- How to update plugin manually through FTP
- How to update UABB?
- How to register your license?
- About Beta Versions
- Will I lose all my design work when I download and re-install the plugin?
- Getting Started with the Ultimate Addons for Beaver Builder
- How can I install the Ultimate Addons for Beaver Builder?
- Automatic Beta Updates
- How to check expiration date of license?
- How to enable / disable Beaver Builder's UI?
- UABB Global Settings
- How to White Label UABB?
- How to enable / disable Live Preview feature?
- How to Hide Templates from your Clients?
- How can I use other modules in Modal Popup / Advanced Accordion / Advanced Tab?
- How to enable / disable modules in UABB to reduce server requests?
- Section and Page Templates don’t look the same when I am using them. Why?
- How can I Begin Building a Page using UABB?
- Introducing Table Module
- How To Add Rows And Columns to the Table?
- How to add Table Header?
- How to add Table Content?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- How to Override Global Settings for Image / Icon?
- Create Table by Uploading CSV
- Video Gallery Module
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Open a Specific Filterable Tab from URL
- Equal height option of Advanced Post module isn't working properly?
- How to Exclude your Current Post from Advanced Post module?
- How to Enable Taxonomy Filters in Advanced Posts?
- How to filter Query Parameters in Advanced Posts?
- How to enable Pagination for Advanced Posts module
- UABB Advanced Posts Custom Posts Layout shortcodes and usage?
- Advanced Posts Pagination not visible?
- Regenerate Thumbnails
- Open a Specific Filterable Tab from URL for Advanced Post
- Building Site-wide Modal Popups in Beaver Builder & UABB
- How can I use the Modal Popup module effectively?
- Is it Possible to Close a Modal Popup on a Button Click or Text?
- How to open a modal popup from another module?
- How to trigger a Modal Popup on the click of a Menu Element?
- How to trigger a Modal Popup on the click of an Interactive Banner 2 and from a text of any module’s text editor?
- Woo – Products Module
- How to set Grid and Carousel layout for WooCommerce products?
- How to display exact WooCommerce product with Query Builder?
- How to Set Featured Products in WooCommerce?
- How to Enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Module?
- Filters/Actions for WooCommerce Products
- Business Reviews module
- How to get Yelp API key?
- How to find Yelp Business ID?
- How to find Google Place ID?
- How does the Refresh Reviews option function in the Business Reviews module?
- Unable to display more than 5 Google reviews/3 Yelp Reviews?
- How many numbers of reviews can be shown for Google and Yelp?
- How to get Google Places API key?
- Introducing User Registration Form Module!
- How to Create a User Registration Form using Beaver Builder?
- How to Create a User Registration Form with Only Email Field in Beaver Builder?
- Frequently Asked Questions about User Registration Forms
- Honeypot field in User Registration Form for Beaver Builder
- Google reCAPTCHA v2 and v3 in Contact Form and User Registration Form for Beaver Builder
- Troubleshooting Tips for Ultimate Addon’s Font Icons
- White Screen / Blank Screen / 500 Error After Installation
- Fatal error: Call to undefined function array_replace_recursive()
- How to Increase the Memory Limit of your site?
- Fatal error: Class 'FLBuilderAdminSettings' not found
- Failed to download template from Template Cloud
- Haven't received update notification yet?
- cURL error 51: SSL: No alternative certificate subject name matches target host name
- DIY Troubleshooting
Woo – Mini Cart Module
The Ultimate Addons for Beaver Builder v1.29.0 introduces the Woo – Mini Cart module for the Beaver Builder family with cool options that will help you display your Inline/Floating cart that matches the design of your website.

Key features —
- Cart Styles – Icon/Text/Icon+Text
- Dropdown Styles – Dropdown/Modal/Off Canvas
- Cart Position – Inline/Floating
- Show Badge ( Items Count )
- Show Subtotal
Below are the steps to use the Woo – Mini Cart Module for Beaver Builder –
Adding Woo – Mini Cart module
Let’s see how to use Woo – Mini Cart module in Beaver Builder –
Note: Before starting make sure you have Beaver Builder, Ultimate Addons for Beaver Builder, and WooCommerce plugins activated. Ensure you are above version 1.29.0 and above.
Step 1 – Edit page/post with Beaver Builder and insert the module to the desired Beaver Builder row.
