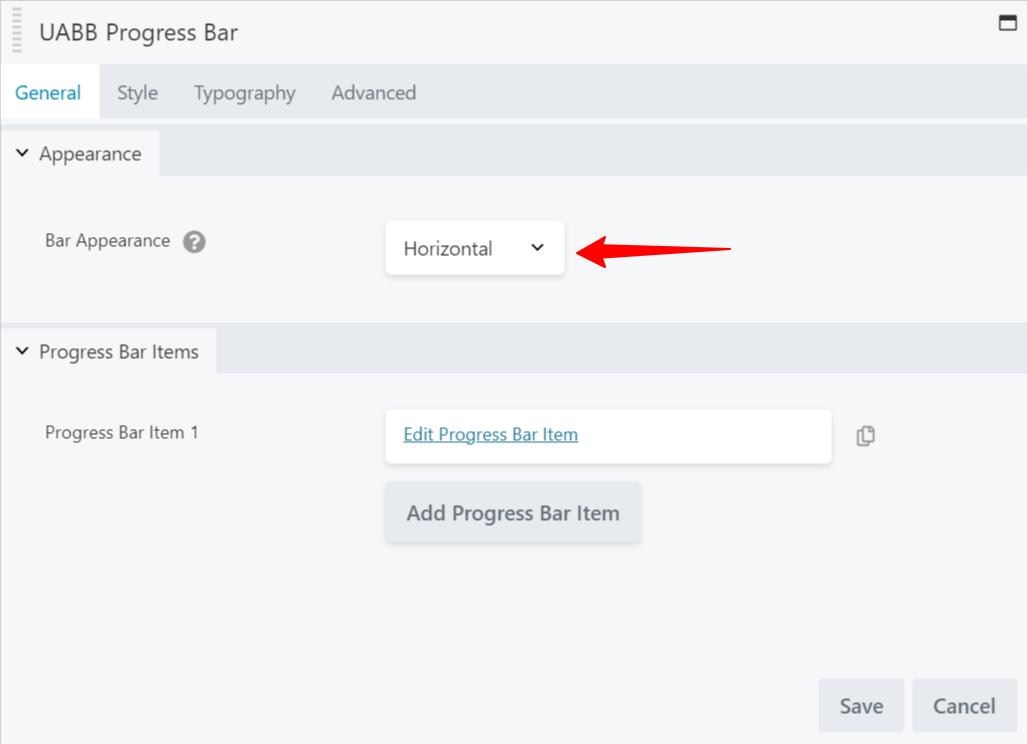
UABB Progress Bar Module General Tab
This tab typically contains settings related to the basic functionality of the Progress Bar module.
Bar Appearance: This option allows you to select the style from predefined 4 styles which are: –
- Horizontal
- Vertical
- Circular
- Semi – Circular
Progress Bar Item: – You can edit the item for further things like content and its style specific item style.

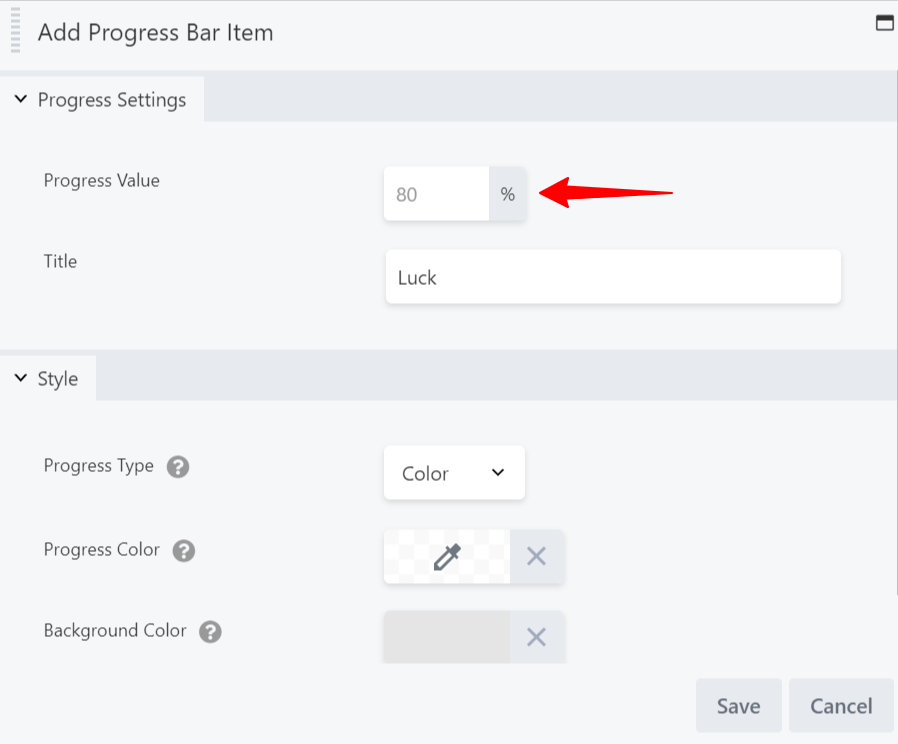
Once you click on edit progress bar item, you can access the Progress Settings: –

