How-to Schema
Add How-to Schema Markup Easily on a WordPress Website
Create a how-to page or an article using the How-to module and get schema markup implemented automatically on to it.
Elegant How-to Pages
To Display Stepwise Instructions
Build beautiful How-to pages with detailed information about your steps with little to no effort. You can use the How-to module for the following pages where -
You have a title with "How to"
You have steps or a particular process to follow
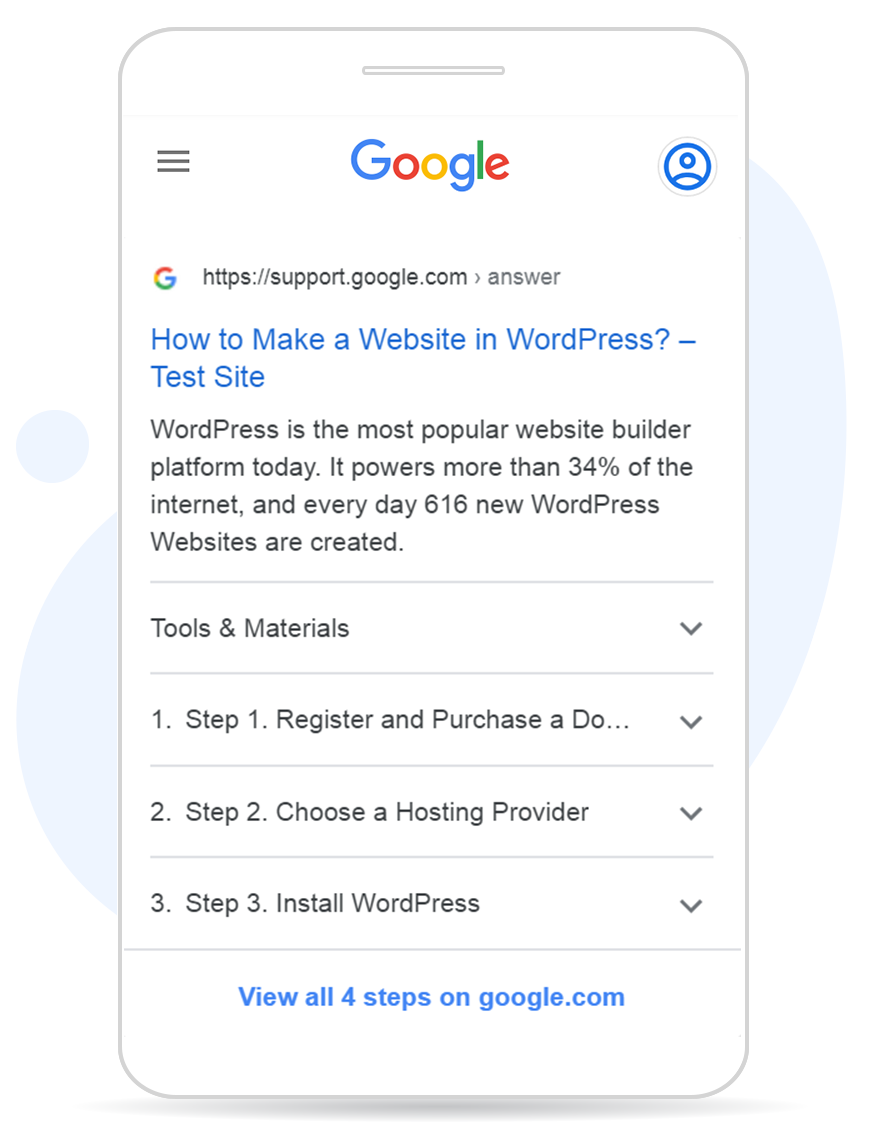
Automatic Schema Markup Implementation
To Boost Your Website Traffic
The How-to module adds the how-to schema markup automatically and provides enough information to search engines that can display a rich snippets in search results. This helps in a better presentation on the search engine results page and boosts the click through rate - increasing your website traffic.
How-to Schema Module Follows
Latest Google Guidelines
We use the Google preferred JSON-LD markup which communicates your pages, important data or information to Search Engines.
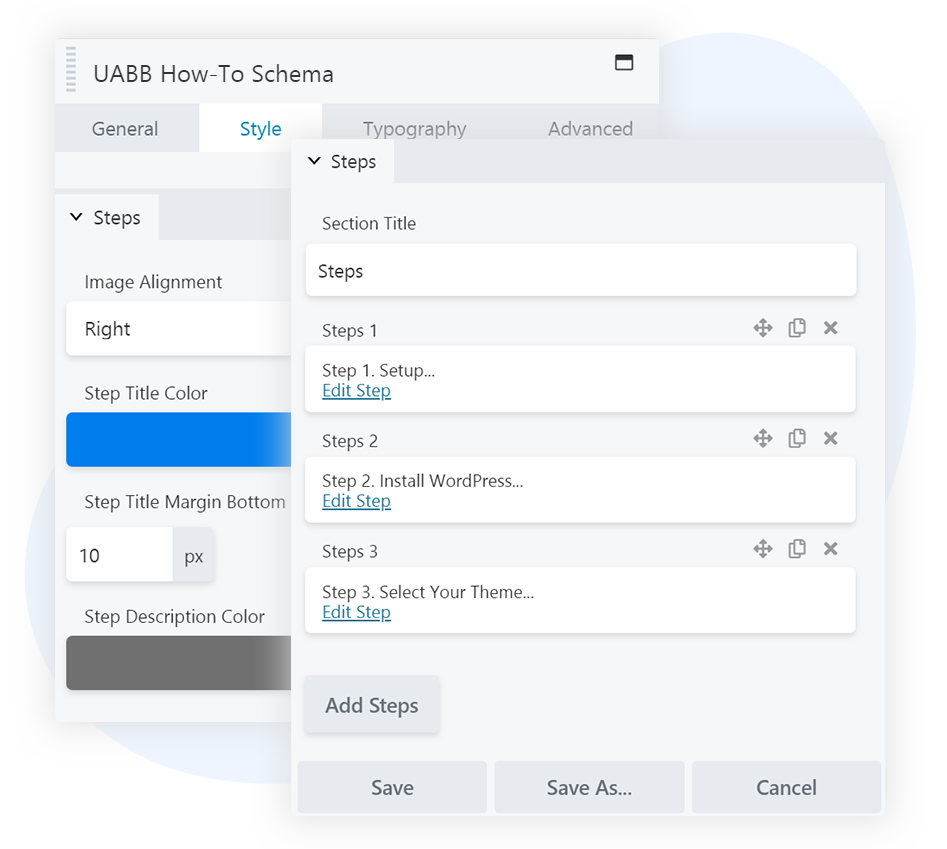
Setup in 3 Easy Steps
Drag-n-drop the Module
Like any other Beaver Builder module, this can be dragged-and-dropped on the page
Fill Required Properties
You can quickly fill in the values for all the required properties into this module.
Publish and Verify!
Publish the page and verify the page source in the Rich Results Test tool by Google.
Frequently Asked Question
Absolutely not! All the modules of Ultimate Addons are made with non-techies and normal WordPress users in mind.
No, you can only add How-to Schema using this module.
No, we cannot guarantee that you will see rich snippets using our module. Google considers multiple factors to display rich snippets for your page.
No, they are available only on mobile devices and not on the desktop.