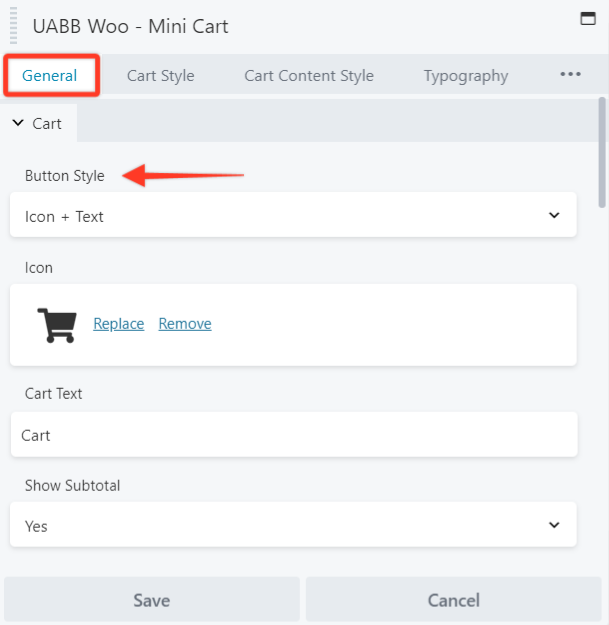
Step 2 — Select a style for the Mini Cart on how you would like to display with some Text/Icon or Both.
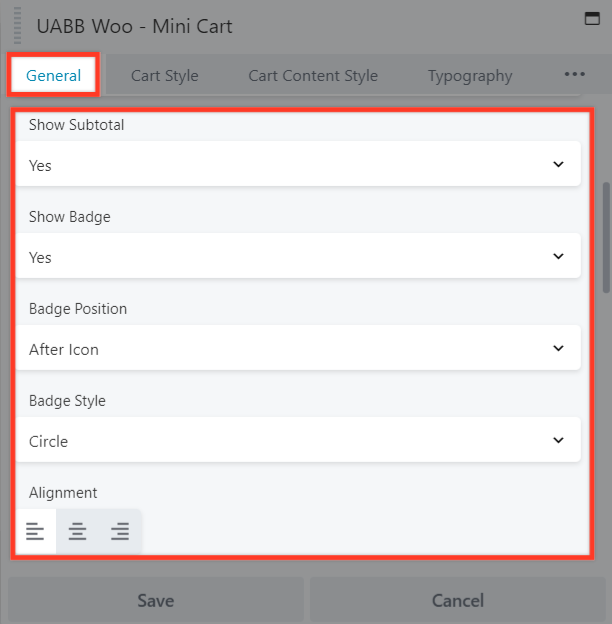
Step 3 — Now, with options like Custom Text for the Cart, Show/hide the Subtotal or Badge. Also, you can control the position of the badge to display inline or Top. And finally, manage the alignment of the module too.
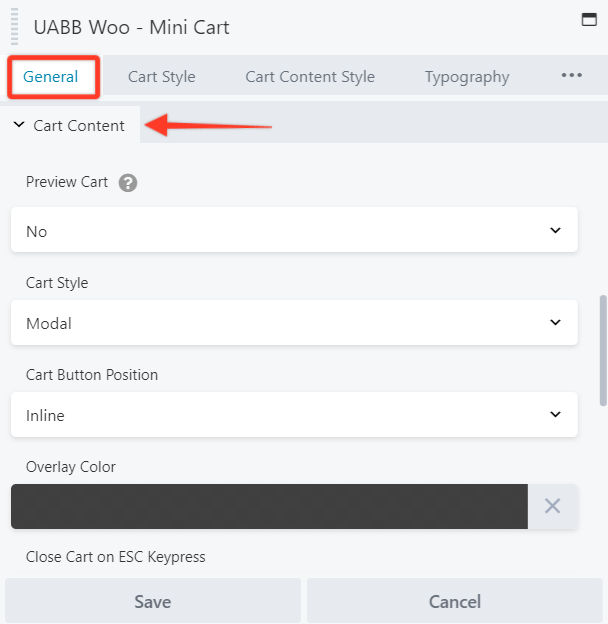
Step 4 — Some cool options are available under the Cart section of this module. Here you can handle the options to display the Preview Cart details in the Dropdown that can be showed on Hover/Click. And also display the Cart Details in the Modal or Off-Canvas.