- Progress Value: – Set the value as per your need
- Text Before Number: – Add any text that you wish to add before the number.
- Text After Number: – Add any text that you wish to add after the number.
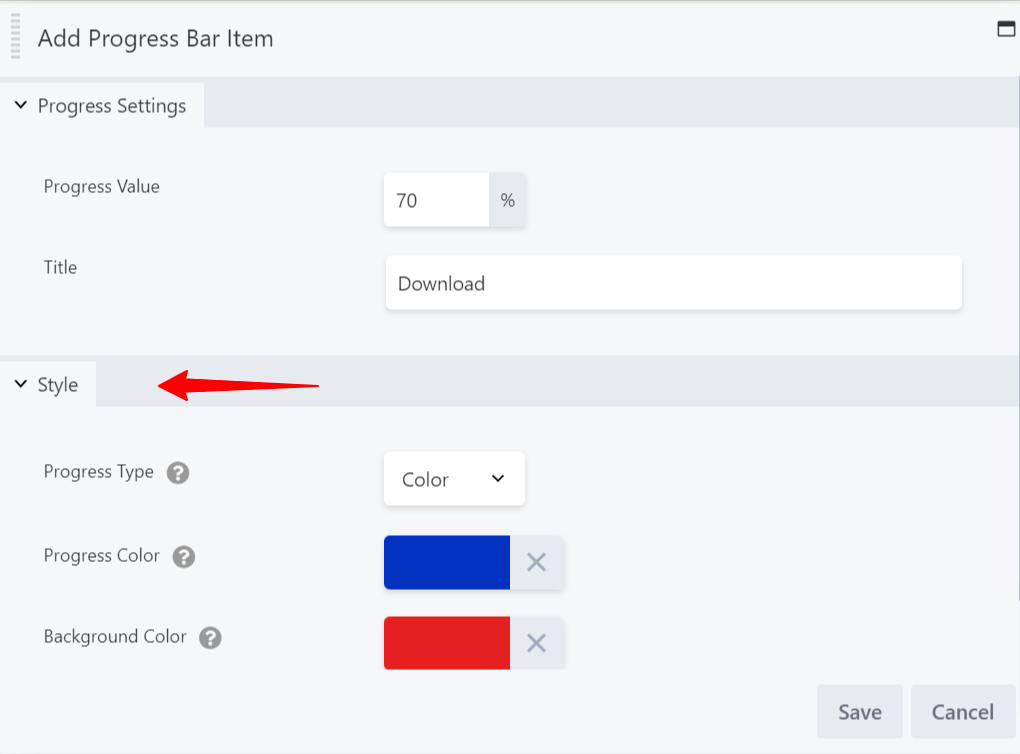
UABB Progress Bar Module Style Tab
Here, you can customize the visual appearance of the Progress Bar. This includes options for colors, shapes, and other style-related settings to make it match your website’s design.
When you click Edit Progress Bar Item, you can see:
- Progress Color: You can style the progress bar with color.
- Progress Background: – You can set the background color for your progress bar.

Once done you can then style the overall styling with Style Tab.
Within the style tab, you would see progress bar alignment, spacing, etc.
- Spacing: Add spacing between two progress bars.
- Stripped Selector: Enable “Yes” or “No” to set the striped style. ( It will work when you add color to the progress bar )
Horizontal Style: – It depends on the Progress Bar style that you select from the General Setting tab
- Style
- Thickness
- Space below title
Border – Set border, border radius, and shadow to the progress bar.
Animation: – The animation feature lets you animate the progress bar when your site visitor scrolls down the page.
- Animation Speed – You can set the speed in terms of seconds to complete the animation.
- Animation Delay – Delay the animation in terms of seconds.
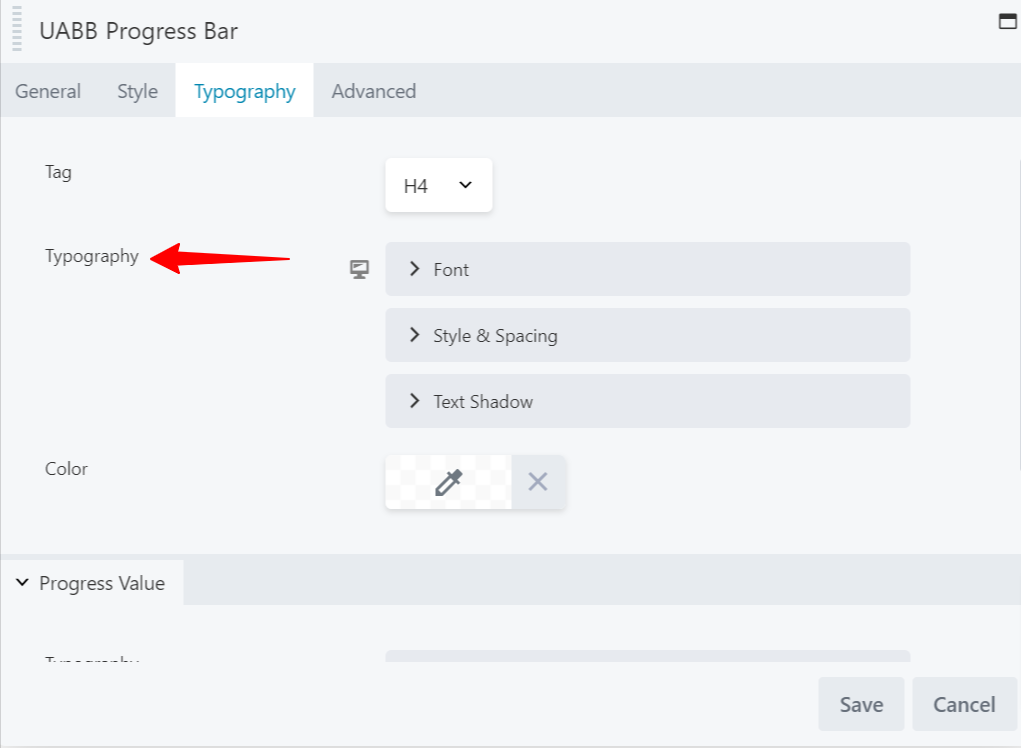
UABB Progress Bar Module Typography Tab
The Typography tab focuses on the text elements within the Progress Bar. You can modify the font, size, and other text-related features to enhance the module’s overall look.

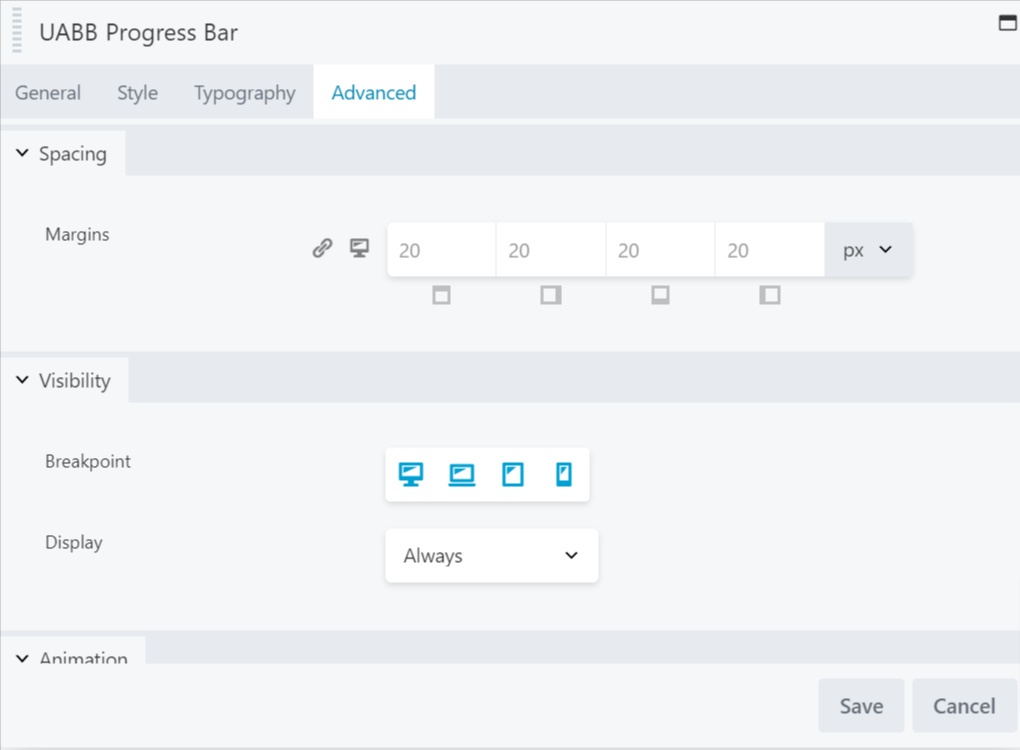
UABB Progress Bar Module Advanced Tab
Now, if you’re someone who likes to get a bit more hands-on with customization, the Advanced tab is where the magic happens.
Here, you can tweak and fine-tune things. It’s like your control center for taking the Progress Bar module to the next level, allowing you to play around with more advanced styling and functionality options.
So, if you’re feeling creative or want to add that extra touch of personalization, the Advanced tab is the place to be.

By navigating through these tabs, you can tailor the Progress Bar module to suit your specific preferences and seamlessly integrate it into your website.
We hope this document has been helpful. If you have any questions, feel free to leave a comment below.
We don't respond to the article feedback, we use it to improve our support content.