Also, you will find the Cart Button Position – Inline/Floating under the Cart Content
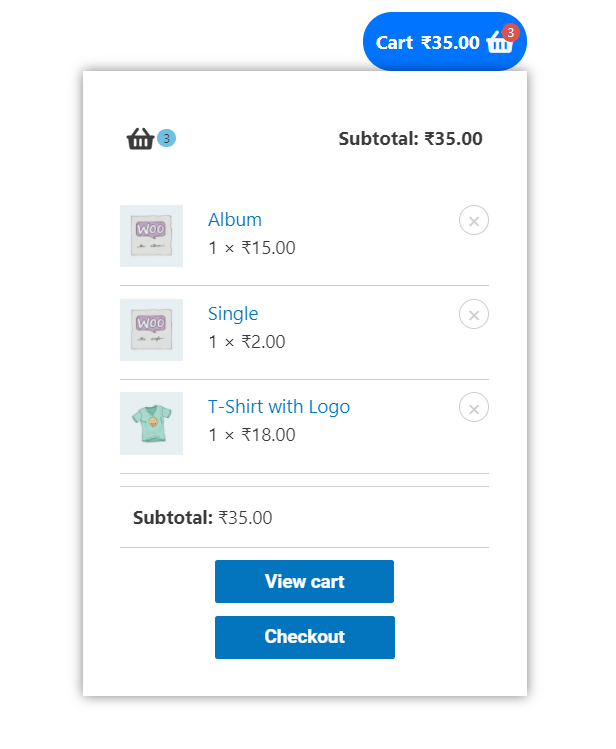
Step 5 — Matching the Mini Cart and it’s preview based on the Beaver Builder’s settings preview is one of the most important things.
Following are the Styling options for the Woo – Mini Cart module for Beaver Builder —
Cart Icon/Cart Badge — You can style the Cart Icon and Badge from the Cart Style section of the module.
Cart Container — Under this option, you can manage the background type, Cart Height, Cart Width, Padding and Spacing between View Cart & Checkout button.
Cart styling — Further you have options to style the Cart Button’s Typography, Cart icon size, Color, Subtotal, empty message, Overlay Color, etc.
Further we have sections for settings like –
Cart Sub Total / Cart Title / Cart Message – You can modify the Text Color, Background Color, Border and Padding.
Cart Message / Empty Cart Message– Including the above settings you can align the options.
Item Container – Options here include Item Name Color, Item Image Border, Item Qunatity & Price Color, Remove Item Icon Size, Color and Border.
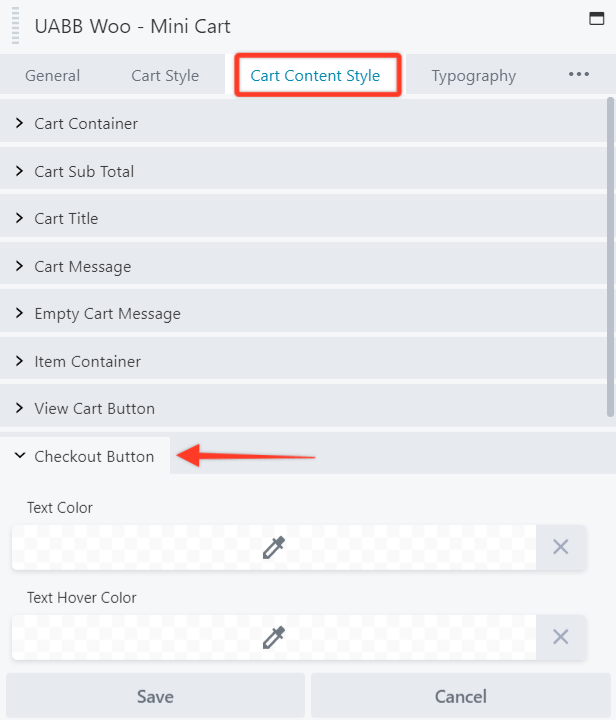
View Cart Button / Checkout Button – These provide further options to manage the Typography, Space, Color options to make them look better.
Responsive options — All these options are with responsive settings so that you can manage them on different screen sizes.
We don't respond to the article feedback, we use it to improve our support content.